Voici plusieurs de mes astuces préférées pour travailler avec des grilles, des guides et des règles dans Photoshop !
Travailler avec des règles
– Commande + R (Mac) | Contrôle + R (Win) affiche rapidement des règles le long des côtés supérieur et gauche d’un document.
– Pour changer rapidement l’unité de mesure de la règle, Contrôle -clic (Mac) | clic droit (Win) dans la zone de la règle pour sélectionner dans le menu contextuel.
– Pour afficher les préférences Unités & Règles, double-cliquez dans la zone de la règle.
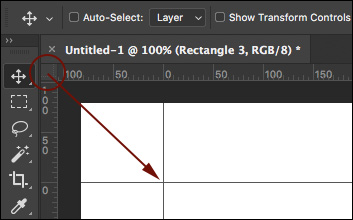
– Pour changer le point d’origine de la règle (le point zéro des règles), cliquez et faites glisser la boîte dans le coin supérieur gauche des règles (là où elles se rencontrent) et repositionnez. Un double clic à l’intersection des règles réinitialise le point d’origine au coin supérieur gauche du document ouvert.
– Afin de trouver rapidement le centre d’une image, réglez les règles en pourcentage et faites glisser des guides jusqu’aux marques de 50% (vous pouvez également utiliser View > New guide mais je trouve que glisser est plus rapide).
Travailler avec les grilles
– Commande + ‘ (Mac) | Contrôle + ‘ (Win) permet de basculer la visibilité de la grille.
– Pour créer une grille qui affiche la superposition de la « règle des tiers », choisissez Préférences > Guides, Grille & Tranches. Réglez la « Ligne de grille chaque : » à 100% et les « Subdivisions » à 3.
Travailler avec des guides
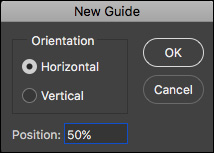
– Pour placer un seul guide à un endroit spécifique dans des documents, choisissez Vue > Nouveau guide. Pour saisir une valeur différente des unités de mesure actuelles, tapez la valeur puis l’unité (px, in, cm, mm, pt, pica, %).

– Pour ajouter un guide à l’aide des règles, cliquez dans la zone des règles, puis faites glisser le guide dans le document. Option -drag (Mac) | Alt -drag (Win) de la règle pour basculer l’orientation du guide (vertical à horizontal).
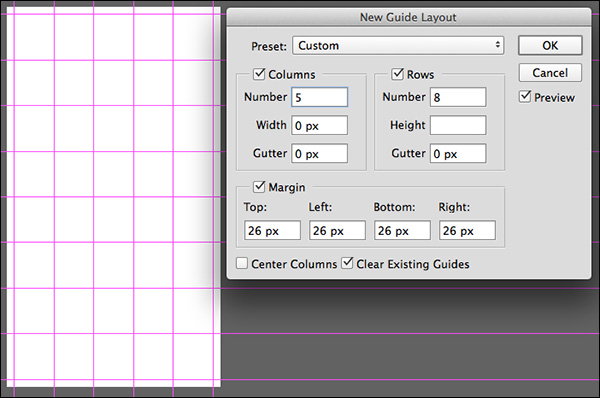
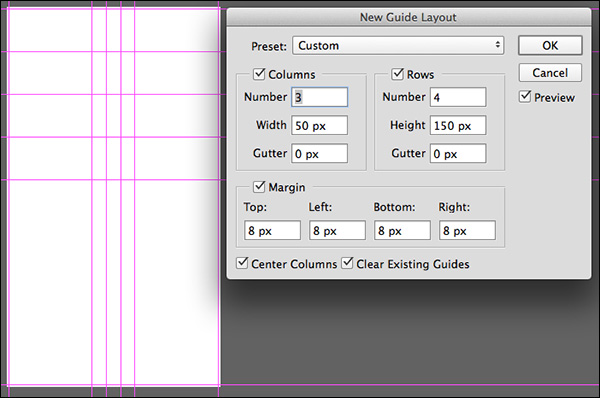
– Pour ajouter plusieurs guides en une seule fois, choisissez Affichage > Nouvelle disposition de guide. Non seulement vous pouvez saisir le nombre de colonnes et de rangées dont vous avez besoin, mais vous pouvez également choisir la largeur ou la hauteur, la gouttière, les marges et le centrage ou non des colonnes. Pour réutiliser les guides dans plusieurs images, enregistrez les options de guide en tant que préréglage à l’aide du menu déroulant. Voici quelques exemples de guides que vous pouvez créer :

Largeur de colonnes et rangées spécifiques avec gouttière définie.

Marge de guide définie.

Colonnes centrées avec largeur numérique définie.
– Pour créer un guide basé sur une forme, choisissez Vue > Nouveau guide à partir d’une forme. Et vous n’êtes pas limité aux seuls calques de forme, vous pouvez créer des guides à partir de calques de type et de calques basés sur des pixels ! Comme vous pouvez le voir dans les exemples ci-dessous, les Guides sont créés sur la base de la boîte englobante autour du contenu du calque.

