
Ahh, autunno. La stagione del vin brulé, dei campi di zucca e delle gite di un giorno su strade fiancheggiate da arance, gialli e bordeaux vibranti. L’autunno offre molte tavolozze di colori ricchi. È il momento perfetto per trovare ispirazione nei ricchi toni gioiello della stagione e usarli nei vostri post sui social media!
Esplorare diverse palette di colori è un ottimo modo per generare idee di design. Abbiamo raccolto le nostre palette di colori autunnali preferite e abbiamo incluso suggerimenti su come usarle. Ci addentreremo anche in un po’ di teoria del colore in modo che tu possa imparare cosa rende una buona tavolozza e come scegliere i colori per te stesso.
Come bonus aggiuntivo, tutti i codici esadecimali sono inclusi in ogni tavolozza di colori autunnali ed elencati dall’alto al basso!
- Pallette di colori autunnali rossi
- Fogliame autunnale
- Codici Hex: #8e101c – #9f1006 – #D23736 – #511a1f – #380507
- Come usare i colori monocromatici
- Witching hour
- Codici HEX: #250715 – #2f0d33 – #6b2232 – #7a1826 – #bc2034
- Pallette di colori arancioni autunnali
- Rosemary & cannella
- Codici HEX: #132504 – #1f3613 – #ce5f15 – #704020 – #682702
- Oh mia zucca!
- Codici HEX: #b52604 – #e24a07 – #ff9136 – #0c4052 – #125066
- Utilizzare i colori complementari nel design
- Pumpkin spice
- Codici HEX: #59320a- #994900- #c45400- #d17200- #f2e3d6
- Pallette di colori gialli per l’autunno
- Stayin’ in
- Codici HEX: #d17d05 – #f9b419 – #ffdb43 – #f4efe9 – #5b6633
- Pot of gold
- Codici HEX: #9f630e – #e4ac3b – #f7c946 – #f9e0ca – #ddb79e
- Pallette di colori autunnali verdi
- Pomeriggio tranquillo
- Codici HEX: #D9dad7 – #979f83 – #374f3f – #192e25 – #553b28
- Fall roadtrip
- Codici HEX: #474c33 – #938a5d – #e1bf86 – #bf642f – #242c31
- Gatto nero
- Codici HEX: #010101- #2b2c2e- #778e5c- #d8ed8a- #ededed
- Pallette di colori autunnali viola
- Raccolta autunnale
- Codici HEX: #391615 – #5e2d3b – #92425f – #eaddd0 – #d2c1b0
- Utilizzare i toni neutri nelle palette di colori autunnali
- Mulled wine
- Codici HEX: #163763 – #eec73f – #d63e16 – #600248 – #380528
- Utilizzare una gamma di colori in una tavolozza
- Palette di colori blu per l’autunno
- Danzando sotto la pioggia
- Codici HEX: #04203c – #234d74 – #355e84 – #6c92ab – #c8d7e6
- Meteo
- Codici HEX: #693329 – #985144 – #cfd3d7 – #1c4463 – #182e3d
- Tazza di tè
Pallette di colori autunnali rossi
Ricco, audace e spesso associato a passione e amore, il rosso è un colore bellissimo che attira l’attenzione. I rossi più brillanti potrebbero risultare allarmanti, ma se usati in tandem con tonalità più profonde, questa palette monocromatica mantiene il tutto pulito e lucido.
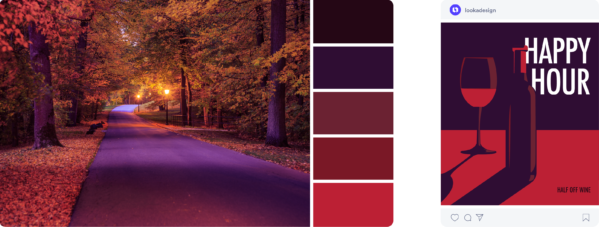
Fogliame autunnale

Codici Hex: #8e101c – #9f1006 – #D23736 – #511a1f – #380507
Come usare i colori monocromatici
Una tavolozza monocromatica è un modo semplice per separare gli elementi e creare una gerarchia visiva.
Quando si progetta con una tavolozza monocromatica:
- Gioca con diverse tonalità complementari
- Rendi leggibile il testo usando uno sfondo chiaro e un testo scuro, o viceversa
- Riserva le tonalità più forti per elementi secondari e accenti
Witching hour

