
Ahhh, el otoño. La estación del vino caliente, de los huertos de calabazas y de los viajes de un día por las carreteras bordeadas de vibrantes naranjas, amarillos y borgoñas. El otoño ofrece muchas paletas de colores ricos. Es el momento perfecto para encontrar inspiración en los ricos tonos joya de la temporada y utilizarlos en tus publicaciones en las redes sociales.
Explorar diferentes paletas de colores es una gran manera de generar ideas de diseño. Hemos reunido nuestras paletas de colores otoñales favoritas y hemos incluido consejos sobre cómo utilizarlas. También nos adentraremos en la teoría del color para que pueda aprender lo que hace una buena paleta, y cómo elegir los colores para usted.
Como una ventaja adicional, se incluyen todos los códigos hexadecimales de cada paleta de colores de otoño, y se enumeran de arriba a abajo.
- Paletas de colores rojos de otoño
- Folio de otoño
- Códigos Hex: #8e101c – #9f1006 – #D23736 – #511a1f – #380507
- Cómo usar colores monocromáticos
- Hora de las brujas
- Códigos HEX: #250715 – #2f0d33 – #6b2232 – #7a1826 – #bc2034
- Paletas de colores otoñales anaranjados
- Rosemary & cinnamon
- Códigos HEX: #132504 – #1f3613 – #ce5f15 – #704020 – #682702
- ¡Oh mi calabaza!
- Códigos HEX: #b52604 – #e24a07 – #ff9136 – #0c4052 – #125066
- Uso de colores complementarios en el diseño
- Especie de calabaza
- Códigos HEX: #59320a- #994900- #c45400- #d17200- #f2e3d6
- Paletas de colores amarillos para el otoño
- Se queda en
- Códigos HEX: #d17d05 – #f9b419 – #ffdb43 – #f4efe9 – #5b6633
- Pot of gold
- Códigos HEX: #9f630e – #e4ac3b – #f7c946 – #f9e0ca – #ddb79e
- Paletas de colores verdes de otoño
- Tarde tranquila
- Códigos HEX: #D9dad7 – #979f83 – #374f3f – #192e25 – #553b28
- Fall roadtrip
- Códigos HEX: #474c33 – #938a5d – #e1bf86 – #bf642f – #242c31
- Gato negro
- Códigos HEX: #010101- #2b2c2e- #778e5c- #d8ed8a- #ededed
- Paletas de colores morados de otoño
- Cosecha de otoño
- Códigos HEX: #391615 – #5e2d3b – #92425f – #eaddd0 – #d2c1b0
- Utilización de tonos neutros en las paletas de colores de otoño
- Vino caliente
- Códigos HEX: #163763 – #eec73f – #d63e16 – #600248 – #380528
- Utilizar una gama de colores en una paleta
- Paletas de colores azules para el otoño
- Bailando bajo la lluvia
- Códigos HEX: #04203c – #234d74 – #355e84 – #6c92ab – #c8d7e6
- El tiempo del suéter
- Códigos HEX: #693329 – #985144 – #cfd3d7 – #1c4463 – #182e3d
- Taza de té
Paletas de colores rojos de otoño
Rico, audaz, y a menudo asociado con la pasión y el amor, el rojo es un color hermoso y llamativo. Los rojos más brillantes pueden resultar alarmantes, pero cuando se usan en conjunto con tonos más profundos, esta paleta monocromática la mantiene limpia y pulida.
Folio de otoño

Códigos Hex: #8e101c – #9f1006 – #D23736 – #511a1f – #380507
Cómo usar colores monocromáticos
Una paleta monocromática es una forma fácil de separar elementos y crear una jerarquía visual.
Cuando se diseña con una paleta monocromática:
- Juega con diferentes tonos complementarios
- Haz que el texto sea legible utilizando un fondo claro y un texto oscuro, o viceversa
- Guarda los tonos más fuertes para los elementos secundarios y los acentos
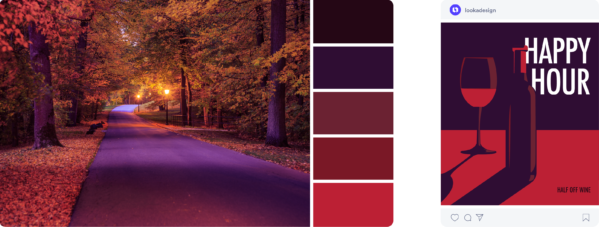
Hora de las brujas

