Das WordPress-Featured Image ist das Bild, das auf der Seite mit der Liste der Blogeinträge und manchmal auch oben in den einzelnen Blogeinträgen erscheint.
Featured Images sind in der Seitenleiste des WordPress-Editors für Blogeinträge versteckt, stellen aber eine wichtige Option dar. Sie können jedem Beitrag ein primäres Bild zuweisen, das sowohl als Kopfzeile dient als auch auf Archiv- und Suchseiten angezeigt wird. Das Hinzufügen und Optimieren von hervorgehobenen Bildern ist eine wichtige Aufgabe in fast jedem WordPress-Blog.
- Was Featured Images sind (und warum sie wichtig sind)
- Drei Tipps für den effektiven Einsatz von hervorgehobenen Bildern auf Ihrer WordPress-Website
- Verwenden Sie Bilder, die von Creative Commons lizenziert sind
- Bewahren Sie den Stil Ihrer Featured Images konsistent
- Optimieren Sie jedes WordPress Featured Image
- Fazit
Was Featured Images sind (und warum sie wichtig sind)
Mit dem WordPress-Block-Editor können Sie Ihren Blog-Beiträgen beliebige Texte und Medien hinzufügen. Jeder neue Absatz oder jedes neue Medium wird in einen eigenen Block eingefügt und bildet zusammen den Inhalt des eigentlichen Beitrags.
In der Seitenleiste rechts neben dem Editor stehen Ihnen jedoch auch eine Reihe von seitenweiten Optionen zur Verfügung. Einige davon sind Einstellungen, die wir bereits in der Vergangenheit besprochen haben, wie z. B. Kategorien und Tags. Eine Einstellung, die besonders von Neulingen leicht übersehen wird, ist der Abschnitt „Featured Image“:

Den Abschnitt „Featured Image“ finden Sie in der Seitenleiste rechts