Guides créés autour du calque de forme.

Guides créés autour du contenu du calque de pixel.

Guides créés autour d’un calque de type.
– Pour repositionner un guide à l’aide de l’outil Déplacement, positionnez l’outil Déplacement directement sur le guide. Lorsque l’icône se transforme en une flèche à double tête, cliquez et faites glisser pour repositionner le guide.
– Shift-glissez un guide pour l’accrocher aux tics de la règle. Notez, ce raccourci fonctionne même lorsque « l’accrochage à » est désactivé (Affichage / Accrocher à…).
– Faites glisser un guide en dehors de la zone de l’image pour le supprimer rapidement.
– Commande + ; (Mac) | Contrôle + ; (Win) bascule la visibilité des guides.
– Commande + Option + » ; » (Mac) | Contrôle + Alt + » ; » (Win) verrouille/déverrouille les guides (Affichage > Verrouiller les guides). Lorsque vous modifiez la taille de l’image d’un document, déverrouillez les guides pour les redimensionner proportionnellement. Verrouillez-les si vous devez conserver des valeurs numériques exactes.
– Les guides (et les chemins) peuvent être difficiles à voir sur les moniteurs haute résolution car ils sont anti-aliasés. Pour les faire apparaître plus épais, sélectionnez Préférences > Performance. Dans les paramètres du processeur graphique, cliquez sur Paramètres avancés et décochez Anti-alias Guides et chemins. Remarque : vous ne verrez pas le changement tant que vous n’aurez pas cliqué sur OK à la fois dans les Paramètres avancés du processeur graphique et que vous n’aurez pas fermé les Préférences.
Changer la couleur des guides, des grilles et des tranches
– Pour changer la couleur des guides (y compris les guides intelligents), de la grille et/ou des tranches, sélectionnez Préférences > Guides, Grille & Tranches et soit vous sélectionnez une couleur dans la liste déroulante, soit vous cliquez dans l’échantillon de couleur à droite et choisissez la couleur que vous souhaitez.
– Pour modifier la représentation visuelle des guides ou de la grille, utilisez le menu déroulant pour choisir ligne, tiret ou pointillé (Grille uniquement).
Guides intelligents
– Les guides intelligents peuvent être extrêmement utiles pour aligner et déterminer les distances entre plusieurs couches lorsqu’elles sont repositionnées dans un document. Consultez les vidéos ci-dessous pour apprendre comment.
Dans cet épisode de 3, 2, 1, Photoshop, vous découvrirez comment utiliser les Guides intelligents pour aligner et répartir rapidement les calques et les formes dans Photoshop CC.
Grille de pixels
– Si vous effectuez un zoom sur une image à plus de 500 %, une grille de pixels s’affiche au-dessus de l’image. Cela peut être particulièrement utile lorsque vous essayez d’aligner des formes telles que des rectangles afin qu’elles commencent et se terminent sur un pixel complet (pour éviter les bords anti-aliasés). Cependant, pour désactiver cela, vous pouvez décocher la vue des pixels sous Vue > Afficher la grille des pixels.
L’illustration ci-dessous démontre trois options :
– La première forme a été dessinée avec la préférence Snap Vector Tools et Transforms to Pixel Grid activée. Par conséquent, tous les côtés du rectangle sont solides (notez que même si la forme initiale du rectangle n’a peut-être pas été dessinée en parfait alignement avec la grille de pixels, Photoshop a automatiquement accroché le rectangle à cette grille parce que la préférence était activée).
– L’illustration du milieu a été dessinée avec la préférence Snap Vector Tools and Transforms to Pixel Grid désactivée. Cela a donné lieu à des bords anticrénelés (niveaux d’opacité variables) parce que le rectangle (le chemin vectoriel) n’était pas parfaitement aligné sur un bord de pixel lorsque le rectangle a été dessiné.
– La dernière illustration est le même rectangle que dans la deuxième illustration ( la préférence Snap Vector Tools and Transforms to Pixel Grid a été désactivée), mais l’option Align Edges a été activée pour le calque de forme rectangle (dans la barre Options) après avoir dessiné le rectangle. L’activation de l’option Aligner les bords a fait « sauter » le remplissage du rectangle sur la grille de pixels la plus proche (vous pouvez toujours voir que la forme originale (le chemin noir) n’est pas alignée sur la grille de pixels, mais le remplissage est forcé d’aligner les bords sur les bords de la grille de pixels. Aligner les bords est un moyen pratique d’aligner les objets sur la grille de pixels sur une base « par couche de forme » si vous voulez désactiver la préférence Snap Vector Tools et Transforms to Pixel Grid.
![]()
Je m’attends à ce que la plupart des gens laissent la préférence Snap Vector Tools and Transforms to Pixel Grid activée car elle aidera à éviter les bords anti-alias lors du dessin des formes ainsi que de leur transformation rendant l’alignement propre et précis.
par Julieanne Kost
Posé le05-30-2017
.