
Ahhh, l’automne. La saison du vin chaud, des patchs de citrouille et des excursions d’une journée sur des routes bordées d’oranges, de jaunes et de bourgognes vibrants. L’automne offre de nombreuses et riches palettes de couleurs. C’est le moment idéal pour trouver l’inspiration dans les riches tons de bijoux de la saison et les utiliser dans vos posts sur les médias sociaux !
Explorer différentes palettes de couleurs est un excellent moyen de générer des idées de design. Nous avons rassemblé nos palettes de couleurs d’automne préférées, et inclus des conseils sur la façon de les utiliser. Nous allons également entrer dans une certaine théorie des couleurs afin que vous puissiez apprendre ce qui fait une bonne palette, et comment choisir les couleurs pour vous-même.
En prime, tous les codes hex sont inclus de chaque palette de couleurs d’automne, et répertoriés de haut en bas !
- Palettes de couleurs d’automne rouges
- Foliage d’automne
- Codes Hex : #8e101c – #9f1006 – #D23736 – #511a1f – #380507
- Comment utiliser les couleurs monochromatiques
- L’heure des sorcières
- Codes HEX : #250715 – #2f0d33 – #6b2232 – #7a1826 – #bc2034
- Palettes de couleurs automnales oranges
- Rosemary & cinnamon
- Codes HEX : #132504 – #1f3613 – #ce5f15 – #704020 – #682702
- Oh ma gourde!
- Codes HEX : #b52604 – #e24a07 – #ff9136 – #0c4052 – #125066
- Utilisation des couleurs complémentaires dans le design
- Epice de citrouille
- Codes HEX : #59320a- #994900- #c45400- #d17200- #f2e3d6
- Palettes de couleurs automnales jaunes
- Stayin’ in
- Codes HEX : #d17d05 – #f9b419 – #ffdb43 – #f4efe9 – #5b6633
- Pot d’or
- Codes HEX : #9f630e – #e4ac3b – #f7c946 – #f9e0ca – #ddb79e
- Palettes de couleurs vertes d’automne
- Après-midi tranquille
- Codes HEX : #D9dad7 – #979f83 – #374f3f – #192e25 – #553b28
- Fall roadtrip
- Codes HEX : #474c33 – #938a5d – #e1bf86 – #bf642f – #242c31
- Chat noir
- Codes HEX : #010101- #2b2c2e- #778e5c- #d8ed8a- #ededed
- Palettes de couleurs automnales violettes
- Récolte d’automne
- Codes HEX : #391615 – #5e2d3b – #92425f – #eaddd0 – #d2c1b0
- Utiliser des tons neutres dans les palettes de couleurs d’automne
- Vin chaud
- Codes HEX : #163763 – #eec73f – #d63e16 – #600248 – #380528
- Utiliser une gamme de couleurs dans une palette
- Palettes de couleurs d’automne bleues
- Dancing in the rain
- Codes HEX : #04203c – #234d74 – #355e84 – #6c92ab – #c8d7e6
- Météo pull
- Codes HEX : #693329 – #985144 – #cfd3d7 – #1c4463 – #182e3d
- Tasse de thé
Palettes de couleurs d’automne rouges
Riche, audacieux, et souvent associé à la passion et à l’amour, le rouge est une couleur belle et qui attire l’attention. Les rouges plus vifs pourraient être alarmants, mais lorsqu’ils sont utilisés en tandem avec des nuances plus profondes, cette palette monochromatique reste propre et polie.
Foliage d’automne

Codes Hex : #8e101c – #9f1006 – #D23736 – #511a1f – #380507
Comment utiliser les couleurs monochromatiques
Une palette monochromatique est un moyen facile de séparer les éléments et de créer une hiérarchie visuelle.
Lorsque vous concevez avec une palette monochromatique :
- Jouer avec différentes teintes complémentaires
- Rendre le texte lisible en utilisant un fond clair et un texte foncé, ou vice versa
- Sauvegarder les teintes plus fortes pour les éléments secondaires et les accents
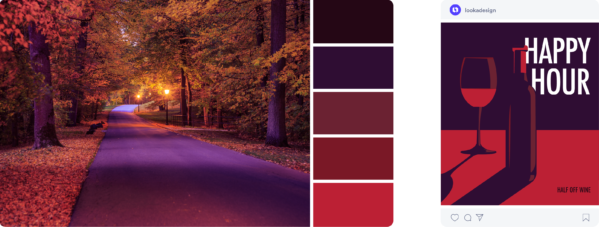
L’heure des sorcières

