Su imagen destacada de WordPress es la imagen que aparece en la página de la lista de entradas de su blog, y a veces en la parte superior de las entradas individuales de su blog.
Las imágenes destacadas están escondidas en la barra lateral del editor de entradas del blog de WordPress, sin embargo son una opción clave. Puedes asignar una imagen principal para cada entrada, tanto para que actúe como cabecera como para representarla en las páginas de archivo y de búsqueda. Añadir y optimizar las imágenes destacadas es una tarea vital en casi cualquier blog de WordPress.
- Qué son las imágenes destacadas (y por qué son importantes)
- Tres consejos para utilizar las imágenes destacadas de forma eficaz en tu sitio de WordPress
- Usa imágenes con licencia Creative Commons
- Mantenga el estilo de sus imágenes destacadas consistente
- Optimizar cada imagen destacada de WordPress
- Conclusión
Qué son las imágenes destacadas (y por qué son importantes)
El Editor de Bloques de WordPress te permite añadir cualquier texto y medio que desees a las entradas de tu blog. Cada nuevo párrafo o pieza multimedia se coloca en su propio bloque, y juntos conforman el contenido de la propia entrada.
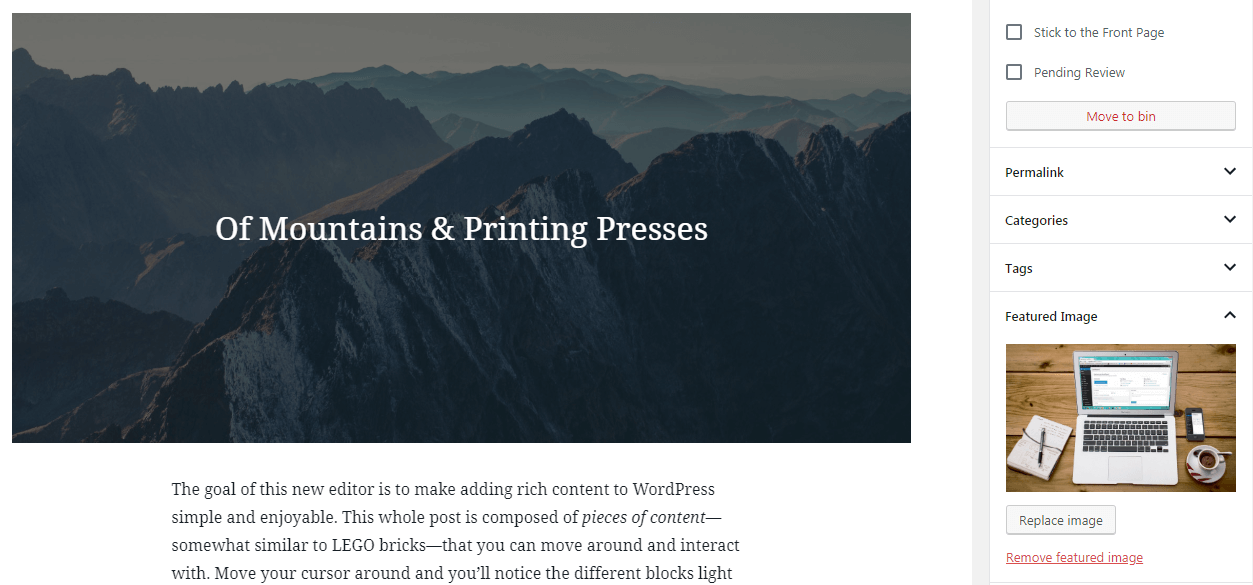
Sin embargo, también tienes una serie de opciones para toda la página en la barra lateral a la derecha del editor. Algunos de estos son ajustes que hemos discutido en el pasado, como las categorías y las etiquetas. Sin embargo, uno que es particularmente fácil para los recién llegados a pasar por alto es la sección de Imagen Destacada:

Puedes ver la sección de Imagen Destacada en la barra lateral de la derecha
Aquí, puedes añadir una sola imagen que represente el post en su conjunto. Simplemente haz clic en Establecer imagen destacada, entonces, podrás subir una nueva imagen o elegir un archivo de tu biblioteca multimedia. También puede proporcionar un título, un texto ‘alt’ y una descripción como cualquier otra imagen.
