
Dans ce tutoriel d’effets Photoshop, nous allons voir comment transformer une photo en un effet simple de style pop art des années 1950 et 60. Si vous pouvez faire une sélection avec l’outil Lasso et que vous comprenez les bases de l’utilisation des calques dans Photoshop, vous avez toutes les compétences nécessaires pour créer cet effet. Nous allons utiliser l’outil Lasso, ou l’outil de sélection de votre choix, un simple ajustement d’image Threshold, et beaucoup de couches de remplissage de couleur solide.
Le meilleur de tous, lorsque vous avez terminé, toutes les couleurs de l’effet restent entièrement modifiables, donc vous pouvez revenir en arrière et les changer à tout moment, ou faire plusieurs versions de la même image en utilisant différentes couleurs, ce qui est une chose populaire à faire avec cet effet.
Voici l’image sur laquelle je vais travailler tout au long de ce tutoriel :

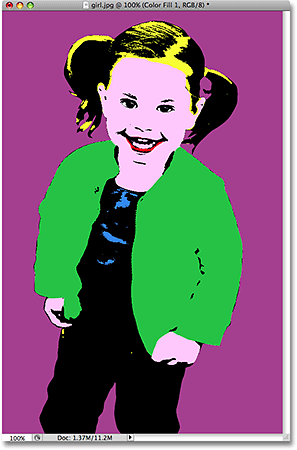
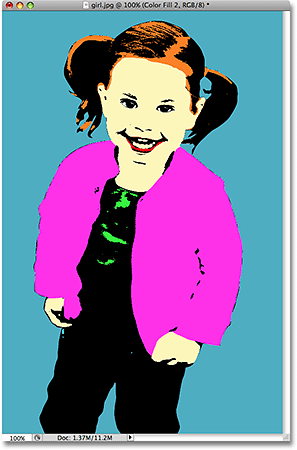
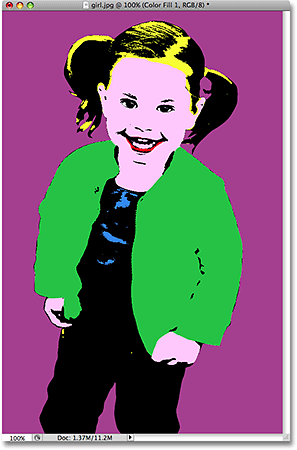
Et voici l’effet pop art que nous visons :

Ce tutoriel fait partie de notre série Effets photo. Commençons!
- Étape 1 : Dessinez une sélection autour du sujet principal de votre photo
- Étape 2 : Copier le sujet principal sur un nouveau calque
- Étape 3 : Ajouter un calque de remplissage de couleur unie sous le nouveau calque
- Étape 4 : Utilisez le réglage de seuil pour supprimer les détails du sujet principal
- Étape 5 : Sélectionnez la première zone de votre sujet à coloriser et copiez-la sur son propre calque
- Étape 6 : Continuez à sélectionner toutes les zones et à les copier sur de nouveaux calques
- Étape 7 : Coloriser votre première section avec un calque de remplissage de couleur unie
- Étape 8 : Changez le mode de mélange du calque de remplissage de couleur solide pour multiplier
- Étape 9 : Continuez à ajouter des couches de remplissage de couleur solide pour chaque section
- Étape 10 : Changez toutes les couleurs que vous voulez quand vous le voulez
Étape 1 : Dessinez une sélection autour du sujet principal de votre photo
Pour créer notre effet pop art, nous avons besoin que le sujet de notre image soit séparé de son arrière-plan et placé sur son propre calque au-dessus du calque Background, ce qui signifie que nous devons d’abord sélectionner le sujet principal.
Vous pouvez utiliser l’outil de sélection que vous voulez ici parce que vous n’avez pas besoin d’être trop précis avec votre sélection, puisque nous allons supprimer la plupart des détails de l’image de toute façon. J’ai utilisé l’outil Lasso, mais si vous préférez l’outil Plume, par exemple, cela fonctionne aussi. Allez-y et dessinez une sélection autour du sujet principal de votre photo :


Étape 2 : Copier le sujet principal sur un nouveau calque
Avec le sujet principal de votre photo sélectionné, utilisez le raccourci clavier Ctrl+Alt+J (Win) / Command+Option+J (Mac) pour copier la sélection sur son propre calque. L’ajout de cette touche Alt/Option dans le raccourci clavier indique à Photoshop de nous donner d’abord la boîte de dialogue Nouveau calque afin que nous puissions nommer notre calque avant qu’il ne soit créé :


