
Ahhh, Herbst. Die Jahreszeit des Glühweins, der Kürbisfelder und der Tagesausflüge auf Straßen, die von leuchtenden Orangen, Gelb- und Burgunderfarben gesäumt sind. Der Herbst bietet eine Fülle von Farbpaletten. Es ist die perfekte Zeit, um sich von den satten Juwelentönen der Saison inspirieren zu lassen und sie in Ihren Social-Media-Posts zu verwenden!
Die Erkundung verschiedener Farbpaletten ist eine großartige Möglichkeit, um Designideen zu entwickeln. Wir haben unsere Lieblingsfarbpaletten für den Herbst zusammengestellt und geben Tipps, wie Sie sie einsetzen können. Wir gehen auch auf die Farbtheorie ein, damit Sie lernen, was eine gute Palette ausmacht und wie Sie Farben für sich selbst auswählen können.
Als zusätzlicher Bonus sind alle Hex-Codes von jeder Herbstfarbpalette enthalten und von oben nach unten aufgelistet!
- Rote Herbstfarbpaletten
- Herbstlaub
- Hex Codes: #8e101c – #9f1006 – #D23736 – #511a1f – #380507
- Wie man monochromatische Farben verwendet
- Zauberstunde
- HEX-Codes: #250715 – #2f0d33 – #6b2232 – #7a1826 – #bc2034
- Orange Herbstfarben
- Rosmarin &Zimt
- HEX Codes: #132504 – #1f3613 – #ce5f15 – #704020 – #682702
- Oh mein Kürbis!
- HEX-Codes: #b52604 – #e24a07 – #ff9136 – #0c4052 – #125066
- Verwendung von Komplementärfarben im Design
- Kürbisgewürz
- HEX-Codes: #59320a- #994900- #c45400- #d17200- #f2e3d6
- Gelbe Herbstfarben
- Stayin‘ in
- HEX-Codes: #d17d05 – #f9b419 – #ffdb43 – #f4efe9 – #5b6633
- Goldtopf
- HEX-Codes: #9f630e – #e4ac3b – #f7c946 – #f9e0ca – #ddb79e
- Grüne Herbstfarben
- Nachmittag
- HEX-Codes: #D9dad7 – #979f83 – #374f3f – #192e25 – #553b28
- Fall roadtrip
- HEX-Codes: #474c33 – #938a5d – #e1bf86 – #bf642f – #242c31
- Schwarze Katze
- HEX-Codes: #010101- #2b2c2e- #778e5c- #d8ed8a- #eded
- Lila Herbstfarben
- Herbsternte
- HEX-Codes: #391615 – #5e2d3b – #92425f – #eaddd0 – #d2c1b0
- Neutrale Töne in herbstlichen Farbpaletten verwenden
- Glühwein
- HEX-Codes: #163763 – #eec73f – #d63e16 – #600248 – #380528
- Verwendung einer Reihe von Farben in einer Palette
- Blaue Herbstfarben
- Tanz im Regen
- HEX-Codes: #04203c – #234d74 – #355e84 – #6c92ab – #c8d7e6
- Pulloverwetter
- HEX-Codes: #693329 – #985144 – #cfd3d7 – #1c4463 – #182e3d
- Tasse Tee
Rote Herbstfarbpaletten
Reich, kühn und oft mit Leidenschaft und Liebe assoziiert, ist Rot eine schöne und aufmerksamkeitsstarke Farbe. Kräftigere Rottöne können als beängstigend empfunden werden, aber wenn sie zusammen mit tieferen Tönen verwendet werden, bleibt diese monochromatische Palette sauber und glänzend.
Herbstlaub

Hex Codes: #8e101c – #9f1006 – #D23736 – #511a1f – #380507
Wie man monochromatische Farben verwendet
Eine monochromatische Palette ist eine einfache Möglichkeit, Elemente zu trennen und eine visuelle Hierarchie zu schaffen.
Bei der Gestaltung mit einer einfarbigen Palette:
- Spielen Sie mit verschiedenen komplementären Farbtönen
- Machen Sie Text lesbar, indem Sie einen hellen Hintergrund und dunklen Text verwenden oder umgekehrt
- Sparen Sie die kräftigeren Farbtöne für sekundäre Elemente und Akzente
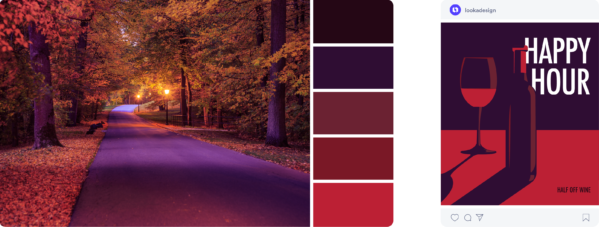
Zauberstunde