Cuando haya terminado, pulse Seleccionar, y una miniatura de la imagen aparecerá en la sección de Imagen Destacada:


Como regla general, esta imagen no aparece dentro del cuerpo de la propia entrada, aunque la forma en que se muestra una imagen destacada de WordPress depende de su tema activo. Aún así, la mayoría de las veces aparecerá en la cabecera de tu post, en algún lugar cerca del título:


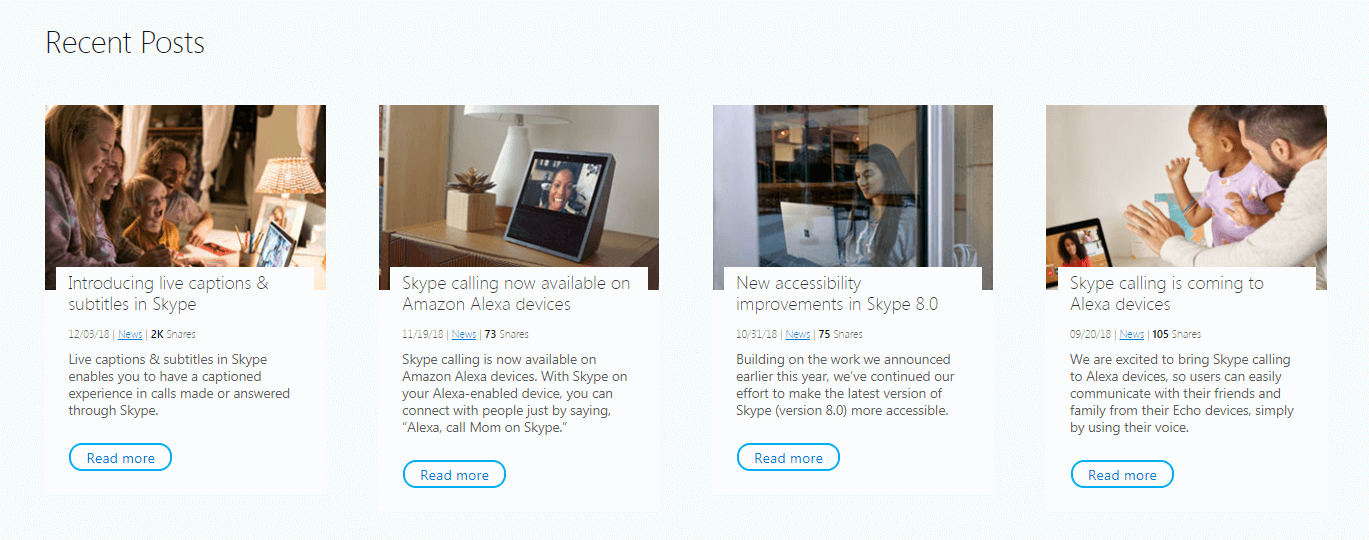
Esto hace que una imagen destacada de WordPress sea crucial, ya que es lo primero que verán los lectores, y marcará el tono de todo el post. Además, este no es el único lugar donde aparecen las imágenes destacadas. También se utilizan para representar artículos individuales en listas de publicaciones, como en las páginas de archivo y de búsqueda:


Si tienes cualquier tipo de sitio que publique contenido nuevo con regularidad, es vital añadir una imagen destacada a cada uno. Además, dado que estas imágenes determinarán en gran medida el estilo visual de tu sitio (e incluso su rendimiento), merece la pena dedicar algo de tiempo a elegirlas y prepararlas con cuidado.
Tres consejos para utilizar las imágenes destacadas de forma eficaz en tu sitio de WordPress
Puedes utilizar lo que quieras para las imágenes destacadas de tus entradas de WordPress. Sin embargo, dado lo prominentes que son, lo mejor es ser estratégico sobre cómo usarlas. Veamos algunas de las mejores técnicas para sacar el máximo partido a cada imagen destacada de WordPress.