Codici HEX: #250715 – #2f0d33 – #6b2232 – #7a1826 – #bc2034
Un altro trucco per sviluppare tavolozze di colori autunnali è tirare i colori uno accanto all’altro sulla ruota dei colori. Questo è chiamato una tavolozza analoga. In questo esempio, abbiamo scelto il rosso, e accanto c’è il viola e l’arancione. È un modo infallibile per abbinare i colori e creare una sensazione monocromatica elevata.
Una tavolozza semplice può creare design molto interessanti. Sfruttando diversi toni e sfumature di colori della stessa famiglia, si contribuisce a dare profondità alle illustrazioni piatte.
Pallette di colori arancioni autunnali
Un altro modo per usare l’arancione è quello di tirare in tinte più scure che sanguinano nella famiglia del marrone. Questi colori tostati si accoppiano bene con i verdi più scuri. Un colore smorzato è un colore meno saturo, meno luminoso e più morbido. Tendono ad essere più facili da lavorare quando si progetta.
Rosemary & cannella

Codici HEX: #132504 – #1f3613 – #ce5f15 – #704020 – #682702
Nell’esempio sopra, c’è un forte contrasto tra il bianco e il verde intenso, che lo rende facile da leggere e accattivante. Il vaso dà il tocco di colore vibrante pur mantenendolo equilibrato con entrambi i colori che lavorano insieme a causa dei loro toni caldi.
Oh mia zucca!

Codici HEX: #b52604 – #e24a07 – #ff9136 – #0c4052 – #125066
Gli aranci e i blu sono fatti l’uno per l’altro – questo perché si trovano uno di fronte all’altro sulla ruota dei colori, rendendoli colori complementari. Qui, abbiamo tirato una tavolozza vibrante con arance e blu brillanti.
Solo perché è autunno non significa che dovete attaccare a tavolozze smorzate – potete usare anche colori vivaci!
Utilizzare i colori complementari nel design
Il post di Instagram qui sopra è una grande dimostrazione dell’uso dei colori complementari. Con il blu come sfondo, l’arancione è davvero appariscente, rendendolo molto accattivante! Questo è un grande trucco da usare quando si progettano i post sui social media in cui è necessaria un’enfasi su una statistica.
Pumpkin spice
Codici HEX: #59320a- #994900- #c45400- #d17200- #f2e3d6
Pumpkin spice non solo ha un buon odore e un buon sapore, ma porta anche colori ricchi e caldi. Questa tavolozza monocromatica è un punto fermo dell’autunno e si vede per tutta la stagione nel cibo, nella moda e nelle decorazioni.
Pallette di colori gialli per l’autunno
Il giallo è la chicca dell’autunno! Qui abbiamo preso tre tonalità di giallo vibrante e le abbiamo bilanciate con un beige bianco sporco e un accento verde.
Stayin’ in

Codici HEX: #d17d05 – #f9b419 – #ffdb43 – #f4efe9 – #5b6633
Siccome i gialli sono così audaci, suggeriamo di usare il beige come colore principale nei tuoi disegni, e sia i gialli che il verde come accenti.
Pot of gold

Codici HEX: #9f630e – #e4ac3b – #f7c946 – #f9e0ca – #ddb79e
Meno audace, ma ancora caldo e invitante, questa palette include il beige con sfumature rosa per aggiungere profondità.
Chiedetevi se si tratta di una tavolozza calda o fredda. In questo modo, quando introducete i neutri (come beige, marroni e grigi), sapete se scegliere neutri più caldi o più freddi.
Pallette di colori autunnali verdi
Abbiamo visto molte palette calde, ma non possiamo dimenticare anche i toni freddi e frizzanti dell’autunno! I toni freddi danno un effetto calmante, soprattutto quando si mescolano colori tenui.
Pomeriggio tranquillo

Codici HEX: #D9dad7 – #979f83 – #374f3f – #192e25 – #553b28
Il grigio sbiadito e il verde in questa palette sono sofisticati, ma i verdi più profondi e il marrone portano quella sensazione di autunno accogliente.
Nota come sono usati i colori nel logo in evidenza. Usando il grigio come colore principale del carattere si crea una gerarchia visiva, bilanciando il logo con il simbolo e lo slogan in un verde tenue.
Fall roadtrip

