Hier sind einige meiner Lieblingstipps für die Arbeit mit Rastern, Hilfslinien und Regeln in Photoshop!
Arbeiten mit Linealen
– Command + R (Mac) | Control + R (Win) zeigt schnell Lineale entlang der oberen und linken Seiten eines Dokuments.
– Um die Maßeinheit des Lineals schnell zu ändern, klicken Sie bei gedrückter Strg-Taste (Mac) | Rechtsklick (Win) in den Bereich des Lineals, um aus dem kontextsensitiven Menü auszuwählen.
– Um die Einstellungen für Einheiten & Lineale anzuzeigen, doppelklicken Sie in den Bereich des Lineals.
– Um den Ursprungspunkt des Lineals (den Nullpunkt der Lineale) zu ändern, klicken Sie auf das Kästchen in der oberen linken Ecke der Lineale (wo sie sich treffen), ziehen Sie es und positionieren Sie es neu. Ein Doppelklick auf den Schnittpunkt der Lineale setzt den Ursprungspunkt auf die obere linke Ecke des geöffneten Dokuments zurück.
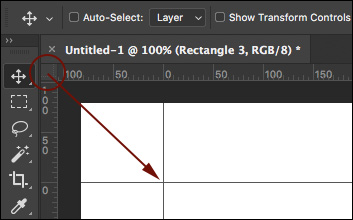
– Um schnell die Mitte eines Bildes zu finden, stellen Sie die Lineale auf Prozent ein und ziehen Sie Hilfslinien bis zu den 50%-Marken (Sie können auch Ansicht > Neue Hilfslinie verwenden, aber ich finde das Ziehen schneller).
Mit Rastern arbeiten
– Befehl + ‚ (Mac) | Strg + ‚ (Win) schaltet die Sichtbarkeit des Rasters um.
– Um ein Raster zu erstellen, das die „Drittelregel“ überlagert, wählen Sie Voreinstellungen > Hilfslinien, Raster & Schnitte. Setzen Sie die „Rasterlinie alle:“ auf 100% und die „Unterteilungen“ auf 3.
Arbeiten mit Hilfslinien
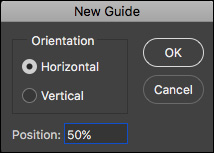
– Um eine einzelne Hilfslinie an einer bestimmten Stelle in einem Dokument zu platzieren, wählen Sie Ansicht > Neue Hilfslinie. Um einen Wert einzugeben, der sich von den aktuellen Maßeinheiten unterscheidet, geben Sie den Wert und dann die Einheit ein (px, in, cm, mm, pt, pica, %).

– Um eine Hilfslinie mithilfe der Lineale hinzuzufügen, klicken Sie in den Linealbereich und ziehen die Hilfslinie in das Dokument. Option -Ziehen (Mac) | Alt -Ziehen (Win) vom Lineal, um die Ausrichtung der Hilfslinie (vertikal bis horizontal) umzuschalten.
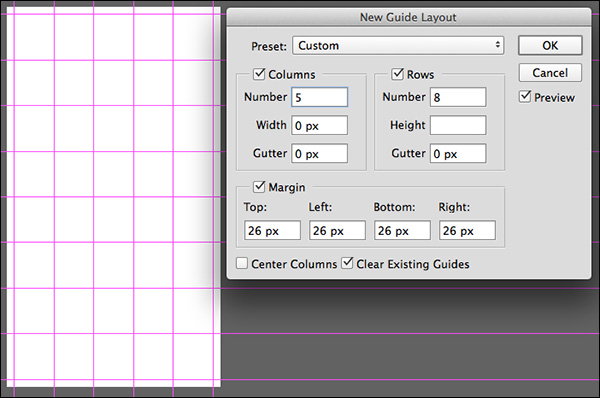
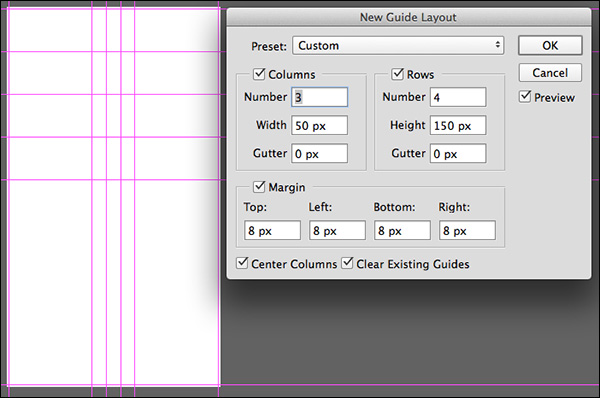
– Um mehrere Hilfslinien auf einmal hinzuzufügen, wählen Sie Ansicht > Neues Hilfslinienlayout. Sie können nicht nur die Anzahl der benötigten Spalten und Zeilen eingeben, sondern auch die Breite oder Höhe, den Abstand, die Ränder und ob die Spalten zentriert werden sollen oder nicht, auswählen. Um die Hilfslinien in mehreren Bildern wiederzuverwenden, speichern Sie die Hilfslinienoptionen über das Dropdown-Menü als Voreinstellung. Hier sind einige Beispiele für Hilfslinien, die Sie erstellen können:

Spezifische Spaltenbreite und Zeilen mit definiertem Rand.

Führungsrand definiert.

Zentrierte Spalten mit numerischer Breite definiert.
– Um eine Hilfslinie basierend auf einer Form zu erstellen, wählen Sie Ansicht > Neue Hilfslinie aus Form. Und Sie sind nicht nur auf Formebenen beschränkt, Sie können Hilfslinien auch aus Typ-Ebenen und pixelbasierten Ebenen erstellen! Wie Sie aus den folgenden Beispielen ersehen können, werden die Hilfslinien auf der Grundlage des Begrenzungsrahmens um den Inhalt der Ebene erstellt.

Hilfslinien um die Formebene erstellt.

Hilfslinien um den Inhalt der Pixelebene erstellt.

Hilfslinien, die um eine Schriftebene erstellt wurden.
– Um eine Hilfslinie mit dem Verschieben-Werkzeug neu zu positionieren, positionieren Sie das Verschieben-Werkzeug direkt auf der Hilfslinie. Wenn sich das Symbol in einen Doppelpfeil ändert, klicken und ziehen Sie, um die Hilfslinie neu zu positionieren.
– Ziehen Sie eine Hilfslinie mit gedrückter Umschalttaste, um sie an den Markierungen des Lineals auszurichten. Beachten Sie, dass diese Tastenkombination auch funktioniert, wenn „Einrasten“ deaktiviert ist (Ansicht / Einrasten…).
– Ziehen Sie eine Hilfslinie außerhalb des Bildbereichs, um sie schnell zu löschen.
– Befehl + ; (Mac) | Strg + ; (Win) schaltet die Sichtbarkeit von Hilfslinien um.
– Befehl + Option + „;“ (Mac) | Strg + Alt + „;“ (Win) sperrt/entsperrt Hilfslinien (Ansicht > Hilfslinien sperren). Wenn Sie die Bildgröße eines Dokuments ändern, heben Sie die Sperre der Hilfslinien auf, um die Größe der Hilfslinien proportional zu ändern. Sperren Sie sie, wenn Sie exakte numerische Werte beibehalten müssen.
– Hilfslinien (und Pfade) können auf hochauflösenden Monitoren schwer zu erkennen sein, da sie mit Anti-Aliasing versehen sind. Um sie dicker erscheinen zu lassen, wählen Sie Voreinstellungen > Leistung. Klicken Sie in den Einstellungen für den Grafikprozessor auf Erweiterte Einstellungen und deaktivieren Sie das Kontrollkästchen Hilfslinien und Pfade antialiasing. Hinweis: Die Änderung wird erst sichtbar, wenn Sie in den erweiterten Einstellungen für den Grafikprozessor auf OK klicken und die Voreinstellungen schließen.
Farbe von Hilfslinien, Rastern und Slices ändern
– Um die Farbe der Hilfslinien (einschließlich Smart Guides), des Rasters und/oder der Slices zu ändern, wählen Sie Voreinstellungen > Hilfslinien, Raster & Slices und wählen Sie entweder eine Farbe aus der Dropdown-Liste oder klicken Sie auf das Farbfeld rechts und wählen Sie eine beliebige Farbe.
– Um die visuelle Darstellung der Hilfslinien oder des Rasters zu ändern, verwenden Sie das Pulldown-Menü und wählen Sie Linie, Strich oder gepunktet (nur Raster).
Smart Guides