Usa imágenes con licencia Creative Commons
Si tienes un fotógrafo o ilustrador con talento en tu equipo, puedes crear imágenes destacadas originales para tu blog. Este es el escenario ideal, pero a menudo es difícil de conseguir. No sólo necesitas a alguien con la experiencia y el tiempo necesarios, sino que también tendrás que crear muchas imágenes únicas, especialmente si publicas regularmente.
Para la mayoría de los blogs, usar imágenes de terceros es una mejor solución. Incluso aquí, usted tiene algunas opciones. Puedes pagar por imágenes de un sitio de stock, o puedes usar medios con licencia Creative Commons. Aunque el primer enfoque no tiene nada de malo, el segundo ofrece una serie de ventajas:
- Las imágenes de Creative Commons son gratuitas, e incluso puedes utilizarlas en un blog monetizado (dependiendo de las especificaciones de la licencia).
- Tienes muchas opciones para elegir, y hay sitios enteros dedicados a recopilar y compartir estas imágenes. Pixnio y Flickr son sólo tres de los muchos ejemplos.
- De nuevo, dependiendo de la licencia, deberías poder modificar las imágenes. Esto significa que usted puede comenzar a partir de una foto existente, y añadir sus propios ajustes y branding.
Para ver el último punto en acción, usted puede echar un vistazo a nuestras propias imágenes destacadas:


Empezamos con una imagen básica, a continuación, añadir varios elementos adicionales. Esto hace que cada imagen destacada de WordPress sea más fácil de crear; sin embargo, el resultado sigue siendo único.