Hier können Sie ein einzelnes Bild hinzufügen, das den Beitrag als Ganzes darstellt. Klicken Sie einfach auf „Hervorgehobenes Bild einrichten“, dann können Sie entweder ein neues Bild hochladen oder eine Datei aus Ihrer Mediathek auswählen. Sie können auch eine Bildunterschrift, einen „Alt“-Text und eine Beschreibung wie bei jedem anderen Bild angeben.
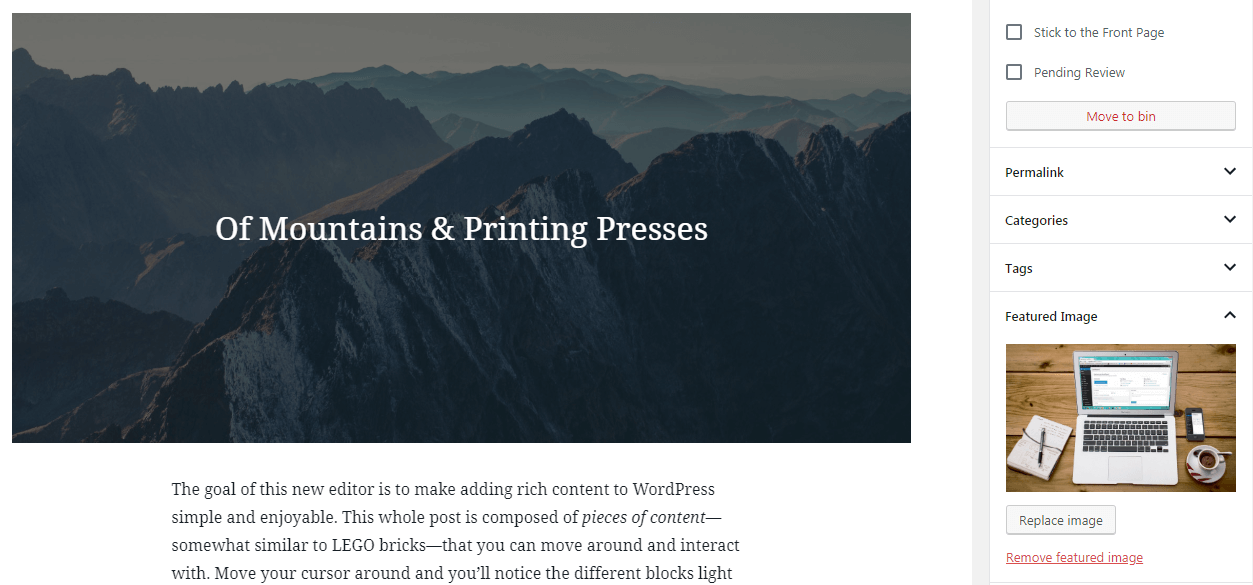
Wenn Sie fertig sind, klicken Sie auf Auswählen, und eine Miniaturansicht des Bildes wird im Abschnitt „Featured Image“ angezeigt:


In der Regel erscheint dieses Bild nicht im Text des Beitrags selbst, obwohl die Art und Weise, wie ein WordPress-Featured Image angezeigt wird, von Ihrem aktiven Theme abhängt. In den meisten Fällen wird es jedoch in der Kopfzeile Ihres Beitrags erscheinen, irgendwo in der Nähe des Titels:


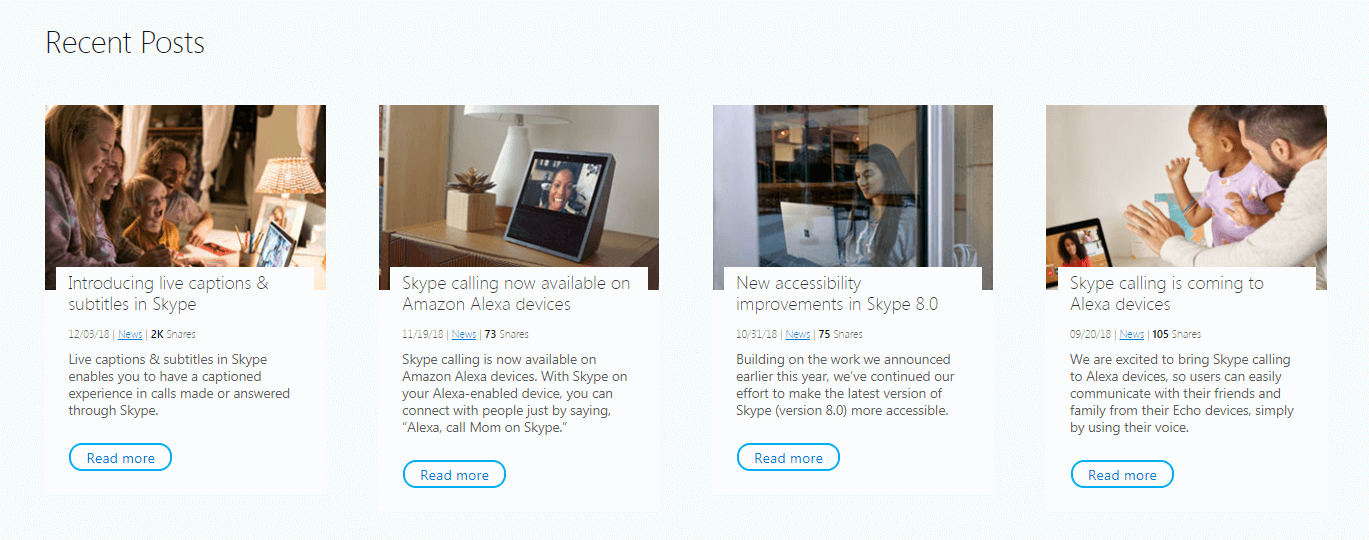
Das WordPress-Featured-Image ist also von entscheidender Bedeutung, da es das erste ist, was die Leser sehen, und den Ton für den gesamten Beitrag angibt. Darüber hinaus ist dies nicht der einzige Ort, an dem Featured Images erscheinen. Sie werden auch verwendet, um einzelne Artikel in Listen von Beiträgen darzustellen, z. B. auf Archiv- und Suchseiten:


Wenn Sie eine Website betreiben, auf der regelmäßig neue Inhalte veröffentlicht werden, ist es unabdingbar, dass Sie zu jedem Beitrag ein Featured Image hinzufügen. Da diese Bilder den visuellen Stil (und sogar die Leistung) Ihrer Website maßgeblich bestimmen, lohnt es sich, etwas Zeit für die sorgfältige Auswahl und Vorbereitung zu verwenden.
