Votre image vedette WordPress est l’image qui apparaît sur la page de liste de vos articles de blog, et parfois en haut de vos articles de blog individuels.
Les images vedettes sont rangées dans la barre latérale de l’éditeur d’articles de blog WordPress, et pourtant elles constituent une option clé. Vous pouvez attribuer une image principale à chaque article, à la fois pour servir d’en-tête et pour le représenter sur les pages d’archives et de recherche. L’ajout et l’optimisation des images vedettes est une tâche essentielle sur à peu près n’importe quel blog WordPress.
- Ce que sont les images vedettes (et pourquoi elles sont importantes)
- Trois conseils pour utiliser efficacement les images vedettes sur votre site WordPress
- Utiliser des images sous licence Creative Commons
- Gardez le style de vos images vedettes cohérent
- Optimiser chaque image vedette WordPress
- Conclusion
Ce que sont les images vedettes (et pourquoi elles sont importantes)
L’éditeur de blocs WordPress vous permet d’ajouter le texte et les médias que vous souhaitez à vos articles de blog. Chaque nouveau paragraphe ou morceau de média est placé dans son propre bloc, et ensemble, ils constituent le contenu de l’article lui-même.
Cependant, vous disposez également d’un certain nombre d’options pour l’ensemble de la page dans la barre latérale à droite de l’éditeur. Certains de ces paramètres sont des paramètres que nous avons discutés dans le passé, tels que les catégories et les balises. Cependant, l’un d’entre eux, particulièrement facile à négliger pour les nouveaux arrivants, est la section Image vedette :

Vous pouvez voir la section Image vedette dans la barre latérale à droite