Códigos HEX: #250715 – #2f0d33 – #6b2232 – #7a1826 – #bc2034
Otro truco para desarrollar paletas de colores otoñales es poner los colores uno al lado del otro en la rueda de colores. Esto se llama una paleta análoga. En este ejemplo, elegimos el rojo, y a su lado están el morado y el naranja. Es una forma infalible de combinar colores y crear una sensación monocromática elevada.
Una paleta sencilla puede crear diseños muy interesantes. Aprovechar diferentes tonos y matices de colores de la misma familia ayuda a dar profundidad a las ilustraciones planas.
Paletas de colores otoñales anaranjados
Otra forma de utilizar el naranja es tirar de matices más oscuros que se adentren en la familia de los marrones. Estos colores tostados combinan muy bien con los verdes más oscuros. Un color apagado es uno menos saturado, menos brillante y más suave. Suelen ser más fáciles de trabajar a la hora de diseñar.
Rosemary & cinnamon

Códigos HEX: #132504 – #1f3613 – #ce5f15 – #704020 – #682702
En el ejemplo anterior, hay un fuerte contraste entre el blanco y el verde intenso, lo que hace que sea fácil de leer y llamativo. El jarrón le da un toque de color vibrante a la vez que lo mantiene equilibrado, con ambos colores trabajando juntos debido a sus tonos cálidos.
¡Oh mi calabaza!

Códigos HEX: #b52604 – #e24a07 – #ff9136 – #0c4052 – #125066
Los naranjas y los azules están hechos el uno para el otro – esto se debe a que se sitúan uno frente al otro en la rueda de color, haciéndolos colores complementarios. En este caso, hemos conseguido una paleta vibrante con naranjas y azules brillantes.
Sólo porque sea otoño no significa que tengas que ceñirte a paletas apagadas – ¡también puedes usar colores vivos!
Uso de colores complementarios en el diseño
El post de Instagram de arriba es una gran demostración del uso de colores complementarios. Con el azul como fondo, el naranja realmente resalta, ¡haciendo que sea muy llamativo! Este es un gran truco para utilizar en el diseño de los mensajes de los medios de comunicación social donde se necesita un énfasis en una estadística.
Especie de calabaza
Códigos HEX: #59320a- #994900- #c45400- #d17200- #f2e3d6
La especia de calabaza no sólo huele bien y sabe bien, sino que también aporta colores ricos y cálidos. Esta paleta monocromática es un elemento básico del otoño y se ve durante toda la temporada en la comida, la moda y la decoración.
Paletas de colores amarillos para el otoño
¡El amarillo es el caramelo del otoño! Aquí hemos sacado tres tonos de amarillo vibrante y luego los hemos equilibrado con un beige blanquecino y un acento verde.
Se queda en

Códigos HEX: #d17d05 – #f9b419 – #ffdb43 – #f4efe9 – #5b6633
Dado que los amarillos son tan llamativos, le sugerimos que utilice el beige como color principal en sus diseños, y tanto el amarillo como el verde como acentos.
Pot of gold

Códigos HEX: #9f630e – #e4ac3b – #f7c946 – #f9e0ca – #ddb79e
Menos atrevida, pero todavía cálida y acogedora, esta paleta incluye el beige con subtonos rosas para añadir profundidad.
Pregúntese si se trata de una paleta cálida o fría. De este modo, cuando introduzca los neutros (como el beige, los marrones y los grises), sabrá si debe seleccionar neutros más cálidos o más fríos.
Paletas de colores verdes de otoño
Hemos visto muchas paletas cálidas, pero no podemos olvidar los tonos fríos y nítidos del otoño. Los tonos fríos dan un efecto calmante, especialmente cuando se mezclan colores apagados.
Tarde tranquila

Códigos HEX: #D9dad7 – #979f83 – #374f3f – #192e25 – #553b28
El gris y el verde descoloridos de esta paleta son sofisticados, pero los verdes más profundos y el marrón aportan esa acogedora sensación otoñal.
Fíjate en cómo se utilizan los colores del logotipo destacado. El uso del gris como color principal de la fuente crea una jerarquía visual, equilibrando el logotipo con el símbolo y el eslogan en un verde suave.
Fall roadtrip