Drei Tipps für den effektiven Einsatz von hervorgehobenen Bildern auf Ihrer WordPress-Website
Sie können für die hervorgehobenen Bilder Ihrer WordPress-Beiträge alles verwenden, was Sie möchten. Da sie jedoch so prominent sind, sollten Sie sie strategisch einsetzen. Sehen wir uns einige der besten Techniken an, um das Beste aus jedem WordPress-Beitragsbild herauszuholen.
Verwenden Sie Bilder, die von Creative Commons lizenziert sind
Wenn Sie einen talentierten Fotografen oder Illustrator in Ihrem Team haben, können Sie Original-Beitragsbilder für Ihren Blog erstellen. Dies ist das ideale Szenario, aber oft schwer zu erreichen. Sie brauchen nicht nur jemanden, der über das nötige Fachwissen und die nötige Zeit verfügt, sondern Sie müssen auch eine Menge einzigartiger Bilder erstellen, vor allem, wenn Sie regelmäßig Beiträge veröffentlichen.
Für die meisten Blogs ist die Verwendung von Bildern Dritter die bessere Lösung. Auch hier haben Sie einige Möglichkeiten. Sie können für Bilder von einer Stock-Site bezahlen, oder Sie können Creative-Commons-lizensierte Medien verwenden. Während gegen die erste Möglichkeit nichts einzuwenden ist, bietet die zweite eine Reihe von Vorteilen:
- Creative Commons-Bilder sind kostenlos, und Sie können sie möglicherweise sogar in einem Blog verwenden, der Geld verdient (je nach den Besonderheiten der Lizenz).
- Sie haben eine große Auswahl an Möglichkeiten, und es gibt ganze Websites, die sich dem Sammeln und Teilen dieser Bilder widmen. Pixnio und Flickr sind nur drei von vielen Beispielen.
- Auch hier sollten Sie, je nach Lizenz, die Möglichkeit haben, die Bilder zu verändern. Das bedeutet, dass Sie von einem bestehenden Foto ausgehen und Ihre eigenen Änderungen und Ihr eigenes Branding hinzufügen können.
Um den letzten Punkt in Aktion zu sehen, können Sie einen Blick auf unsere eigenen Featured Images werfen:


Wir beginnen mit einem Basisbild und fügen dann verschiedene zusätzliche Elemente hinzu. So lässt sich jedes WordPress-Featured Image einfacher erstellen, und das Ergebnis sieht trotzdem einzigartig aus.
Um diese Bildvorlage zu erstellen, verwenden wir Canva. Hier erfahren Sie, wie Sie Canva für Blog-Bilder verwenden können.
Wenn Sie ein Creative Commons-Bild verwenden, vergessen Sie nicht, die Quelle anzugeben! Das ist eine gute Praxis, auch wenn sie nicht für jede Lizenz vorgeschrieben ist. Eine einfache Zeile am Ende des Beitrags, wie z. B. „Featured image: John Smith“, reicht völlig aus.
Creative Commons-Bilder sind nicht die einzigen kostenlosen Bilder. Die beliebte Unsplash-Website hat beispielsweise eine eigene Lizenz, mit der Sie Bilder kostenlos für kommerzielle Zwecke nutzen können.
Bewahren Sie den Stil Ihrer Featured Images konsistent
Da jeder Beitrag sein eigenes WordPress-Featured Image hat (das an mehreren Stellen auf Ihrer Website erscheinen kann), machen diese Bilder einen großen Teil der Medien Ihrer Website aus. Es lohnt sich daher, darüber nachzudenken, wie sie dazu beitragen, nicht nur Ihre einzelnen Inhalte, sondern auch Ihre Website als Ganzes zu repräsentieren.