Codes HEX : #250715 – #2f0d33 – #6b2232 – #7a1826 – #bc2034
Une autre astuce pour développer des palettes de couleurs automnales consiste à tirer les couleurs les unes à côté des autres sur la roue des couleurs. Cela s’appelle une palette analogique. Dans cet exemple, nous avons choisi le rouge, et à côté, le violet et l’orange. C’est un moyen infaillible d’assortir les couleurs et de créer une sensation monochromatique élevée.
Une palette simple peut créer des designs très intéressants. Tirer parti de différents tons et nuances de couleurs dans la même famille aide à apporter de la profondeur aux illustrations plates.
Palettes de couleurs automnales oranges
Une autre façon d’utiliser l’orange est de tirer des teintes plus sombres qui saignent dans la famille des bruns. Ces couleurs grillées se marient bien avec des verts plus foncés. Une couleur sourde est une couleur moins saturée, moins brillante et plus douce. Elles ont tendance à être plus faciles à travailler lors de la conception.
Rosemary & cinnamon

Codes HEX : #132504 – #1f3613 – #ce5f15 – #704020 – #682702
Dans l’exemple ci-dessus, il y a un fort contraste entre le blanc et le vert profond, ce qui le rend facile à lire et accrocheur. Le vase donne le pop de la couleur vibrante tout en le gardant équilibré avec les deux couleurs fonctionnant ensemble en raison de leurs tons chauds.
Oh ma gourde!

Codes HEX : #b52604 – #e24a07 – #ff9136 – #0c4052 – #125066
Les oranges et les bleus sont faits l’un pour l’autre – c’est parce qu’ils sont assis à l’opposé l’un de l’autre sur la roue des couleurs, ce qui en fait des couleurs complémentaires. Ici, nous avons tiré une palette vibrante avec des oranges et des bleus brillants.
Ce n’est pas parce que c’est l’automne que vous devez vous en tenir à des palettes sourdes – vous pouvez aussi utiliser des couleurs vives !
Utilisation des couleurs complémentaires dans le design
Le post Instagram ci-dessus est une excellente démonstration de l’utilisation des couleurs complémentaires. Avec le bleu comme arrière-plan, l’orange ressort vraiment, ce qui le rend très accrocheur ! C’est une excellente astuce à utiliser lors de la conception de posts sur les médias sociaux où l’accent sur une stat est nécessaire.
Epice de citrouille
Codes HEX : #59320a- #994900- #c45400- #d17200- #f2e3d6
L’épice de citrouille ne sent pas seulement bon et a bon goût, mais apporte également des couleurs riches et chaudes. Cette palette monochromatique est un élément de base de l’automne et on la voit tout au long de la saison dans la nourriture, la mode et les décorations.
Palettes de couleurs automnales jaunes
Le jaune est le sucre d’orge de l’automne ! Ici, nous avons tiré trois nuances de jaune vibrant, puis nous les avons équilibrées avec un beige blanc cassé et un accent vert.
Stayin’ in

Codes HEX : #d17d05 – #f9b419 – #ffdb43 – #f4efe9 – #5b6633
Puisque les jaunes sont si audacieux, nous suggérons d’utiliser le beige comme couleur centrale dans vos designs, et les jaunes et le vert comme accents.
Pot d’or

Codes HEX : #9f630e – #e4ac3b – #f7c946 – #f9e0ca – #ddb79e
Moins audacieuse, mais toujours chaleureuse et invitante, cette palette comprend du beige avec des nuances de rose pour ajouter de la profondeur.
Demandez-vous si c’est une palette chaude ou une palette froide. De cette façon, lorsque vous introduisez des neutres (comme le beige, les bruns et les gris), vous savez si vous devez sélectionner des neutres plus chauds ou plus froids.
Palettes de couleurs vertes d’automne
Nous avons examiné beaucoup de palettes chaudes, mais nous ne pouvons pas oublier les tons froids et nets de l’automne aussi ! Les tons froids donnent un effet apaisant, surtout en mélangeant des couleurs sourdes.
Après-midi tranquille

Codes HEX : #D9dad7 – #979f83 – #374f3f – #192e25 – #553b28
Ce gris et ce vert délavés dans cette palette sont sophistiqués, mais les verts plus profonds et le brun apportent cette sensation d’automne confortable.
Notez comment les couleurs du logo vedette sont utilisées. L’utilisation du gris comme couleur principale de la police crée une hiérarchie visuelle, équilibrant le logo avec le symbole et le slogan dans un vert doux.
Fall roadtrip

Codes HEX : #474c33 – #938a5d – #e1bf86 – #bf642f – #242c31
Au lieu des verts et des gris plus froids de la palette précédente, nous avons choisi des verts aux sous-tons plus chauds pour les associer au feu et à l’orange. Le feu et l’ardoise sont des neutres qui aident à adoucir la palette.
Chat noir