J’ai nommé mon nouveau calque « seuil », et nous verrons pourquoi dans un instant. Cliquez sur OK lorsque vous avez terminé, et Photoshop copie votre sélection sur un nouveau calque au-dessus du calque Arrière-plan :


Étape 3 : Ajouter un calque de remplissage de couleur unie sous le nouveau calque
Maintenant que nous avons le sujet principal sur son propre calque, nous allons cacher l’arrière-plan de la vue et le remplacer par une couleur unie. Tout d’abord, cliquez sur le calque d’arrière-plan pour le sélectionner. Puis, avec le calque Arrière-plan sélectionné, cliquez sur l’icône Nouveau calque de remplissage ou de réglage en bas de la palette des calques :
![]()
Nous voulons une couleur solide derrière le sujet principal, donc sélectionnez Couleur solide en haut de la liste qui apparaît :


Cela fait apparaître le sélecteur de couleurs de Photoshop. Allez-y et choisissez la couleur que vous voulez maintenant pour le fond. La couleur que vous choisissez n’a pas d’importance car, comme nous le verrons plus tard, vous pouvez toujours revenir en arrière et choisir une couleur différente quand vous le souhaitez. Je vais choisir un bleu clair pour le moment :


Cliquez sur OK lorsque vous avez choisi une couleur pour sortir du sélecteur de couleurs. Voici mon image avec mon fond de couleur solide:


Et je peux maintenant voir dans ma palette des calques que j’ai un calque de remplissage de couleur solide entre mon calque d’arrière-plan et le calque « seuil » :


Étape 4 : Utilisez le réglage de seuil pour supprimer les détails du sujet principal
Nous devons ensuite convertir le sujet principal en noir et blanc et supprimer la plupart des détails, et nous pouvons le faire facilement en utilisant le réglage de seuil de Photoshop. Tout d’abord, cliquez à nouveau sur le calque » seuil » pour le sélectionner dans la palette des calques. Ensuite, allez dans le menu Image en haut de l’écran, sélectionnez Ajustements, puis Seuil. Cela fait apparaître la boîte de dialogue Seuil :


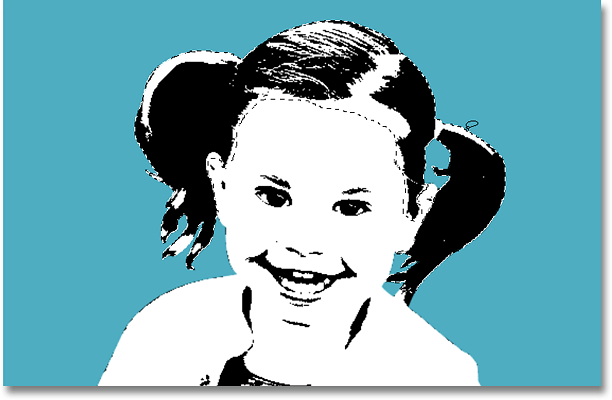
Déplacez le curseur en bas de la boîte de dialogue Seuil (encerclé en rouge ci-dessus) jusqu’à ce que vous ayez supprimé la plupart des détails de l’image, en laissant juste assez pour pouvoir encore distinguer les zones principales. Dans mon cas, j’ai laissé juste assez de détails pour pouvoir encore distinguer les yeux, le nez, la bouche de la fille, etc., mais la majorité des détails de l’image ont maintenant disparu :


Cliquez sur OK lorsque vous avez terminé pour sortir de l’ajustement Threshold.
Étape 5 : Sélectionnez la première zone de votre sujet à coloriser et copiez-la sur son propre calque
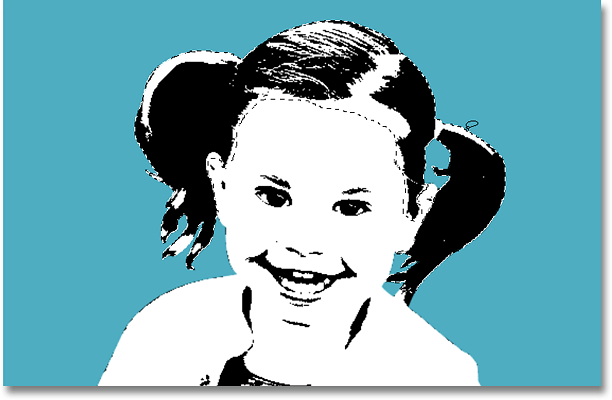
Pour créer l’effet pop art, nous devons pouvoir coloriser les différentes zones de notre sujet principal séparément les unes des autres, et pour ce faire, nous devons sélectionner chaque zone et la placer sur son propre calque. À nouveau, à l’aide de l’outil Lasso ou de l’outil de sélection de votre choix, dessinez une sélection autour de la première zone de votre sujet principal que vous souhaitez colorier. Je vais commencer par les cheveux de la fille :


