Ønsker du at oprette en brugerdefineret landingsside på dit WordPress-websted? Landingssider hjælper virksomheder med at konvertere webstedsbesøgende til kunder og kundeemner. I denne artikel vil vi vise dig, hvordan du nemt kan oprette en landingsside i WordPress.

Hvad er en landingsside?
En landingsside er en specialbygget side, der er designet til at øge salget eller generere leads for en virksomhed. Den bruges i betalt markedsføring, e-mail og kampagner på sociale medier. Brugere, der kommer fra disse kilder, lander først på denne side, hvilket er grunden til, at den kaldes landingsside.
Hvad er forskellen mellem en hjemmeside og en landingsside?
En hjemmeside er dit websteds forside, og det er det, som brugerne ser, når de indtaster dit domænenavn i deres browser. På den anden side kan en landingsside derimod være en selvstændig side, hvor de fleste besøgende lander fra betalte eller tredjepartstrafikkilder.
En hjemmeside er designet til, at besøgende kan engagere sig på dit websted, udforske andre sider, gennemse produkter eller tilmelde sig. Den har flere links og giver brugerne flere valgmuligheder.
På den anden side er en landingsside bygget med henblik på konvertering. Den har færre links og er designet til, at brugerne skal træffe en købsbeslutning eller give deres oplysninger med henblik på fremtidig opsøgende arbejde.
Normalt kan dit websted kun have én hjemmeside, men du kan oprette så mange landingssider, som du vil, til forskellige kampagner. F.eks:
- En landingsside til dine betalte reklamekampagner
- Besøgende, der kommer fra specifikke trafikkilder som e-mailliste, sociale medier og mere
- Brugere, der lander på en specifik produkt- eller serviceside
- og mange flere…
Det sagt, lad os tage et kig på, hvordan du opretter en smuk brugerdefineret landingsside i WordPress. Vi vil vise dig to løsninger, og du kan vælge den, der passer bedst til dig.
Skabelse af en landingsside i WordPress ved hjælp af Beaver Builder
Beaver Builder er et af de bedste plugins til landingssider i WordPress. Det giver dig mulighed for nemt at oprette en landingsside ved hjælp af færdige skabeloner, som du kan ændre med enkle træk og slip-værktøjer.
Det første, du skal gøre, er at installere og aktivere Beaver Builder-plugin’et. For flere detaljer, se vores trinvise vejledning om, hvordan du installerer et WordPress-plugin.
Når du aktiverer, skal du besøge Indstillinger ” Beaver Builder-siden for at konfigurere plugin-indstillingerne.

Under fanen Licens skal du klikke på knappen ‘Enter License Key’ (Indtast licensnøgle) for at tilføje din licensnøgle. Du kan finde disse oplysninger under din konto på Beaver Builder-webstedet.
Derpå skal du gå over til Sider ” Tilføj ny side for at oprette din første landingsside. Mange WordPress-temaer indeholder nu en sidebygger eller en skabelon med fuld bredde. Disse skabeloner er designet til at fungere med side builder plugins.
Hvis dit tema ikke har en sådan skabelon, kan du oprette en på egen hånd. Du kan finde detaljerede instruktioner i vores vejledning om, hvordan du opretter en side i fuld bredde i WordPress.
Vælg en sidebygger eller en skabelon med fuld bredde i boksen ‘Sideattributter’ i højre kolonne, og gem nu din side for at anvende ændringerne.

Du er nu klar til at lave en landingsside. Klik på fanen Beaver Builder over indlægseditoren for at starte builder-grænsefladen.

Beaver Builder åbnes med din eksisterende sideskabelon. Du skal klikke på tilføj-knappen i øverste højre hjørne af skærmen og skifte til fanen skabeloner.

Beaver Builder leveres med flere færdige skabeloner. Vælg “Landing Pages” i drop-down-menuen for grupper, og vælg derefter en skabelon, der ligner det, du har i tankerne.
Når du har valgt en skabelon, indlæser Beaver Builder den i forhåndsvisningsvinduet.

Du kan nu pege og klikke på ethvert element for at redigere det. Du kan ændre teksten, ændre baggrundsfarve eller billeder, justere bredde og højde på rækker og kolonner.
Du kan tilføje eller fjerne indholdselementer fra din skabelon. Du skal blot klikke på knappen Tilføj og skifte til fanen Rækker. Du kan tilføje enten enkelte eller flere kolonner.

Når du har tilføjet en række, skal du skifte til fanen moduler. Moduler er indholdselementer, som du kan tilføje til din landingsside. Beaver builder leveres med alle de essentielle moduler, herunder tekst, overskrifter, knapper, video, lyd, animeret nedtællingstimer og meget mere.

Når du er tilfreds med designet, kan du klikke på knappen “Færdig” øverst, og derefter gemme eller offentliggøre din side.