HEX-Codes: #250715 – #2f0d33 – #6b2232 – #7a1826 – #bc2034
Ein weiterer Trick bei der Entwicklung von Herbstfarbpaletten besteht darin, Farben nebeneinander auf dem Farbkreis zu ziehen. Dies nennt man eine analoge Palette. In diesem Beispiel haben wir uns für Rot entschieden, und daneben stehen Lila und Orange. Das ist eine narrensichere Methode, um Farben aufeinander abzustimmen und ein erhabenes monochromes Gefühl zu erzeugen.
Eine einfache Palette kann sehr interessante Designs schaffen. Der Einsatz verschiedener Töne und Schattierungen von Farben derselben Familie hilft, flachen Illustrationen Tiefe zu verleihen.
Orange Herbstfarben
Eine weitere Möglichkeit, Orange zu verwenden, besteht darin, dunklere Farbtöne zu verwenden, die in die Braunfamilie übergehen. Diese warmen Farben lassen sich gut mit dunkleren Grüntönen kombinieren. Eine gedämpfte Farbe ist eine weniger gesättigte, weniger helle und weichere Farbe. Mit ihnen lässt sich bei der Gestaltung leichter arbeiten.
Rosmarin &Zimt

HEX Codes: #132504 – #1f3613 – #ce5f15 – #704020 – #682702
Im obigen Beispiel gibt es einen starken Kontrast zwischen Weiß und tiefem Grün, wodurch es leicht zu lesen ist und ins Auge fällt. Die Vase sorgt für einen leuchtenden Farbakzent, während beide Farben aufgrund ihrer warmen Töne gut miteinander harmonieren.
Oh mein Kürbis!

HEX-Codes: #b52604 – #e24a07 – #ff9136 – #0c4052 – #125066
Orange und Blau sind wie füreinander geschaffen – das liegt daran, dass sie sich auf dem Farbkreis gegenüberliegen, was sie zu Komplementärfarben macht. Hier haben wir eine lebhafte Palette mit leuchtenden Orange- und Blautönen zusammengestellt.
Nur weil es Herbst ist, heißt das nicht, dass du dich an gedämpfte Paletten halten musst – du kannst auch lebhafte Farben verwenden!
Verwendung von Komplementärfarben im Design
Der obige Instagram-Post ist eine großartige Demonstration der Verwendung von Komplementärfarben. Mit Blau als Hintergrund kommt das Orange besonders gut zur Geltung und ist ein echter Blickfang! Dies ist ein großartiger Trick für die Gestaltung von Beiträgen in sozialen Medien, bei denen eine Zahl hervorgehoben werden soll.
Kürbisgewürz
HEX-Codes: #59320a- #994900- #c45400- #d17200- #f2e3d6
Kürbisgewürz riecht nicht nur gut und schmeckt toll, sondern bringt auch satte und warme Farben mit sich. Diese monochrome Farbpalette ist ein Grundnahrungsmittel des Herbstes und findet sich in der gesamten Saison in der Küche, in der Mode und in der Dekoration wieder.
Gelbe Herbstfarben
Gelb ist die Augenweide des Herbstes! Hier haben wir drei leuchtende Gelbtöne ausgewählt und sie mit einem gebrochenen Beige und einem grünen Akzent ausgeglichen.
Stayin‘ in

HEX-Codes: #d17d05 – #f9b419 – #ffdb43 – #f4efe9 – #5b6633
Da die Gelbtöne so kräftig sind, schlagen wir vor, Beige als Kernfarbe in Ihren Entwürfen zu verwenden, und sowohl Gelb als auch Grün als Akzente.
Goldtopf

HEX-Codes: #9f630e – #e4ac3b – #f7c946 – #f9e0ca – #ddb79e
Weniger plakativ, aber immer noch warm und einladend, enthält diese Palette Beige mit rosa Untertönen, um Tiefe zu verleihen.
Fragen Sie sich, ob es sich um eine warme oder eine kühle Palette handelt. Auf diese Weise wissen Sie bei der Einführung von Neutraltönen (wie Beige, Braun und Grau), ob Sie wärmere oder kühlere Neutraltöne wählen sollten.
Grüne Herbstfarben
Wir haben uns viele warme Paletten angesehen, aber wir dürfen auch die kühlen, knackigen Töne des Herbstes nicht vergessen! Kühle Töne haben eine beruhigende Wirkung, besonders wenn man gedeckte Farben mischt.
Nachmittag

HEX-Codes: #D9dad7 – #979f83 – #374f3f – #192e25 – #553b28
Das verblasste Grau und Grün in dieser Palette sind raffiniert, aber die tieferen Grüntöne und das Braun bringen dieses gemütliche Herbstgefühl hinein.
Achten Sie darauf, wie die Farben in dem vorgestellten Logo verwendet werden. Die Verwendung von Grau als Hauptschriftfarbe schafft eine visuelle Hierarchie und gleicht das Logo mit dem Symbol und dem Slogan in einem sanften Grün aus.
Fall roadtrip

HEX-Codes: #474c33 – #938a5d – #e1bf86 – #bf642f – #242c31
Anstatt der kühleren Grün- und Grautöne in der vorherigen Palette haben wir Grüntöne mit wärmeren Untertönen gewählt, um sie mit dem Hellbraun und Orange zu kombinieren. Hellbraun und Schiefer sind neutrale Farben, die die Palette abrunden.
Schwarze Katze

