¿Quieres crear una página de aterrizaje personalizada en tu sitio de WordPress? Las páginas de aterrizaje ayudan a las empresas a convertir a los visitantes del sitio web en clientes y clientes potenciales. En este artículo, le mostraremos cómo crear fácilmente una página de aterrizaje en WordPress.

¿Qué es una página de aterrizaje?
Una página de aterrizaje es una página diseñada para aumentar las ventas o generar clientes potenciales para un negocio. Se utiliza en campañas de marketing de pago, correo electrónico y redes sociales. Los usuarios que vienen de estas fuentes aterrizarán en esta página primero, por lo que se llama página de aterrizaje.
¿Cuál es la diferencia entre la página de inicio y una página de aterrizaje?
Una página de inicio es la página principal de su sitio web y lo que los usuarios verán cuando introduzcan el nombre de su dominio en su navegador. Por otro lado, una página de aterrizaje puede ser una página independiente donde la mayoría de los visitantes aterrizan desde fuentes de tráfico pagadas o de terceros.
Una página de inicio está diseñada para que los visitantes se relacionen con su sitio web, exploren otras páginas, busquen productos o se registren. Tiene más enlaces y ofrece a los usuarios más opciones.
Por otro lado, una página de aterrizaje está construida para la conversión. Tiene menos enlaces y está diseñada para que los usuarios tomen una decisión de compra o den su información para futuros alcances.
Normalmente, tu sitio web puede tener una sola página de inicio, pero puedes crear tantas páginas de aterrizaje como quieras para diferentes campañas. Por ejemplo:
- Una página de aterrizaje para tus campañas de publicidad pagada
- Los visitantes que provienen de fuentes de tráfico específicas como la lista de correo electrónico, las redes sociales, y más
- Los usuarios que aterrizan en una página de producto o servicio específico
- y muchos más…
Dicho esto, vamos a echar un vistazo a cómo crear una hermosa página de aterrizaje personalizada en WordPress. Te mostraremos dos soluciones y podrás elegir la que más te convenga.
Crear una página de aterrizaje en WordPress usando Beaver Builder
Beaver Builder es uno de los mejores plugins de páginas de aterrizaje de WordPress. Te permite crear fácilmente una página de aterrizaje utilizando plantillas ya hechas que puedes modificar con simples herramientas de arrastrar y soltar.
Lo primero que tienes que hacer es instalar y activar el plugin Beaver Builder. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Después de la activación, es necesario visitar la página de Configuración » Beaver Builder para configurar los ajustes del plugin.

Debajo de la pestaña Licencia, haga clic en el botón ‘Introducir clave de licencia’ para añadir su clave de licencia. Puede encontrar esta información bajo su cuenta en el sitio web de Beaver Builder.
A continuación, debe dirigirse a Páginas » Añadir nueva página para crear su primera página de destino. Muchos temas de WordPress ahora incluyen un constructor de páginas o una plantilla de ancho completo. Estas plantillas están diseñadas para trabajar con los plugins del constructor de páginas.
Si su tema no tiene una plantilla de este tipo, entonces puede crear una por su cuenta. Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo crear una página de ancho completo en WordPress.
Seleccione un constructor de páginas o una plantilla de ancho completo en el cuadro de ‘Atributos de la página’ en la columna de la derecha y ahora guarde su página para aplicar los cambios.

Ahora está listo para hacer una página de aterrizaje. Haga clic en la pestaña Beaver Builder por encima del editor de postes para lanzar la interfaz del constructor.

Beaver Builder se abrirá con su plantilla de página existente. Tienes que hacer clic en el botón de añadir en la esquina superior derecha de la pantalla y cambiar a la pestaña de plantillas.

Beaver Builder viene con varias plantillas ya hechas. Seleccione ‘Páginas de aterrizaje’ en el menú desplegable del grupo y luego elija una plantilla que se parezca a lo que tiene en mente.
Una vez que seleccione una plantilla, Beaver Builder la cargará en la ventana de vista previa.

Ahora puede señalar y hacer clic en cualquier elemento para editarlo. Puede cambiar el texto, cambiar el color de fondo o las imágenes, ajustar la anchura y la altura de las filas y columnas.
Puedes añadir o eliminar elementos de contenido de tu plantilla. Simplemente haga clic en el botón de añadir y cambie a la pestaña de filas. Puedes añadir una o varias columnas.

Después de añadir una fila, cambie a la pestaña de módulos. Los módulos son elementos de contenido que puede agregar a su página de destino. Beaver builder viene con todos los módulos esenciales, incluyendo texto, encabezados, botones, video, audio, temporizador de cuenta regresiva animado, y más.