Para crear esta plantilla de imagen, utilizamos Canva. Aquí se explica cómo utilizar Canva para las imágenes del blog.
Por último, si utilizas una imagen destacada de Creative Commons, ¡no olvides acreditar la fuente! Esta es una buena práctica, incluso si no es estrictamente necesario para cada licencia. Una simple línea al final del post, como «Imagen destacada: John Smith», será suficiente.
Las imágenes de Creative Commons no son las únicas gratuitas. Por ejemplo, el popular sitio Unsplash tiene su propia licencia que le permite utilizar imágenes comercialmente de forma gratuita.
Mantenga el estilo de sus imágenes destacadas consistente
Dado que cada post tiene su propia imagen destacada de WordPress (que puede aparecer en múltiples lugares a través de su sitio), estas imágenes constituyen una gran proporción de los medios de comunicación de su sitio. Por lo tanto, vale la pena considerar cómo ayudan a representar no sólo su contenido individual, sino también su sitio en su conjunto.
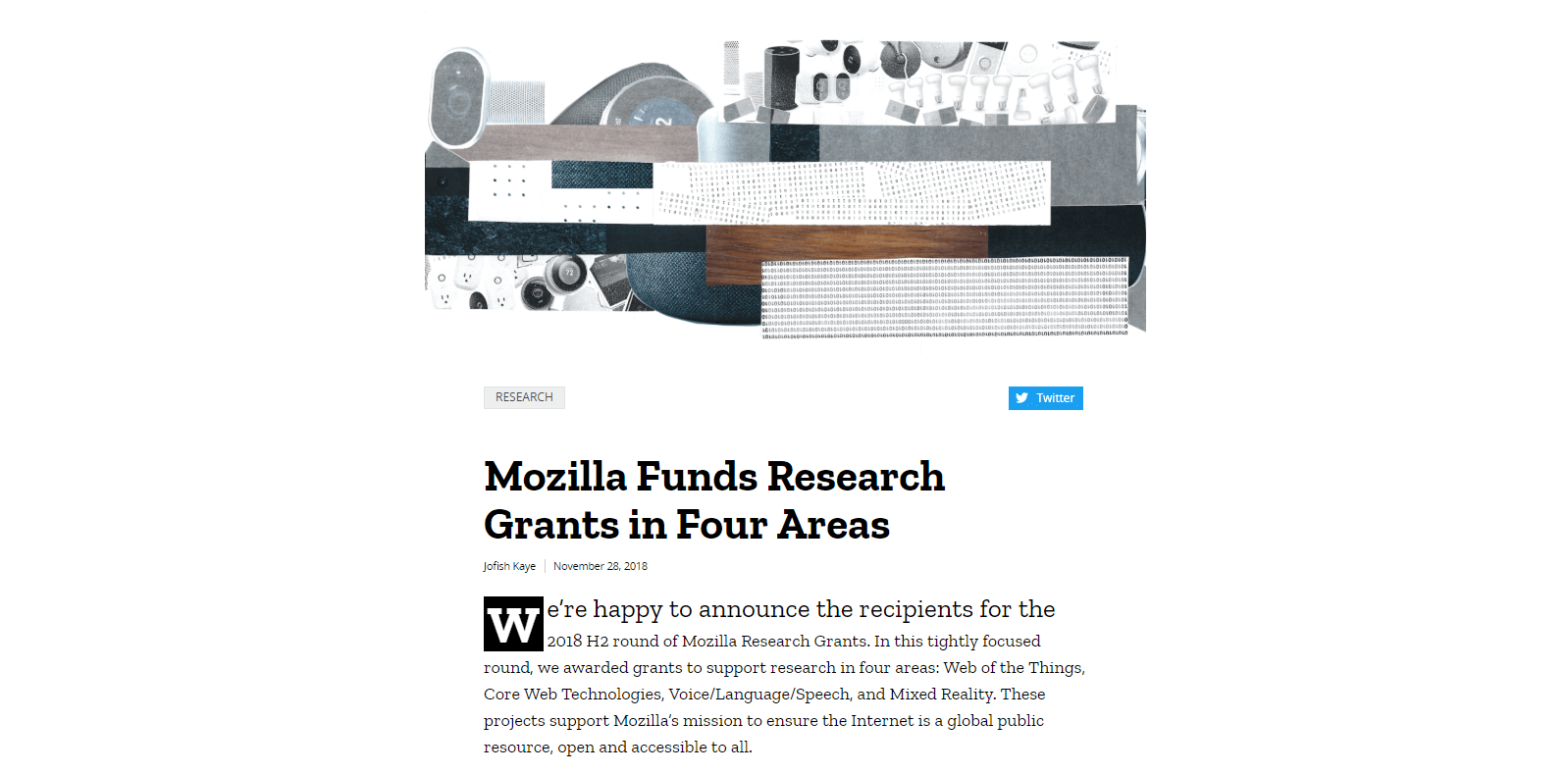
Aunque puede simplemente elegir cualquier imagen que parezca más apropiada para cada artículo, una mejor estrategia es mantener todas sus imágenes destacadas consistentes. Por ejemplo, puede optar por imágenes realistas:


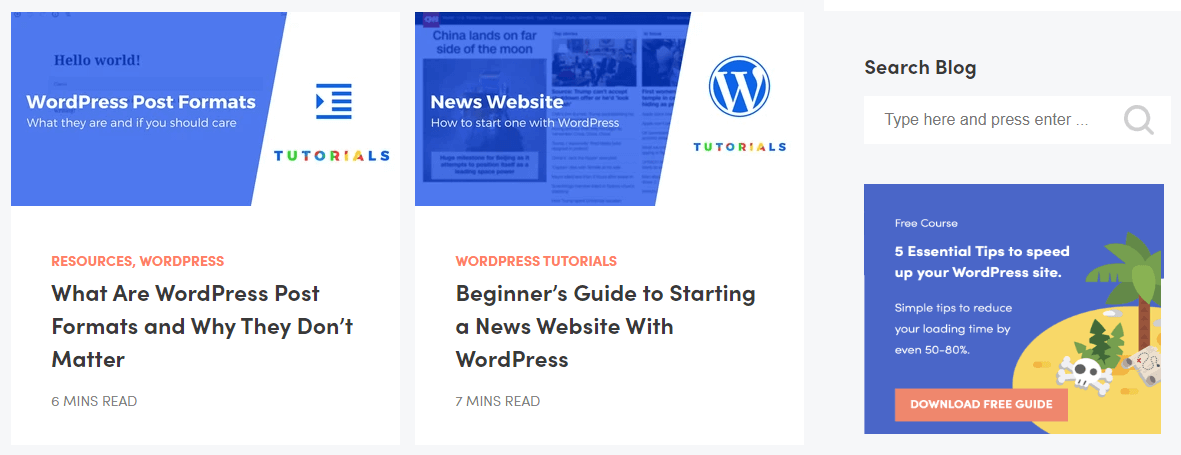
O puede optar por un aspecto más abstracto:


De cualquier manera, el estilo de imagen por el que se incline debe reflejar la marca y el tono de su sitio – por ejemplo, serio y profesional, o divertido y caprichoso. Incluso puedes utilizar determinados colores o centrarte en temas concretos.