Códigos HEX: #474c33 – #938a5d – #e1bf86 – #bf642f – #242c31
En lugar de los verdes y grises más fríos de la paleta anterior, hemos elegido verdes con subtonos más cálidos para combinar con el bronceado y el naranja. El bronceado y la pizarra son tonos neutros que ayudan a suavizar la paleta.
Gato negro

Códigos HEX: #010101- #2b2c2e- #778e5c- #d8ed8a- #ededed
Cuando se trabaja con tonos oscuros como el gris o el negro, incorporar el verde a la paleta de colores puede ser un excelente armonizador. Al igual que el logotipo en el ejemplo anterior, este verde brillante puede añadir energía a su diseño, mientras que también parece profesional y accesible.
Paletas de colores morados de otoño
El otoño es una estación increíblemente colorida llena de colores reales como los morados profundos de berenjena. Exploremos algunos colores morados de otoño.
Cosecha de otoño

Códigos HEX: #391615 – #5e2d3b – #92425f – #eaddd0 – #d2c1b0
Otra manera de elevar una paleta de colores de otoño es traer algunos colores neutros. En este caso, utilizamos el beige con subtonos de púrpura y rosa para asegurarnos de que se combinan a la perfección con los púrpuras.
Utilización de tonos neutros en las paletas de colores de otoño
Los tonos neutros son una buena alternativa a tener un fondo blanco crudo en las publicaciones sociales y una forma fácil de hacer que el color principal de tu marca destaque. Verás montones de cuentas de Instagram de comida, viajes y moda con esta estética, lo que hace que los tonos neutros sean una estrategia popular para el branding en las redes sociales.
Vino caliente

Códigos HEX: #163763 – #eec73f – #d63e16 – #600248 – #380528
Esta paleta es un poco más compleja, utilizando cuatro colores diferentes. Al introducir colores en una paleta, hay que entender cómo se combinan los colores. Ya hemos hablado de colores monocromáticos, complementarios y que se sitúan uno al lado del otro en la rueda de colores. Pero en este ejemplo, hemos tomado los colores que forman un cuadrado en la rueda de color y desarrollamos una paleta a partir de ahí.
Utilizar una gama de colores en una paleta
No tenga miedo de mezclar una variedad de colores: con más colores que armonicen bien juntos, las ilustraciones se vuelven más realistas. Al crear un diseño, ¡hay oportunidad de llamar la atención sobre diferentes elementos si tienes mucha información que incluir!
Paletas de colores azules para el otoño
Por mucho que nos guste estar calentitos en otoño, no podemos olvidarnos también de los tonos más temperamentales. El azul es para los días más fríos, cuando el invierno empieza a asomarse.
Bailando bajo la lluvia

Códigos HEX: #04203c – #234d74 – #355e84 – #6c92ab – #c8d7e6
Esta paleta utiliza tonos nítidos de azul. Al crear una paleta monocromática como ésta, utilice una mezcla de azules de tono medio, así como tonos más claros y más oscuros para lograr un contraste.
El ejemplo del logotipo de la marca denominativa de arriba combina un fondo azul oscuro con un texto azul claro, utilizando expertamente el contraste. Los azules de tono medio son perfectos para los acentos y los decorados.
El tiempo del suéter

Códigos HEX: #693329 – #985144 – #cfd3d7 – #1c4463 – #182e3d
Esta paleta incluye cálidos marrones rojos para complementar los azules profundos y el llamativo gris frío. Como un café con leche con especias de calabaza en un día de lluvia, los marrones aquí añaden calidez a los azules frescos.
Este post social es una invitación a una reunión y utiliza los marrones para crear una sensación de invitación. Los azules actúan como un bonito color decorativo, pero los detalles importantes se destacan en blanco, lo que facilita su lectura.
Taza de té

A medida que el otoño llega a su fin, los azules fríos te preparan para el invierno que se avecina. Esta paleta de azules calmantes está unida a un marrón claro y cremoso que le da a esta paleta un aspecto tranquilo y equilibrado.
¡Hay tantas maneras de crear una hermosa paleta de colores! He aquí algunas de las que hemos tratado:
- Monocromática: elegir diferentes tonos de un mismo color
- Complementaria: elegir colores opuestos en la rueda de color
- Seleccionar colores que se sitúan uno al lado del otro en la rueda de color
- Seleccionar colores que forman un cuadrado en la rueda de color
¿Necesitas más inspiración? Consulta nuestro post sobre combinaciones de colores para logotipos para ver qué colores combinan bien.