HEX-Codes: #010101- #2b2c2e- #778e5c- #d8ed8a- #eded
Wenn Sie mit dunklen Tönen wie Grau oder Schwarz arbeiten, kann die Einbeziehung von Grün in Ihre Farbpalette ein ausgezeichneter Harmonisierer sein. Ähnlich wie das Logo im obigen Beispiel kann dieses helle Grün Ihrem Design Energie verleihen und gleichzeitig professionell und sympathisch wirken.
Lila Herbstfarben
Der Herbst ist eine unglaublich farbenfrohe Jahreszeit voller königlicher Farben wie tiefes Auberginenviolett. Lass uns einige lila Herbstfarben erkunden.
Herbsternte

HEX-Codes: #391615 – #5e2d3b – #92425f – #eaddd0 – #d2c1b0
Eine weitere Möglichkeit, eine Herbstfarbpalette aufzuwerten, besteht darin, einige neutrale Farben einzubringen. Hier haben wir Beige mit Untertönen von Lila und Rosa verwendet, um sicherzustellen, dass sie nahtlos mit den Lila-Tönen verschmelzen.
Neutrale Töne in herbstlichen Farbpaletten verwenden
Neutrale Töne sind eine schöne Alternative zu einem rein weißen Hintergrund in sozialen Beiträgen und eine einfache Möglichkeit, Ihre primäre Markenfarbe hervorzuheben! Auf Instagram sieht man viele Accounts aus den Bereichen Essen, Reisen und Mode mit dieser Ästhetik, was Neutraltöne zu einer beliebten Strategie für Social Media Branding macht.
Glühwein

HEX-Codes: #163763 – #eec73f – #d63e16 – #600248 – #380528
Diese Palette ist ein wenig komplexer und verwendet vier verschiedene Farben. Wenn man Farben in eine Palette einführt, muss man verstehen, wie Farben kombiniert werden. Wir haben bereits über monochromatische und komplementäre Farben sowie über Farben, die auf dem Farbkreis nebeneinander liegen, gesprochen. Aber in diesem Beispiel haben wir Farben genommen, die ein Quadrat auf dem Farbkreis bilden, und daraus eine Palette entwickelt.
Verwendung einer Reihe von Farben in einer Palette
Schrecken Sie nicht davor zurück, eine Vielzahl von Farben zu mischen – mit mehr Farben, die gut miteinander harmonieren, werden Illustrationen realistischer. Wenn Sie ein Design erstellen, haben Sie die Möglichkeit, die Aufmerksamkeit auf verschiedene Elemente zu lenken, wenn Sie viele Informationen einbeziehen möchten!
Blaue Herbstfarben
So sehr wir es im Herbst auch lieben, uns warm zu halten, dürfen wir auch die stimmungsvolleren Töne nicht vergessen. Blau ist für die kühleren Tage, an denen der Winter Einzug hält.
Tanz im Regen

HEX-Codes: #04203c – #234d74 – #355e84 – #6c92ab – #c8d7e6
Diese Palette verwendet kräftige Blautöne. Wenn Sie eine monochromatische Palette wie diese erstellen, verwenden Sie eine Mischung aus mittleren Blautönen sowie helleren und dunkleren Schattierungen für den Kontrast.
Das obige Beispiel für ein Wortmarkenlogo kombiniert einen dunkelblauen Hintergrund mit einem hellblauen Text und setzt den Kontrast gekonnt ein. Die mittelblauen Töne eignen sich perfekt für Akzente und Dekorationen.
Pulloverwetter

HEX-Codes: #693329 – #985144 – #cfd3d7 – #1c4463 – #182e3d
Diese Palette enthält warme Rot-Braun-Töne als Ergänzung zu den tiefen Blautönen und dem markanten kühlen Grau. Wie ein Kürbisgewürz-Latte an einem verregneten Tag, fügen die Brauntöne hier Wärme zu den frischen Blautönen hinzu.
Dieser Beitrag ist eine Einladung zu einem Treffen und verwendet Brauntöne, um ein einladendes Gefühl zu erzeugen. Die Blautöne dienen als schöne dekorative Farbe, aber die wichtigen Details sind in Weiß hervorgehoben, so dass sie leicht zu lesen sind.
Tasse Tee

Wenn der Herbst zu Ende geht, bereiten kühle Blautöne auf den kommenden Winter vor. Diese beruhigende blaue Palette wird mit einem hellen, cremefarbenen Braun kombiniert, das dieser Palette ein ruhiges und ausgeglichenes Aussehen verleiht.
Es gibt so viele Möglichkeiten, eine schöne Farbpalette zu gestalten! Hier sind ein paar davon:
- Monochromatisch: verschiedene Schattierungen einer Farbe auswählen
- Komplementär: Auswahl gegenüberliegender Farben auf dem Farbkreis
- Auswahl von Farben, die auf dem Farbkreis nebeneinander liegen
- Auswahl von Farben, die auf dem Farbkreis ein Quadrat bilden
Brauchst du noch mehr Inspiration? Schauen Sie sich unseren Beitrag über Farbkombinationen für Logos an, um zu sehen, welche Farben gut zusammenpassen.