Sin embargo, asegúrate de que si tienes varios autores escribiendo posts, todos tengan claro el estilo de tus imágenes destacadas. Alternativamente, puedes poner a un miembro del equipo a cargo de encontrar y editar una imagen destacada de WordPress para cada nueva entrada. Esto hace que sea mucho más fácil asegurarse de que todas se ven bien cuando se colocan una al lado de la otra. Para ahorrar tiempo, puedes crear una plantilla con Canva que utilices para cada post.
Por último, en aras de la coherencia, también querrás seleccionar un tamaño estandarizado para cada imagen destacada de WordPress. Esto dependerá de ti, aunque te recomendamos que elijas las dimensiones con una anchura mayor que la altura (ya que esto tiende a verse mejor, especialmente en los dispositivos móviles).
Tampoco quieres que tus imágenes destacadas sean demasiado grandes, ya que esto puede tener un efecto negativo en tu sitio. Esto nos lleva a nuestro último consejo.
Optimizar cada imagen destacada de WordPress
Como ya hemos señalado, las imágenes destacadas pueden llegar a constituir una gran parte de la biblioteca de medios de su sitio. Esto significa que en última instancia puede tener un efecto en el rendimiento de su sitio también.
Hemos discutido la importancia de un sitio rápido en el pasado, así como el efecto de las imágenes en los tiempos de carga, por lo que no vamos a repetirnos demasiado aquí. En resumen, es fundamental que tus páginas se carguen rápidamente. Es más, muchas imágenes grandes y de alta calidad pueden ralentizar su sitio significativamente.
La respuesta es optimizar cada imagen destacada de WordPress, antes de subirla a su sitio (o durante el proceso de carga). Esto hará que sea más «ligera», y menos probable que arrastre la velocidad de su página. Además, con la herramienta adecuada, puede comprimir las imágenes sin una reducción notable de su calidad.
Por ejemplo, puede descargar el plugin Optimole e instalarlo en su sitio:
Esto le conectará al servicio de optimización de imágenes de Optimole, y le permitirá comprimir todas las imágenes de su sitio, tanto las nuevas como las antiguas. Hay incluso un plan gratuito, que le permitirá optimizar alrededor de 2.000 imágenes – suficiente para la mayoría de los blogs bastante tiempo.
Conclusión
Las imágenes destacadas son una característica vital de WordPress, una que cualquier propietario de un blog puede beneficiarse de familiarizarse con. Añadir una imagen destacada de WordPress a cada post o artículo te ayuda a representar visualmente el contenido para tus lectores. Incluso puede ser una parte esencial de su estrategia de marca.
Añadir imágenes destacadas en WordPress es sencillo. Sin embargo, deberás tener en cuenta los siguientes consejos:
- Utiliza imágenes con licencia Creative Commons u otras fotos de stock gratuitas.
- Mantén el estilo de tus imágenes destacadas consistente.
- Optimiza cada imagen destacada de WordPress, utilizando una herramienta como Optimole.
 Optimización de imágenes & Lazy Load by Optimole
Optimización de imágenes & Lazy Load by Optimole