Codes HEX : #010101- #2b2c2e- #778e5c- #d8ed8a- #ededed
Lorsque vous travaillez avec des teintes sombres comme le gris ou le noir, l’incorporation du vert dans votre palette de couleurs peut être un excellent harmonisateur. Tout comme le logo dans l’exemple ci-dessus, ce vert vif peut ajouter de l’énergie à votre conception tout en paraissant professionnel et accessible.
Palettes de couleurs automnales violettes
L’automne est une saison incroyablement colorée, pleine de couleurs royales comme les violets aubergines profonds. Explorons quelques couleurs d’automne violettes.
Récolte d’automne

Codes HEX : #391615 – #5e2d3b – #92425f – #eaddd0 – #d2c1b0
Une autre façon d’élever une palette de couleurs d’automne est d’apporter quelques couleurs neutres. Ici, nous avons utilisé du beige avec des sous-tons de violet et de rose pour nous assurer qu’ils se fondent parfaitement avec les violets.
Utiliser des tons neutres dans les palettes de couleurs d’automne
Les tons neutres sont une alternative agréable à un fond blanc austère dans les posts sociaux et un moyen facile de faire ressortir la couleur principale de votre marque ! Vous verrez des tonnes de comptes Instagram de nourriture, de voyage et de mode avec cette esthétique, ce qui fait des tons neutres une stratégie populaire pour le branding sur les médias sociaux.
Vin chaud

Codes HEX : #163763 – #eec73f – #d63e16 – #600248 – #380528
Cette palette est un peu plus complexe, utilisant quatre couleurs différentes. Lorsque vous introduisez des couleurs dans une palette, vous devez comprendre comment les couleurs se combinent. Nous avons parlé des couleurs monochromes, complémentaires et des couleurs qui se trouvent l’une à côté de l’autre sur le cercle chromatique. Mais dans cet exemple, nous avons pris des couleurs qui forment un carré sur la roue des couleurs et développé une palette à partir de là.
Utiliser une gamme de couleurs dans une palette
N’ayez pas peur de mélanger une variété de couleurs – avec plus de couleurs qui s’harmonisent bien ensemble, les illustrations deviennent plus réalistes. Lors de la création d’un design, il y a possibilité d’attirer votre attention sur différents éléments si vous avez beaucoup d’informations à inclure !
Palettes de couleurs d’automne bleues
Bien que nous aimions rester au chaud en automne, nous ne pouvons pas oublier les tons plus lunatiques aussi. Le bleu est pour les jours plus frais, où l’hiver commence à faire son apparition.
Dancing in the rain

Codes HEX : #04203c – #234d74 – #355e84 – #6c92ab – #c8d7e6
Cette palette utilise des teintes vives de bleu. Lorsque vous créez une palette monochromatique comme celle-ci, utilisez un mélange de bleus de tonalité moyenne ainsi que des nuances plus claires et plus sombres pour le contraste.
L’exemple de logo mot-symbole ci-dessus associe un fond bleu foncé à un texte bleu clair, en utilisant le contraste de manière experte. Les bleus de ton moyen sont parfaits pour les accents et les décorateurs.
Météo pull

Codes HEX : #693329 – #985144 – #cfd3d7 – #1c4463 – #182e3d
Cette palette comprend des rouges-bruns chauds pour compléter les bleus profonds et le gris froid saisissant. Comme un latte aux épices de citrouille par un jour de pluie, les bruns ici ajoutent de la chaleur aux bleus frais.
Ce post social est une invitation à une rencontre et utilise les bruns pour créer un sentiment d’invitation. Les bleus agissent comme une belle couleur décorative, mais les détails importants sont mis en évidence en blanc, ce qui les rend faciles à lire.
Tasse de thé

Alors que l’automne touche à sa fin, les bleus froids vous préparent à l’hiver à venir. Cette palette de bleus apaisants est liée à un brun crème clair qui lui donne un aspect calme et équilibré.
Il y a tellement de façons de créer une belle palette de couleurs ! En voici quelques-unes que nous avons abordées :
- Monochromatique : choisir différentes nuances d’une couleur
- Complémentaire : choisir des couleurs opposées sur la roue des couleurs
- Sélectionner des couleurs qui se trouvent l’une à côté de l’autre sur la roue des couleurs
- Sélectionner des couleurs qui forment un carré sur la roue des couleurs
Vous avez besoin de plus d’inspiration ? Consultez notre post sur les combinaisons de couleurs de logo pour voir quelles couleurs s’associent bien.
.