Puis, avec ses cheveux sélectionnés, je vais copier ses cheveux sur son propre calque, en utilisant le même raccourci clavier que précédemment, Ctrl+Alt+J (Win) / Command+Option+J (Mac), ce qui fait apparaître la boîte de dialogue Nouveau calque une fois de plus. Donnez à ce calque un nom descriptif. Je vais nommer le mien « cheveux »:


Cliquez sur OK, et Photoshop ajoute la sélection sur son propre calque au-dessus du calque « seuil » :


Étape 6 : Continuez à sélectionner toutes les zones et à les copier sur de nouveaux calques
Continuez à faire des sélections autour de chacune des zones que vous allez vouloir coloriser séparément et à copier chaque zone sur son propre calque jusqu’à ce que vous ayez terminé. Assurez-vous de cliquer à nouveau sur le calque « seuil » chaque fois que vous avez fait une sélection, puis utilisez le même raccourci clavier, Ctrl+Alt+J (Win) / Command+Option+J (Mac) pour copier la sélection sur son propre calque. Assurez-vous également de donner un nom descriptif au nouveau calque.
J’ai pris les devants et fait des sélections autour de chaque zone de la fille que je vais vouloir coloriser et j’ai copié chaque zone sur son propre calque dans la palette des calques :


Étape 7 : Coloriser votre première section avec un calque de remplissage de couleur unie
Avec chacune des sections que nous voulons coloriser sélectionnées et copiées sur leur propre calque, la partie difficile est terminée. Nous en sommes maintenant à la partie amusante et facile – coloriser chaque section. Pour ce faire, nous allons donner à chaque section sa propre couche de remplissage de couleur solide. Je vais commencer tout en haut de ma palette des calques avec les cheveux de la fille.
D’abord, je vais cliquer sur son calque « cheveux » dans la palette des calques pour le sélectionner. Ensuite, je vais maintenir ma touche Alt (Win) / Option (Mac) enfoncée et cliquer sur l’icône Nouveau calque de remplissage ou de réglage en bas de la palette des calques :
![]()
Puis, tout en maintenant Alt/Option, sélectionnez Couleur solide en haut de la liste :


Maintenir la touche Alt/Option indique à Windows de faire apparaître l’icône Nouveau calque pour nous avant d’ajouter le calque de couleur solide. Donnez à votre calque de couleur solide un nom descriptif. Puisque le mien sera utilisé pour coloriser les cheveux de la fille, je vais le nommer « couleur de cheveux ».
Aussi, assurez-vous de sélectionner l’option Utiliser le calque précédent pour créer un masque d’écrêtage cette fois-ci :


Si vous ne la sélectionnez pas, votre couleur unie couvrira toute l’image, ce qui n’est pas ce que nous voulons. En choisissant cette option, vous vous assurez que la couleur ne remplit que la zone à l’intérieur de la sélection, qui dans mon cas ici est les cheveux de la fille.
Cliquez sur OK, et le sélecteur de couleurs de Photoshop apparaît. Encore une fois, choisissez la couleur que vous voulez parce que vous pouvez revenir en arrière et la changer à tout moment. Je vais choisir l’orange pour ses cheveux, puis cliquer sur OK.
Je peux maintenant voir mon calque de remplissage de couleur solide orange au-dessus du calque « cheveux » dans la palette des calques. Il est en retrait vers la droite et a une petite flèche pointant vers le bas sur la gauche pour indiquer qu’il est « écrêté » par le calque en dessous, l’empêchant de couvrir toute la zone de l’image :


Voici à quoi ressemblent actuellement les cheveux de la fille:


Étape 8 : Changez le mode de mélange du calque de remplissage de couleur solide pour multiplier
Ses cheveux sont maintenant orange, mais il y a un problème. L’orange recouvre toutes les zones noires qui étaient dans ses cheveux. Pour corriger cela, avec le calque de couleur de remplissage orange sélectionné, allez jusqu’aux options de mode de fusion des calques en haut de la palette des calques, cliquez sur la flèche pointant vers le bas à droite du mot « Normal », et changez le mode de fusion du calque de couleur de remplissage orange en Multiply :