– Smart Guides können enorm hilfreich sein, um Abstände zwischen mehreren Ebenen auszurichten und zu bestimmen, wenn diese innerhalb eines Dokuments neu positioniert werden. Sehen Sie sich die folgenden Videos an, um zu erfahren, wie das geht.
In dieser Folge von 3, 2, 1, Photoshop erfahren Sie, wie Sie Smart Guides verwenden, um Ebenen und Formen in Photoshop CC schnell auszurichten und zu verteilen.
Pixelraster
– Wenn Sie in ein Bild über 500% zoomen, wird ein Pixelraster über dem Bild angezeigt. Dies kann besonders hilfreich sein, wenn Sie versuchen, Formen wie Rechtecke so auszurichten, dass sie auf einem vollen Pixel beginnen und enden (um Anti-Aliasing-Ränder zu vermeiden). Um dies jedoch auszuschalten, können Sie unter Ansicht > Pixelraster anzeigen die Option Pixelansicht deaktivieren.
Die folgende Abbildung zeigt drei Optionen:
– Die erste Form wurde mit der aktivierten Einstellung Vektorwerkzeuge einrasten und Transformationen in Pixelraster gezeichnet. Das Ergebnis ist, dass alle Seiten des Rechtecks ausgefüllt sind (beachten Sie, dass Photoshop das Rechteck automatisch am Pixelraster ausgerichtet hat, obwohl die ursprüngliche Rechteckform nicht perfekt am Pixelraster ausgerichtet war, da die Voreinstellung aktiviert war).
– Die mittlere Abbildung wurde mit deaktivierter Voreinstellung „Vektorwerkzeuge ausrichten und in Pixelraster transformieren“ gezeichnet. Dies führte zu Anti-Alias-Kanten (unterschiedliche Deckkraftstufen), da das Rechteck (der Vektorpfad) beim Zeichnen des Rechtecks nicht perfekt an einer Pixelkante ausgerichtet wurde.
– Die letzte Abbildung ist dasselbe Rechteck wie in der zweiten Abbildung (die Voreinstellung „Vektorwerkzeuge und Transformationen am Pixelraster ausrichten“ war ausgeschaltet), jedoch wurde die Option „Kanten ausrichten“ für die Rechteckformebene (in der Optionsleiste) aktiviert, nachdem das Rechteck gezeichnet wurde. Durch die Aktivierung der Option „Kanten ausrichten“ wurde die Füllung des Rechtecks an das nächstgelegene Pixelraster „gesprungen“ (Sie können immer noch sehen, dass die ursprüngliche Form (der schwarze Pfad) nicht am Pixelraster ausgerichtet ist, aber die Füllung wird gezwungen, die Kanten an den Kanten des Pixelrasters auszurichten. Kanten ausrichten ist eine bequeme Möglichkeit, Objekte am Pixelraster auf einer „pro Formebene“-Basis auszurichten, wenn Sie die Voreinstellung „Vektorwerkzeuge und Transformationen am Pixelraster ausrichten“ deaktivieren möchten.
![]()
Ich gehe davon aus, dass die meisten Anwender die Voreinstellung „Vektorwerkzeuge und Transformationen am Pixelraster ausrichten“ eingeschaltet lassen werden, da sie dazu beiträgt, beim Zeichnen von Formen Anti-Aliasing-Kanten zu vermeiden und sie so sauber und präzise auszurichten.
von Julieanne Kost
Aufgenommen am 30.05.2017