Codici HEX: #474c33 – #938a5d – #e1bf86 – #bf642f – #242c31
Invece dei verdi e dei grigi più freddi della tavolozza precedente, abbiamo scelto verdi con sfumature più calde da abbinare all’abbronzatura e all’arancione. L’abbronzatura e l’ardesia sono neutri che aiutano ad ammorbidire la palette.
Gatto nero

Codici HEX: #010101- #2b2c2e- #778e5c- #d8ed8a- #ededed
Quando si lavora con tonalità scure come il grigio o il nero, incorporare il verde nella palette dei colori può essere un eccellente armonizzatore. Proprio come il logo nell’esempio qui sopra, questo verde brillante può aggiungere energia al tuo design mentre appare anche professionale e accessibile.
Pallette di colori autunnali viola
L’autunno è una stagione incredibilmente colorata e piena di colori reali come il viola melanzana profondo. Esploriamo alcuni colori autunnali viola.
Raccolta autunnale

Codici HEX: #391615 – #5e2d3b – #92425f – #eaddd0 – #d2c1b0
Un altro modo per elevare una tavolozza di colori autunnali è portare alcuni colori neutri. Qui, abbiamo usato il beige con sfumature di viola e rosa per assicurarci che si fondano perfettamente con i viola.
Utilizzare i toni neutri nelle palette di colori autunnali
I toni neutri sono una bella alternativa ad avere uno sfondo bianco nei post sociali e un modo semplice per rendere il colore primario del tuo marchio pop! Vedrai tonnellate di cibo, viaggi e account Instagram di moda con questa estetica, rendendo i neutri una strategia popolare per il branding dei social media.
Mulled wine

Codici HEX: #163763 – #eec73f – #d63e16 – #600248 – #380528
Questa tavolozza è un po’ più complessa e usa quattro colori diversi. Quando si introducono colori in una tavolozza, è necessario capire come i colori si combinano. Abbiamo parlato di monocromatici, complementari e colori che siedono uno accanto all’altro sulla ruota dei colori. Ma in questo esempio, abbiamo preso i colori che formano un quadrato sulla ruota dei colori e abbiamo sviluppato una tavolozza da lì.
Utilizzare una gamma di colori in una tavolozza
Non abbiate paura di mescolare una varietà di colori – con più colori che si armonizzano bene insieme, le illustrazioni diventano più realistiche. Quando si crea un disegno, c’è l’opportunità di attirare l’attenzione su elementi diversi se si hanno molte informazioni da includere!
Palette di colori blu per l’autunno
Per quanto amiamo tenerci al caldo in autunno, non possiamo dimenticare anche i toni più lunatici. Il blu è per i giorni più freddi, quando l’inverno inizia a farsi sentire.
Danzando sotto la pioggia

Codici HEX: #04203c – #234d74 – #355e84 – #6c92ab – #c8d7e6
Questa palette usa tonalità chiare di blu. Quando si crea una tavolozza monocromatica come questa, utilizzare un mix di blu di media tonalità così come sfumature più chiare e più scure per il contrasto.
L’esempio di logo wordmark qui sopra accoppia uno sfondo blu scuro con un testo blu chiaro, usando sapientemente il contrasto. I blu di media tonalità sono perfetti per gli accenti e i decoratori.
Meteo

Codici HEX: #693329 – #985144 – #cfd3d7 – #1c4463 – #182e3d
Questa palette include caldi rossi-marroni per completare i blu profondi e il sorprendente grigio freddo. Come un caffellatte alla zucca in un giorno di pioggia, i marroni qui aggiungono calore al fresco blu.
Questo post sociale è un invito a un incontro e usa i marroni per creare una sensazione invitante. Il blu agisce come un bel colore decorativo, ma i dettagli importanti sono evidenziati in bianco, rendendoli facili da leggere.
Tazza di tè

Quando l’autunno volge al termine, il blu freddo ti prepara per l’inverno che verrà. Questa tavolozza blu calmante è legata insieme ad un marrone chiaro cremoso che dà a questa tavolozza un aspetto calmo ed equilibrato.
Ci sono così tanti modi per creare una bella tavolozza di colori! Qui ce ne sono alcuni di cui abbiamo parlato:
- Monocromatico: scegliere diverse sfumature di un colore
- Complementare: scegliere colori opposti sulla ruota dei colori
- Selezionare colori che siedono uno accanto all’altro sulla ruota dei colori
- Selezionare colori che formano un quadrato sulla ruota dei colori
Vuoi altra ispirazione? Controlla il nostro post sulle combinazioni di colori del logo per vedere quali colori si abbinano bene insieme.