Maintenant les zones noires de ses cheveux sont à nouveau visibles:


Étape 9 : Continuez à ajouter des couches de remplissage de couleur solide pour chaque section
Répétez les étapes 7 et 8, en ajoutant des couches de remplissage de couleur solide pour chaque section, en vous rappelant à chaque fois de sélectionner cette option Utiliser le calque précédent pour créer un masque d’écrêtage dans la boîte de dialogue Nouveau calque afin que votre couleur de remplissage n’affecte que cette sélection spécifique et non l’image entière. Encore une fois, n’hésitez pas à choisir les couleurs que vous voulez pour chaque section, car vous pouvez toujours les modifier. Lorsque vous avez terminé, vous devriez avoir un calque de remplissage de couleur solide au-dessus du calque de chaque section dans la palette des calques, et votre image sera complètement colorisée.
N’oubliez pas que les calques supérieurs dans la palette des calques peuvent bloquer les calques inférieurs de la vue, donc vous devrez peut-être cliquer et faire glisser certains calques au-dessus des autres afin de les coloriser si certaines sections de votre image se chevauchent.
Voici mon image après avoir ajouté un calque de remplissage de couleur solide à chaque section et changé le mode de fusion de chacun d’eux pour « Multiplier »:


L’effet pop art est maintenant terminé, et ce qui est bien, c’est que je peux maintenant revenir en arrière et changer les couleurs que je veux, comme nous allons le voir ensuite.
Étape 10 : Changez toutes les couleurs que vous voulez quand vous le voulez
L’avantage de la façon dont nous avons accompli cet effet est que chacune de nos couleurs est un calque de remplissage séparé, et les calques de remplissage sont toujours « vivants », ce qui signifie que nous pouvons revenir en arrière et sélectionner différentes couleurs quand nous le voulons. Pour changer l’une des couleurs, il suffit de double-cliquer sur l’échantillon de couleur pour cette couche de remplissage dans la palette des couches :


Cela fera réapparaître le sélecteur de couleur. Choisissez une couleur différente, puis cliquez sur OK. Vous pouvez changer n’importe quelle ou toutes les couleurs de l’image quand vous le souhaitez. Je vais aller de l’avant et changer toutes les couleurs de mon image.


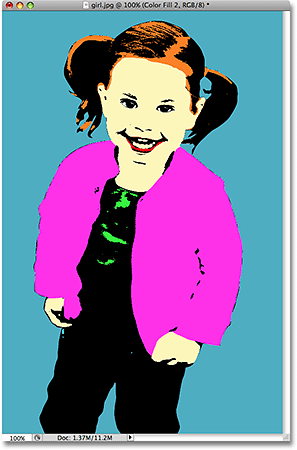
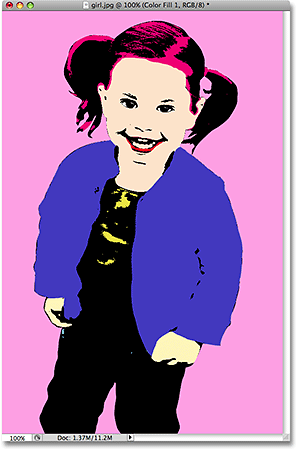
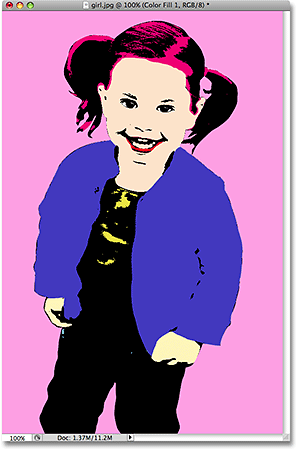
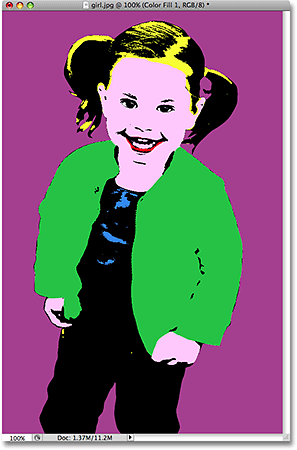
Et encore une fois, voici la même image avec différentes couleurs:


Enregistrez votre effet terminé dans un fichier Photoshop .PSD pour pouvoir le rouvrir à tout moment et modifier les couleurs pour créer des résultats différents.
Et voilà ! C’est ainsi que vous pouvez créer un effet pop art simple dans Photoshop ! Consultez notre section Effets photo pour plus de tutoriels d’effets Photoshop !