Sie können zwar einfach das Bild auswählen, das Ihnen für jeden Artikel am geeignetsten erscheint, aber eine bessere Strategie ist es, alle Ihre Featured Images konsistent zu halten. Sie können zum Beispiel realistische Bilder verwenden:


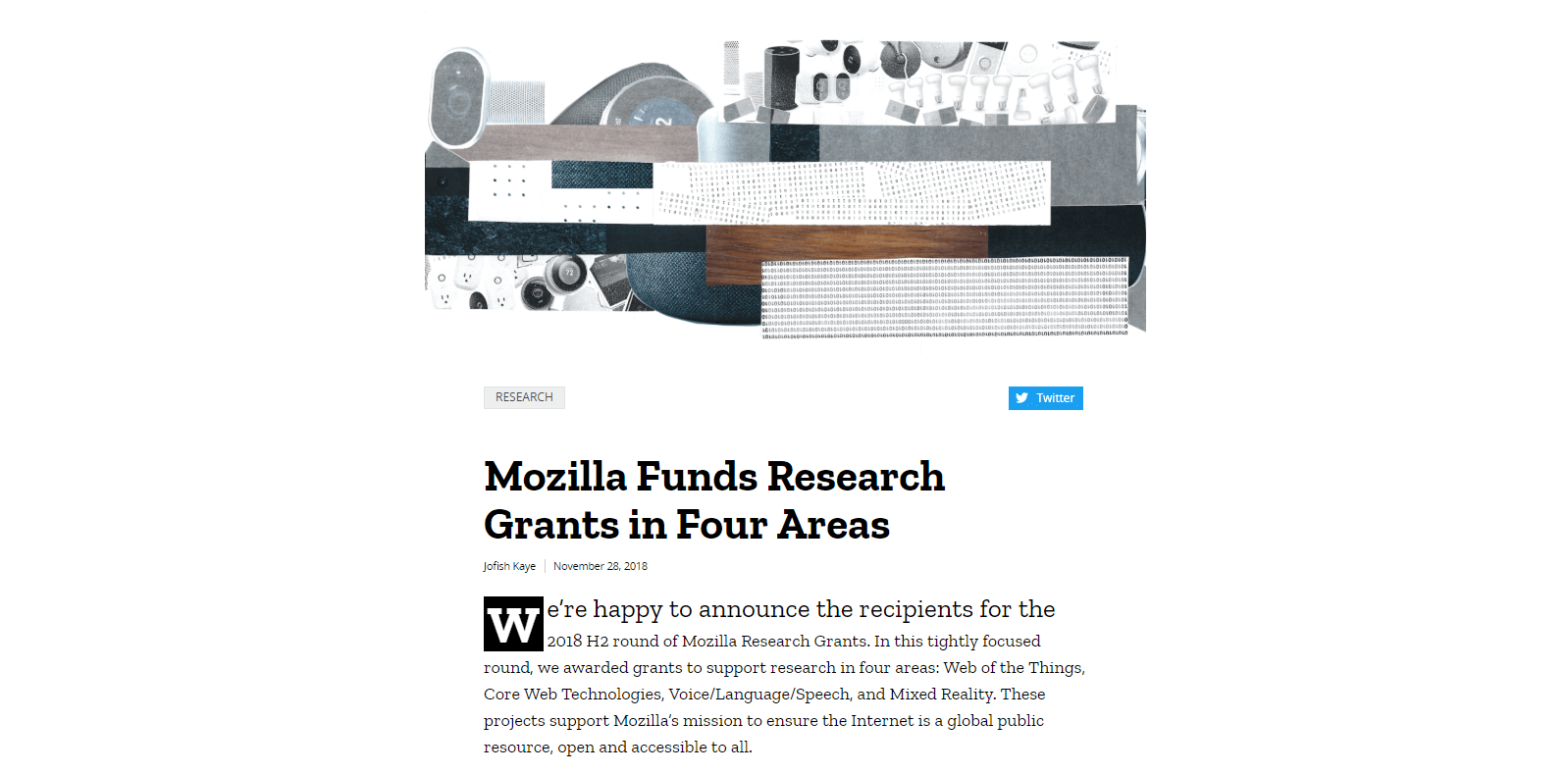
oder Sie können sich für einen abstrakteren Look entscheiden:


So oder so, der Stil der Bilder sollte das Branding und den Ton Ihrer Website widerspiegeln – zum Beispiel ernst und professionell oder lustig und skurril. Sie können sogar bestimmte Farben verwenden oder sich auf bestimmte Themen konzentrieren.