Ici, vous pouvez ajouter une seule image pour représenter le post dans son ensemble. Cliquez simplement sur Définir l’image vedette, puis, vous pourrez soit télécharger une nouvelle image, soit choisir un fichier dans votre bibliothèque multimédia. Vous pouvez également fournir une légende, un texte » alt » et une description comme n’importe quelle autre image.
Quand vous avez terminé, cliquez sur Select, et une vignette de l’image apparaîtra dans la section Featured Image :


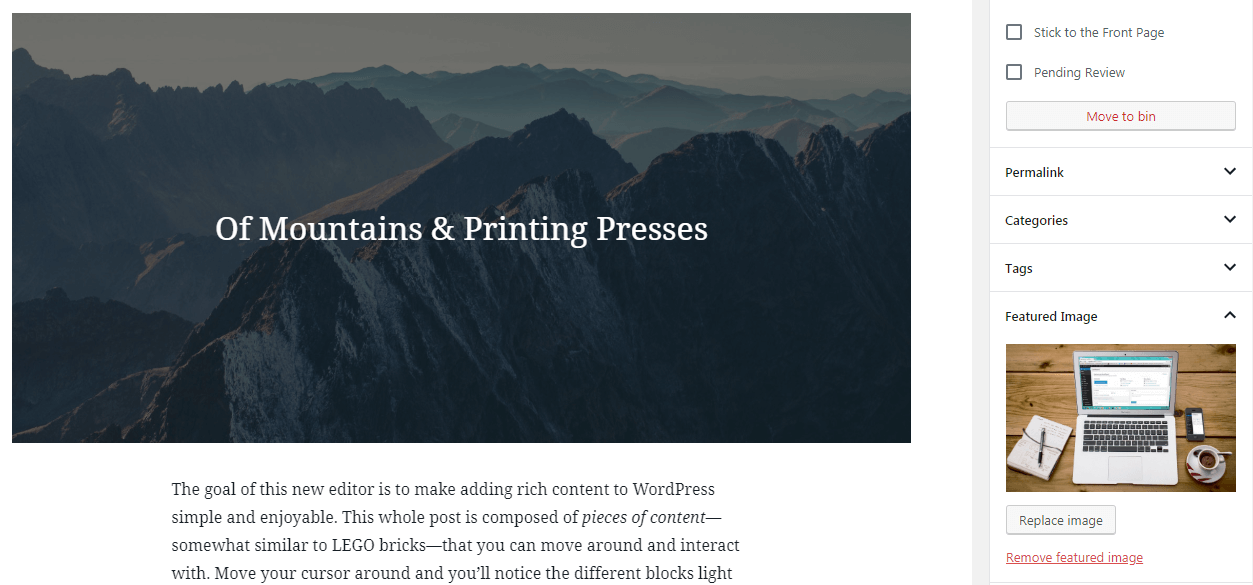
En règle générale, cette image n’apparaît pas dans le corps du post lui-même, bien que la façon dont une image vedette WordPress est affichée dépende de votre thème actif. Pourtant, la plupart du temps, elle apparaîtra dans l’en-tête de votre article, quelque part près du titre :


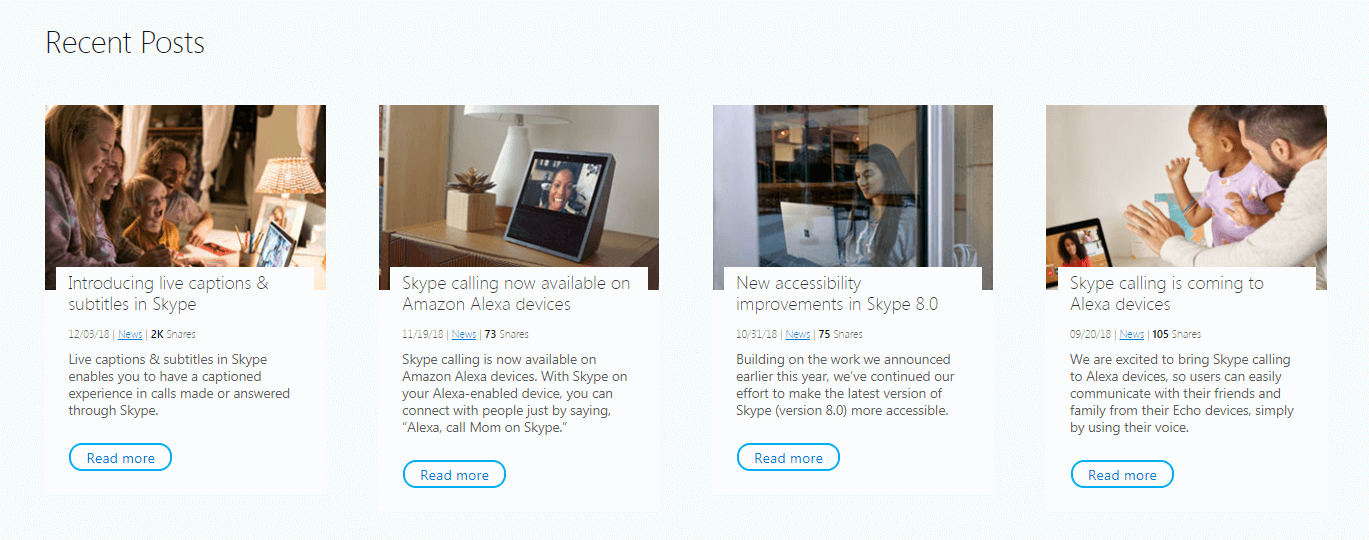
Ce qui rend l’image vedette WordPress cruciale, car c’est la première chose que les lecteurs verront, et elle donnera le ton de tout l’article. Qui plus est, ce n’est pas le seul endroit où les images vedettes apparaissent. Elles sont également utilisées pour représenter des articles individuels dans des listes de posts, comme sur les pages d’archives et de recherche :


Si vous dirigez un type de site qui publie régulièrement du nouveau contenu, il est vital d’ajouter une image vedette à chacun d’entre eux. De plus, puisque ces images feront beaucoup pour déterminer le style visuel de votre site (et même ses performances), il est utile de passer un peu de temps à les choisir et à les préparer soigneusement.
Trois conseils pour utiliser efficacement les images vedettes sur votre site WordPress
Vous pouvez utiliser ce que vous voulez pour les images vedettes de vos articles WordPress. Cependant, compte tenu de leur importance, il est préférable d’être stratégique sur la façon dont vous les utilisez. Examinons quelques-unes des meilleures techniques pour tirer le maximum de chaque image vedette de WordPress.
