Vous voulez créer une page d’atterrissage personnalisée sur votre site WordPress ? Les pages d’atterrissage aident les entreprises à convertir les visiteurs du site Web en clients et en prospects. Dans cet article, nous allons vous montrer comment créer facilement une page de destination sur WordPress.

Qu’est-ce qu’une page d’atterrissage ?
Une page d’atterrissage est une page construite à cet effet, conçue pour augmenter les ventes ou générer des prospects pour une entreprise. Elle est utilisée dans les campagnes de marketing payant, d’email et de médias sociaux. Les utilisateurs provenant de ces sources atterriront d’abord sur cette page, c’est pourquoi elle est appelée page de destination.
Quelle est la différence entre la page d’accueil et une landing page ?
Une page d’accueil est la première page de votre site web et ce que les utilisateurs verront lorsqu’ils entreront votre nom de domaine dans leur navigateur. En revanche, une page de destination peut être une page autonome où la plupart des visiteurs atterrissent à partir de sources de trafic payantes ou tierces.
Une page d’accueil est conçue pour que les visiteurs s’engagent avec votre site Web, explorent d’autres pages, parcourent des produits ou s’inscrivent. Elle comporte plus de liens et offre plus de choix aux utilisateurs.
En revanche, une page de destination est construite pour la conversion. Elle comporte moins de liens et est conçue pour que les utilisateurs prennent une décision d’achat ou donnent leurs informations pour un rayonnement futur.
Normalement, votre site Web ne peut avoir qu’une seule page d’accueil, mais vous pouvez créer autant de pages de destination que vous le souhaitez pour différentes campagnes. Par exemple :
- Une page d’accueil pour vos campagnes publicitaires payantes
- Des visiteurs provenant de sources de trafic spécifiques comme la liste d’emails, les médias sociaux, et plus
- Des utilisateurs atterrissant sur une page de produit ou de service spécifique
- et bien d’autres…
Cela étant dit, regardons comment créer une belle page d’accueil personnalisée dans WordPress. Nous allons vous montrer deux solutions, et vous pourrez choisir celle qui vous convient le mieux.
Créer une page d’atterrissage sur WordPress à l’aide de Beaver Builder
Beaver Builder est l’un des meilleurs plugins de page d’atterrissage WordPress. Il vous permet de créer facilement une page d’atterrissage en utilisant des modèles prêts à l’emploi que vous pouvez modifier avec de simples outils de glisser-déposer.
D’abord, vous devez installer et activer le plugin Beaver Builder. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
Après l’activation, vous devez visiter la page Réglages » Beaver Builder pour configurer les paramètres du plugin.

Sous l’onglet Licence, cliquez sur le bouton ‘Enter License Key’ pour ajouter votre clé de licence. Vous pouvez trouver cette information sous votre compte sur le site web de Beaver Builder.
Puis, vous devez vous diriger vers Pages » Add New page pour créer votre première page de destination. De nombreux thèmes WordPress incluent maintenant un constructeur de pages ou un modèle pleine largeur. Ces modèles sont conçus pour fonctionner avec les plugins de constructeurs de pages.
Si votre thème ne dispose pas d’un tel modèle, alors vous pouvez en créer un par vous-même. Pour des instructions détaillées, consultez notre guide sur la création d’une page pleine largeur sur WordPress.
Sélectionnez un constructeur de page ou un modèle pleine largeur dans la case » Attributs de la page » de la colonne de droite et enregistrez maintenant votre page pour appliquer les modifications.

Vous êtes maintenant prêt à faire une page de destination. Cliquez sur l’onglet Beaver Builder au-dessus de l’éditeur de post pour lancer l’interface du constructeur.

Beaver Builder s’ouvrira avec votre modèle de page existant. Vous devez cliquer sur le bouton d’ajout dans le coin supérieur droit de l’écran et passer à l’onglet des modèles.

Beaver Builder est livré avec plusieurs modèles prêts à l’emploi. Sélectionnez ‘Landing Pages’ dans le menu déroulant du groupe, puis choisissez un modèle qui se rapproche de ce que vous avez en tête.
Une fois que vous aurez sélectionné un modèle, Beaver Builder le chargera dans la fenêtre d’aperçu.

Vous pouvez maintenant pointer et cliquer sur n’importe quel élément pour le modifier. Vous pouvez modifier le texte, changer la couleur de fond ou les images, ajuster la largeur et la hauteur des lignes et des colonnes.
Vous pouvez ajouter ou supprimer des éléments de contenu de votre modèle. Il suffit de cliquer sur le bouton d’ajout et de passer à l’onglet des lignes. Vous pouvez ajouter des colonnes uniques ou multiples.

Après avoir ajouté une ligne, passez à l’onglet des modules. Les modules sont des éléments de contenu que vous pouvez ajouter à votre page de destination. Beaver builder est livré avec tous les modules essentiels, y compris le texte, les titres, les boutons, la vidéo, l’audio, le compte à rebours animé et plus encore.