Du kan nu besøge siden for at se din landingsside i aktion. Du er velkommen til at redigere den igen, hvis du har brug for at justere, tilføje eller fjerne noget.

Skabelse af en landingsside i WordPress ved hjælp af Leadpages
Leadpages er en anden brugervenlig platform til at skabe smukke landingssider og tilføje dem til dit WordPress-websted.
I modsætning til BeaverBuilder er Leadpages en standalone landingssidebygger, hvilket betyder, at du kan bruge den med eller uden et WordPress-websted.
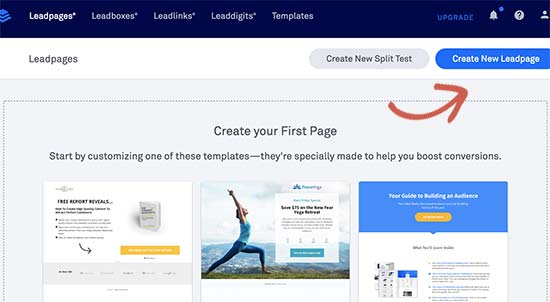
Først skal du besøge Leadpages websted og tilmelde dig en konto. Derefter vil du se Leadpages dashboard, hvor du skal klikke på knappen ‘Create new Leadpage’ (Opret ny Leadpage).

På det næste skærmbillede vil du blive bedt om at vælge en skabelon. Leadpages leveres med snesevis af smukt designede skabeloner, som er pænt organiseret i forskellige kategorier.

Klik på en hvilken som helst skabelon for at få et eksempel på den. Du skal vælge en skabelon, der ser tættest ud på det, du har i tankerne, og derefter klikke på knappen “Brug denne skabelon” for at fortsætte.
Dette vil starte Leadpages builder-grænsefladen. Det er en træk-og-slip-grænseflade, hvor du blot kan pege og klikke på et element for at redigere det.

Du kan nu pege og klikke for at redigere ethvert element på siden. Du kan udskifte billeder, tekst, baggrundsbilleder og meget mere. Du kan også tilføje nye widgets fra venstre kolonne.
Du kan også justere forskellige sektioner af din landingsside ved at klikke på fanen Sidelayout. Du skal blot trække og slippe sektioner for at justere dem på siden. Du kan også tilføje nye sektioner eller fjerne dem.

Leadpages kan også forbindes med flere apps fra tredjeparter, herunder alle de bedste e-mailmarkedsføringstjenester. Du skal blot tilføje en tilmeldingsformular til din landingsside og derefter klikke på knappen “Tilføj integration”.

Når du er færdig med at redigere din landingsside, kan du klikke på knappen Udgiv for at gøre den live.
Derpå skal du klikke på knappen ‘Publish Options’ (Udgivelsesindstillinger) og skifte til fanen ‘Other publishing options’ (Andre udgivelsesindstillinger). Herfra kan du downloade Leadpages WordPress-plugin.

Derpå skal du skifte til dit WordPress-websted for at installere og aktivere plugin’et. Du kan få flere oplysninger i vores trinvise vejledning om, hvordan du installerer et WordPress-plugin.
Når aktiveringen er du nødt til at besøge Leadpages-menuen i dit WordPress-administrationsområde for at logge ind med din Leadpages-konto.
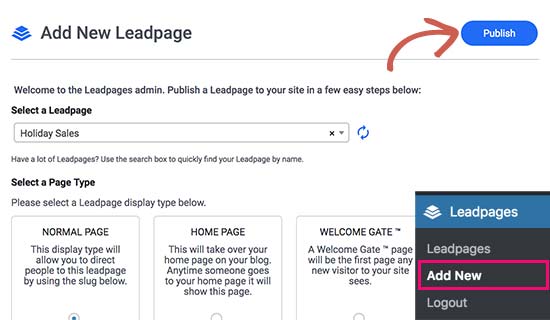
Når du er logget ind, skal du gå til Leadpages ” Tilføj ny side. Du vil være i stand til at se din landingsside opført der med få muligheder.
Du kan udgive denne side som en normal landingsside, hjemmeside, en velkomstgate eller en 404-fejlside. Du kan også vælge en URL-slug til din landingsside.

Når du har gennemgået indstillingerne, skal du gå videre og klikke på knappen Udgiv. Leadpages vil nu offentliggøre siden på dit WordPress-websted.
Du kan nu besøge denne side på dit websted for at se den i aktion. Du kan foretage alle de ændringer, du ønsker, fra Leadpages-webstedet, og disse ændringer vil blive vist på dit websted.
Vi håber, at denne artikel hjalp dig med at lære, hvordan du opretter en landingsside med WordPress. Du vil måske også gerne se vores tips til at køre mere trafik til dit WordPress-websted.
Hvis du kunne lide denne artikel, så abonnér venligst på vores YouTube-kanal for WordPress-videotutorials. Du kan også finde os på Twitter og Facebook.