Utiliser des images sous licence Creative Commons
Si vous avez un photographe ou un illustrateur talentueux dans votre équipe, vous pouvez créer des images vedettes originales pour votre blog. C’est le scénario idéal, mais il est souvent difficile à réaliser. Non seulement vous avez besoin de quelqu’un ayant à la fois l’expertise et le temps nécessaires – mais vous devrez également créer beaucoup d’images uniques, surtout si vous publiez régulièrement.
Pour la plupart des blogs, l’utilisation d’images tierces est une meilleure solution. Même ici, vous avez quelques options. Vous pouvez payer pour des images d’un site de stock, ou vous pouvez utiliser des médias sous licence Creative Commons. Bien qu’il n’y ait rien de mal avec la première approche, la seconde offre un certain nombre d’avantages :
- Les images sous licence Creative Commons sont gratuites, et vous pouvez même les utiliser sur un blog monétisé (selon les spécificités de la licence).
- Vous avez beaucoup d’options à choisir, et il existe des sites entiers dédiés à la collecte et au partage de ces images. , Pixnio, et Flickr ne sont que trois des nombreux exemples.
- En fonction de la licence, là encore, vous devriez pouvoir modifier les images. Cela signifie que vous pouvez partir d’une photo existante, et ajouter vos propres retouches et votre image de marque.
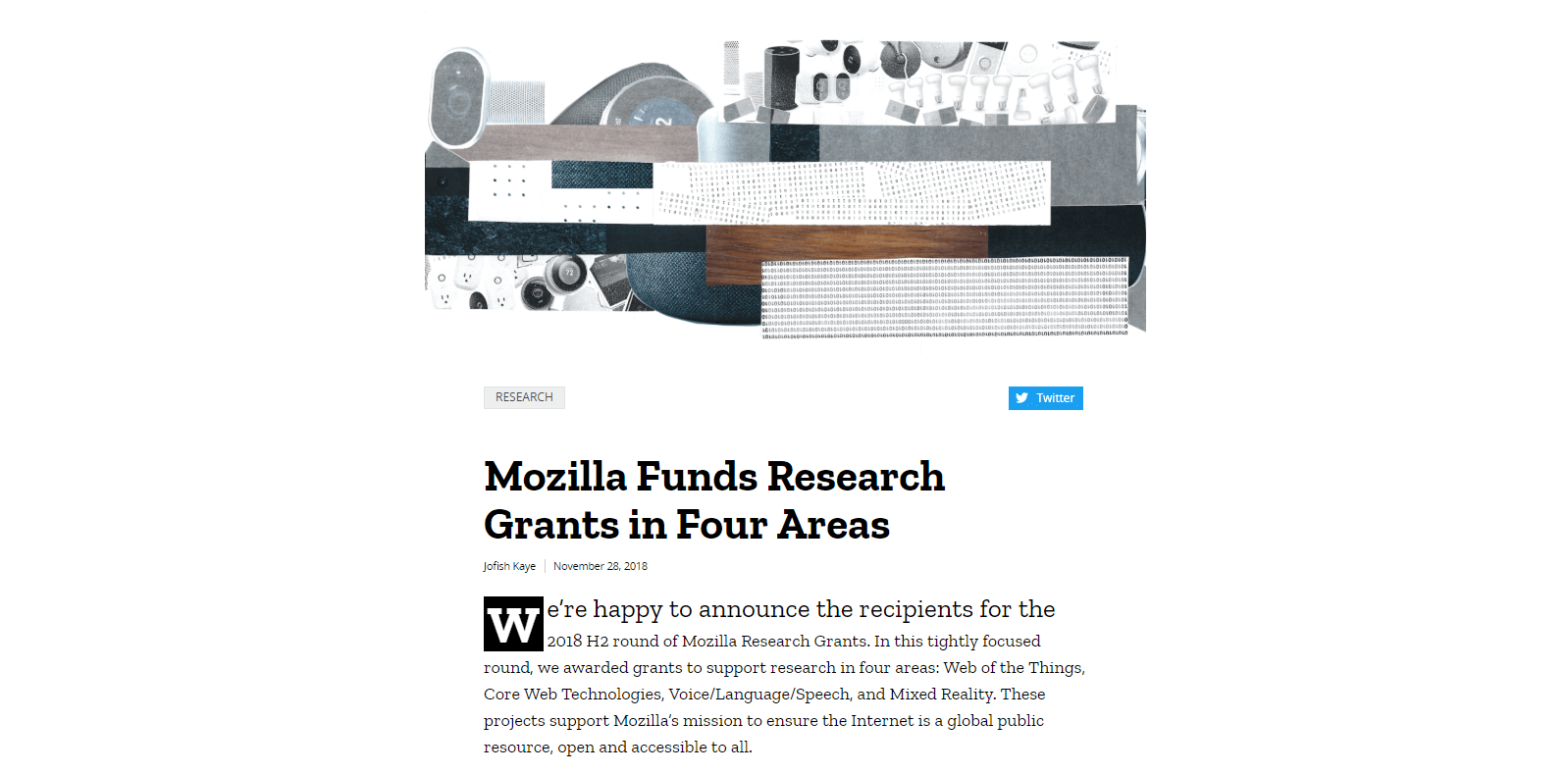
Pour voir le dernier point en action, vous pouvez jeter un coup d’œil à nos propres images vedettes :


Nous commençons par une image de base, puis nous ajoutons divers éléments supplémentaires. Cela rend chaque image vedette WordPress plus facile à créer ; pourtant, le résultat a toujours l’air unique.