Une fois que vous êtes satisfait de la conception, vous pouvez cliquer sur le bouton ‘Done’ en haut et ensuite enregistrer ou publier votre page.

Vous pouvez maintenant visiter la page pour voir votre page de destination en action. N’hésitez pas à la modifier à nouveau si vous devez ajuster, ajouter ou supprimer quelque chose.

Créer une page d’atterrissage dans WordPress en utilisant Leadpages
Leadpages est une autre plateforme facile à utiliser pour créer de belles pages d’atterrissage et les ajouter à votre site WordPress.
Contrairement à BeaverBuilder, Leadpages est un constructeur de pages d’atterrissage autonome, ce qui signifie que vous pouvez l’utiliser avec ou sans site WordPress.
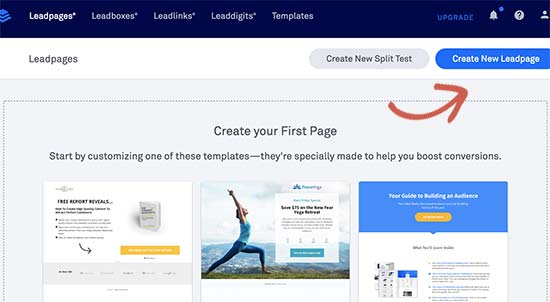
D’abord, vous devez visiter le site Web de Leadpages et vous inscrire pour un compte. Après cela, vous verrez le tableau de bord de Leadpages où vous devez cliquer sur le bouton » Créer une nouvelle page de plomb « .

Sur l’écran suivant, il vous sera demandé de choisir un modèle. Leadpages est livré avec des dizaines de modèles magnifiquement conçus qui sont soigneusement organisés en différentes catégories.

Cliquez sur n’importe quel modèle pour le prévisualiser. Vous devez sélectionner un modèle qui semble le plus proche de ce que vous avez en tête, puis cliquer sur le bouton » Utiliser ce modèle » pour continuer.
Ceci lancera l’interface du constructeur de Leadpages. C’est une interface de type glisser-déposer où vous pouvez simplement pointer et cliquer sur un élément pour le modifier.

Vous pouvez maintenant pointer et cliquer pour modifier n’importe quel élément de la page. Vous pouvez remplacer les images, le texte, les images d’arrière-plan, et plus encore. Vous pouvez également ajouter de nouveaux widgets à partir de la colonne de gauche.
Vous pouvez également ajuster différentes sections de votre page de destination en cliquant sur l’onglet de mise en page. Il suffit de faire glisser et de déposer les sections pour les ajuster sur la page. Vous pouvez également ajouter de nouvelles sections ou les supprimer.

Leadpages se connecte également à plusieurs apps tierces, y compris tous les principaux services de marketing par courriel. Il suffit d’ajouter un formulaire d’inscription à votre page de destination, puis de cliquer sur le bouton » Ajouter une intégration « .

Une fois que vous avez fini de modifier votre page de destination, vous pouvez cliquer sur le bouton de publication pour la mettre en ligne.
Après cela, vous devez cliquer sur le bouton » Options de publication » et passer à l’onglet » Autres options de publication « . De là, vous pouvez télécharger le plugin WordPress Leadpages.

Puis, vous devez basculer sur votre site WordPress pour installer et activer le plugin. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
Après l’activation, vous devez visiter le menu Leadpages dans votre zone d’administration WordPress pour vous connecter avec votre compte Leadpages.
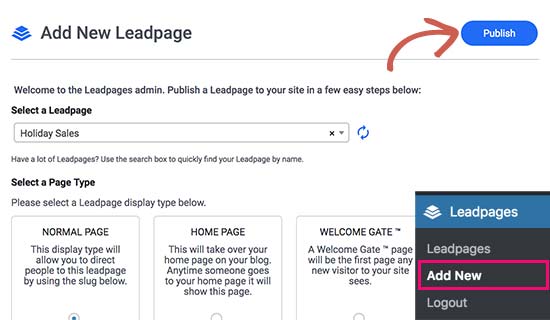
Une fois connecté, allez sur Leadpages » Ajouter une nouvelle page. Vous serez en mesure de voir votre page d’atterrissage énumérés là avec quelques options.
Vous pouvez publier cette page comme une page de destination normale, une page d’accueil, une porte de bienvenue ou une page d’erreur 404. Vous pouvez également choisir un slug URL pour votre page de destination.

Après avoir passé en revue les options, allez-y et cliquez sur le bouton de publication. Leadpages va maintenant publier la page sur votre site WordPress.
Vous pouvez maintenant visiter cette page sur votre site web pour la voir en action. Vous pouvez apporter toutes les modifications que vous souhaitez depuis le site Leadpages et ces modifications apparaîtront sur votre site.
Nous espérons que cet article vous a aidé à apprendre comment créer une page de destination avec WordPress. Vous pouvez également consulter nos conseils pour générer plus de trafic sur votre site WordPress.
Si vous avez aimé cet article, alors abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.