Una vez que esté satisfecho con el diseño, puede hacer clic en el botón ‘Done’ en la parte superior y luego guardar o publicar su página.

Ahora puede visitar la página para ver su página de destino en acción. No dude en editarla de nuevo si necesita ajustar, añadir o eliminar algo.

Crear una página de aterrizaje en WordPress usando Leadpages
Leadpages es otra plataforma fácil de usar para crear hermosas páginas de aterrizaje y añadirlas a su sitio de WordPress.
A diferencia de BeaverBuilder, Leadpages es un constructor de páginas de aterrizaje independiente, lo que significa que puede utilizarlo con o sin un sitio de WordPress.
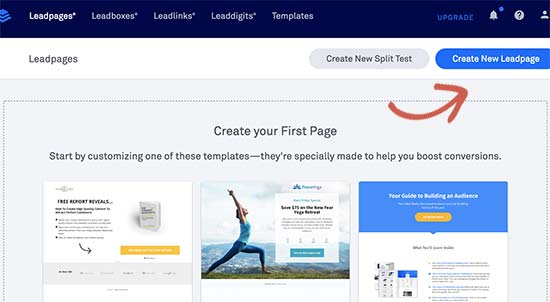
Primero, debe visitar el sitio web de Leadpages y registrarse para obtener una cuenta. Después de eso verás el panel de control de Leadpages donde tienes que hacer clic en el botón ‘Crear nueva Leadpage’.

En la siguiente pantalla, se le pedirá que elija una plantilla. Leadpages viene con docenas de plantillas bellamente diseñadas que están perfectamente organizadas en diferentes categorías.

Haga clic en cualquier plantilla para previsualizarla. Tienes que seleccionar una plantilla que se parezca más a lo que tienes en mente y luego hacer clic en el botón ‘Usar esta plantilla’ para continuar.
Esto lanzará la interfaz del constructor de Leadpages. Se trata de una interfaz de arrastrar y soltar en la que sólo tiene que apuntar y hacer clic en un elemento para editarlo.

Ahora puede apuntar y hacer clic para editar cualquier elemento de la página. Puedes reemplazar imágenes, texto, imágenes de fondo y mucho más. También puedes añadir nuevos widgets desde la columna de la izquierda.
También puedes ajustar diferentes secciones de tu página de destino haciendo clic en la pestaña de diseño de página. Simplemente arrastra y suelta las secciones para ajustarlas en la página. También puedes añadir nuevas secciones o eliminarlas.

Leadpages también se conecta con varias aplicaciones de terceros, incluidos los principales servicios de marketing por correo electrónico. Sólo tiene que añadir un formulario de registro a su página de destino y luego hacer clic en el botón «Añadir integración».

Una vez que haya terminado de editar su página de aterrizaje, puede hacer clic en el botón de publicar para que se active.
Después de eso, debe hacer clic en el botón ‘Opciones de publicación’ y cambiar a la pestaña ‘Otras opciones de publicación’. Desde aquí puedes descargar el plugin de Leadpages para WordPress.

A continuación, tiene que cambiar a su sitio de WordPress para instalar y activar el plugin. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, deberá visitar el menú de Leadpages en su área de administración de WordPress para iniciar sesión con su cuenta de Leadpages.
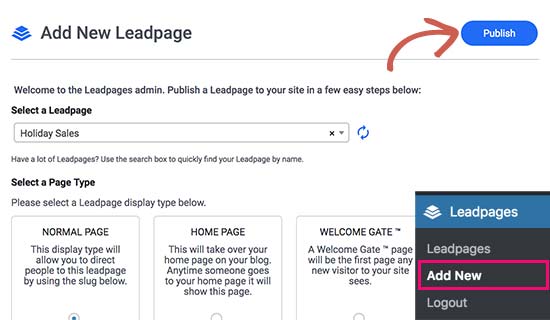
Una vez iniciada la sesión, vaya a Leadpages » Añadir nueva página. Usted será capaz de ver su página de destino que aparece allí con algunas opciones.
Puede publicar esta página como una página de aterrizaje normal, página de inicio, una puerta de bienvenida, o una página de error 404. También puede elegir un slug de URL para su página de destino.

Después de revisar las opciones, siga adelante y haga clic en el botón publicar. Leadpages ahora publicará la página en su sitio de WordPress.
Ahora puedes visitar esta página en tu sitio web para verla en acción. Puedes hacer los cambios que quieras desde el sitio web de Leadpages y esos cambios se mostrarán en tu sitio.
Esperamos que este artículo te haya ayudado a aprender cómo crear una página de aterrizaje con WordPress. Puede que también quieras ver nuestros consejos para dirigir más tráfico a tu sitio de WordPress.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.