Pour créer ce modèle d’image, nous utilisons Canva. Voici comment utiliser Canva pour les images de blog.
Enfin, si vous utilisez une image vedette Creative Commons, n’oubliez pas de créditer la source ! C’est une bonne pratique, même si ce n’est pas strictement requis pour chaque licence. Une simple ligne à la fin de l’article, telle que « Featured image : John Smith », fera l’affaire.
Les images Creative Commons ne sont pas les seules images gratuites, non plus. Par exemple, le site populaire Unsplash a sa propre licence qui vous permet d’utiliser des images commerciales gratuitement.
Gardez le style de vos images vedettes cohérent
Puisque chaque article a sa propre image vedette WordPress (qui peut apparaître à plusieurs endroits sur votre site), ces images constituent une grande partie des médias de votre site. Par conséquent, il vaut la peine de considérer comment elles aident à représenter non seulement votre contenu individuel, mais aussi votre site dans son ensemble.
Bien que vous puissiez simplement choisir l’image qui semble la plus appropriée pour chaque article, une meilleure stratégie consiste à garder toutes vos images vedettes cohérentes. Par exemple, vous pouvez opter pour des images réalistes :


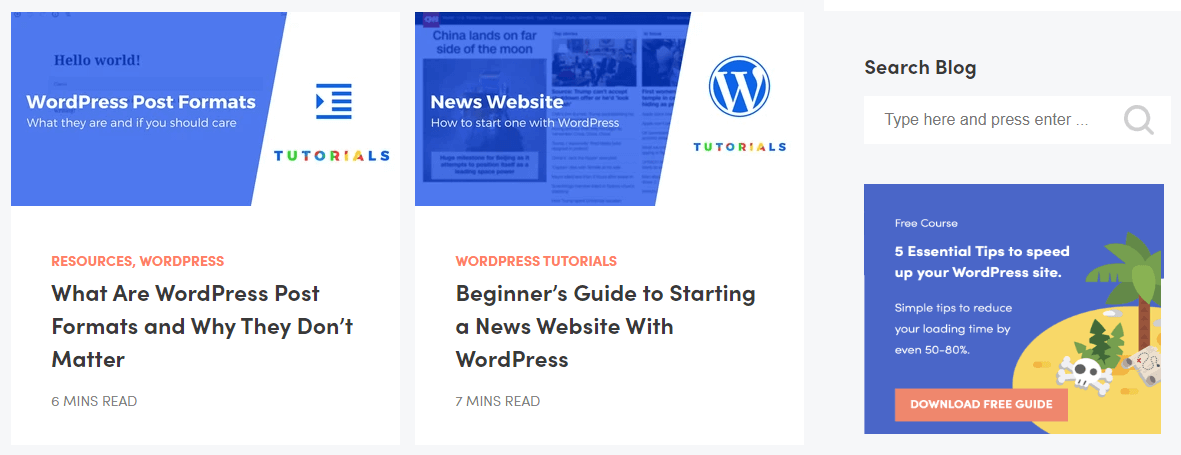
Ou, vous pouvez opter pour un look plus abstrait :


Dans les deux cas, le style d’image vers lequel vous penchez doit refléter l’image de marque et le ton de votre site – par exemple, sérieux et professionnel, ou amusant et fantaisiste. Vous pouvez même utiliser certaines couleurs, ou vous concentrer sur des sujets particuliers.