Wenn Sie jedoch mehrere Autoren haben, die Beiträge verfassen, sollten Sie sicherstellen, dass sich alle über den Stil Ihrer Bilder im Klaren sind. Alternativ können Sie ein Teammitglied damit beauftragen, für jeden neuen Beitrag ein WordPress-Bild zu finden und zu bearbeiten. So ist es viel einfacher sicherzustellen, dass alle Bilder gut aussehen, wenn sie nebeneinander platziert werden. Um Zeit zu sparen, können Sie mit Canva eine Vorlage erstellen, die Sie für jeden Beitrag verwenden.
Schließlich sollten Sie im Interesse der Konsistenz auch eine einheitliche Größe für jedes WordPress-Featured Image wählen. Welche Größe das ist, bleibt Ihnen überlassen. Wir empfehlen jedoch, eine Größe zu wählen, bei der die Breite größer ist als die Höhe (da dies vor allem auf mobilen Geräten besser aussieht).
Sie sollten auch darauf achten, dass Ihre Featured Images nicht zu groß sind, da dies negative Auswirkungen auf Ihre Website haben kann. Dies bringt uns zu unserem letzten Tipp.
Optimieren Sie jedes WordPress Featured Image
Wie wir bereits festgestellt haben, können Featured Images schließlich einen großen Teil der Mediathek Ihrer Website ausmachen. Das bedeutet, dass sie sich letztendlich auch auf die Leistung Ihrer Website auswirken können.
Wir haben bereits in der Vergangenheit die Bedeutung einer schnellen Website sowie die Auswirkungen von Bildern auf die Ladezeiten erörtert, daher werden wir uns hier nicht zu sehr wiederholen. Langer Rede kurzer Sinn: Es ist wichtig, dass Ihre Seiten schnell laden. Außerdem können viele große, qualitativ hochwertige Bilder die Ladezeiten Ihrer Website erheblich verlangsamen.
Die Lösung besteht darin, jedes WordPress-Bild zu optimieren, bevor es auf Ihre Website hochgeladen wird (oder während des Hochladevorgangs). Dadurch wird es „leichter“ und bremst weniger wahrscheinlich die Geschwindigkeit Ihrer Seite. Außerdem können Sie mit dem richtigen Tool Bilder komprimieren, ohne ihre Qualität spürbar zu beeinträchtigen.
Sie können zum Beispiel das Optimole-Plugin herunterladen und auf Ihrer Website installieren:
Dies verbindet Sie mit dem Optimole-Bildoptimierungsdienst und ermöglicht Ihnen, alle Bilder Ihrer Website zu komprimieren, sowohl neue als auch alte. Es gibt sogar ein kostenloses Angebot, mit dem Sie rund 2.000 Bilder optimieren können – genug, um die meisten Blogs eine ganze Weile zu betreiben.
Fazit
Bilder sind eine wichtige WordPress-Funktion, mit der sich jeder Blogbesitzer vertraut machen kann. Das Hinzufügen eines WordPress-Feature-Bildes zu jedem Beitrag oder Artikel hilft Ihnen, den Inhalt für Ihre Leser visuell darzustellen. Es kann sogar ein wesentlicher Teil Ihrer Branding-Strategie sein.
Das Hinzufügen von Featured Images in WordPress ist einfach. Beachten Sie jedoch die folgenden Tipps:
- Verwenden Sie Creative-Commons-lizenzierte Bilder oder andere kostenlose Stockfotos.
- Behalten Sie den Stil Ihrer Featured Images konsistent.
- Optimieren Sie jedes WordPress Featured Image mit einem Tool wie Optimole.
 Bildoptimierung & Lazy Load by Optimole
Bildoptimierung & Lazy Load by Optimole