Cependant, assurez-vous que si vous avez plusieurs auteurs qui rédigent des articles, tout le monde est clair sur le style de vos images vedettes. Alternativement, vous pourriez confier à un membre de l’équipe la responsabilité de trouver et de modifier une image vedette WordPress pour chaque nouvel article. Il est ainsi beaucoup plus facile de s’assurer qu’elles ont toutes un bon aspect lorsqu’elles sont placées les unes à côté des autres. Pour gagner du temps, vous pouvez créer un modèle avec Canva que vous utilisez pour chaque article.
Enfin, dans un souci de cohérence, vous voudrez également sélectionner une taille standardisée pour chaque image vedette WordPress. Ce que c’est sera entièrement à votre discrétion, bien que nous recommanderions de choisir des dimensions avec une largeur plus longue que la hauteur (car cela a tendance à mieux paraître, en particulier sur les appareils mobiles).
Vous ne voulez pas non plus que vos images vedettes soient trop grandes, car cela peut avoir un effet négatif sur votre site. Cela nous amène à notre dernière astuce.
Optimiser chaque image vedette WordPress
Comme nous l’avons déjà noté, les images vedettes peuvent éventuellement constituer une grande partie de la médiathèque de votre site. Cela signifie qu’elles peuvent finalement avoir un effet sur les performances de votre site aussi.
Nous avons discuté de l’importance d’un site rapide dans le passé, ainsi que de l’effet des images sur les temps de chargement, donc nous ne nous répéterons pas trop ici. Pour résumer, il est essentiel que vos pages se chargent rapidement. De plus, beaucoup de grandes images de haute qualité peuvent ralentir votre site de manière significative.
La réponse est d’optimiser chaque image vedette de WordPress, avant de la télécharger sur votre site (ou pendant le processus de téléchargement). Cela la rendra plus » légère « , et moins susceptible de freiner la vitesse de vos pages. De plus, avec le bon outil, vous pouvez compresser les images sans réduction notable de leur qualité.
Par exemple, vous pouvez télécharger le plugin Optimole et l’installer sur votre site :
Cela vous connectera au service d’optimisation d’images Optimole, et vous permettra de compresser toutes les images de votre site, nouvelles et anciennes. Il existe même un plan gratuit, qui vous permettra d’optimiser environ 2 000 images, ce qui est suffisant pour que la plupart des blogs puissent en profiter pendant un certain temps.
Conclusion
Les images vedettes sont une fonctionnalité essentielle de WordPress, avec laquelle tout propriétaire de blog a intérêt à se familiariser. L’ajout d’une image vedette WordPress à chaque message ou article vous aide à représenter visuellement le contenu pour vos lecteurs. Cela peut même être un élément essentiel de votre stratégie de marque.
Ajouter des images vedettes dans WordPress est simple. Cependant, vous voudrez garder à l’esprit les conseils suivants :
- Utiliser des images sous licence Creative Commons ou d’autres photos de stock gratuites.
- Garder le style de vos images vedettes cohérent.
- Optimiser chaque image vedette WordPress, en utilisant un outil comme Optimole.
.
 Optimisation des images & Lazy Load by Optimole
Optimisation des images & Lazy Load by Optimole