Ecco alcuni dei miei suggerimenti preferiti per lavorare con Griglie, Guide e Regole in Photoshop!
Lavorare con i righelli
– Command + R (Mac) | Control + R (Win) visualizza rapidamente i righelli lungo i lati superiore e sinistro di un documento.
– Per cambiare rapidamente l’unità di misura del righello, Control -click (Mac) | right -click (Win) nell’area del righello per selezionare dal menu sensibile al contesto.
– Per visualizzare le preferenze Unità & Righelli, doppio click nell’area del righello.
– Per cambiare il punto di origine del righello (il punto zero dei righelli), clicca e trascina la casella nell’angolo in alto a sinistra dei righelli (dove si incontrano) e riposiziona. Un doppio clic nell’intersezione dei righelli reimposta il punto di origine nell’angolo superiore sinistro del documento aperto.
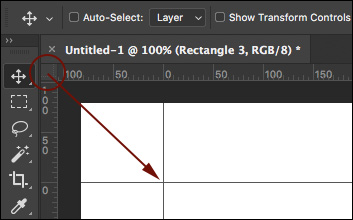
– Per trovare rapidamente il centro di un’immagine, imposta i righelli in percentuale e trascina le guide fino ai segni del 50% (puoi anche usare Visualizza > Nuova guida ma io trovo più veloce il trascinamento).
Lavorare con le griglie
– Command + ‘ (Mac) | Control + ‘ (Win) alterna la visibilità della griglia.
– Per creare una griglia che visualizza la “Regola dei terzi”, scegliete Preferenze > Guide, Griglia & Fette. Impostare la “Griglia ogni:” al 100% e le “Suddivisioni” a 3.
Lavorare con le guide
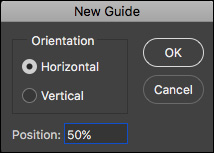
– Per posizionare una singola guida in un punto specifico di un documento, scegliere Visualizza > Nuova guida. Per inserire un valore diverso dalle unità di misura correnti, digitate il valore e poi l’unità (px, in, cm, mm, pt, pica, %).

– Per aggiungere una guida usando i righelli, cliccate nell’area dei righelli e trascinate la guida nel documento. Opzione -trascina (Mac) | Alt -trascina (Win) dal righello per alternare l’orientamento della guida (da verticale a orizzontale).
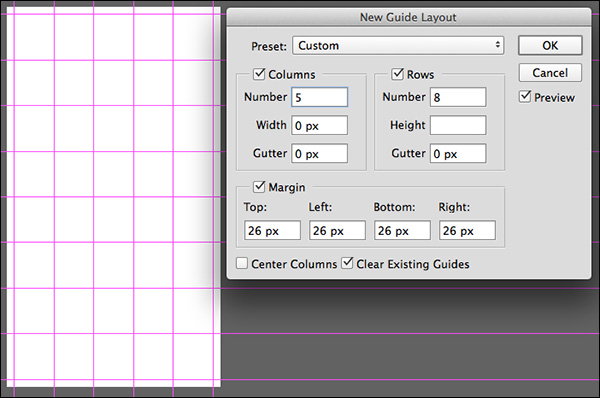
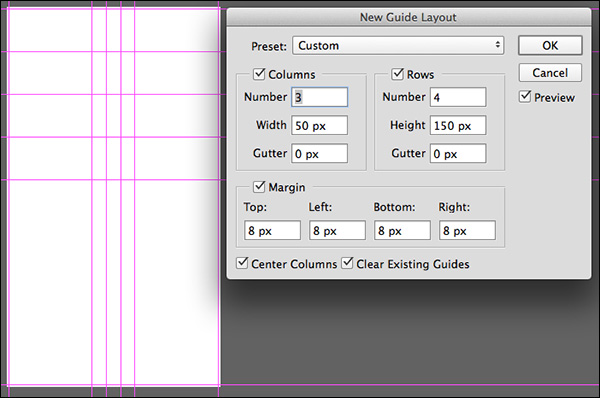
– Per aggiungere più guide in una volta, scegliete Visualizza > Nuovo layout di guida. Non solo puoi inserire il numero di Colonne e Righe di cui hai bisogno, ma puoi anche scegliere la Larghezza o l’Altezza, il Gutter, i Margini e se centrare o meno le Colonne. Per riutilizzare le guide in più immagini, salva le opzioni della guida come un preset usando il menu a discesa. Ecco alcuni esempi delle guide che puoi creare:

Larghezza colonne e righe specifiche con gutter definito.

Margine guida definito.

Centrato Colonne con Larghezza numerica definita.
– Per creare una guida basata su una forma, scegliete View > New Guide From Shape. E non sei limitato solo ai livelli di forma, puoi creare guide dai livelli Type e dai livelli basati sui pixel! Come puoi vedere dagli esempi qui sotto, le guide sono create in base al riquadro di delimitazione intorno al contenuto del layer.

Guide create intorno a Shape Layer.

Guide create intorno al contenuto del pixel layer.

Guide create da un Type Layer.
– Per riposizionare una guida usando lo strumento Move, posizionare lo strumento Move direttamente sopra la guida. Quando l’icona cambia in una freccia a doppia punta, cliccate e trascinate per riposizionare la guida.
– Trascinate con il tasto Shift una guida per farla scattare ai segni tic del righello. Nota, questa scorciatoia funziona anche quando “snap to” è disattivato (View / Snap To…).
– Trascina una guida fuori dall’area dell’immagine per cancellarla rapidamente.
– Command + ; (Mac) | Control + ; (Win) altera la visibilità delle guide.
– Command + Option + “;” (Mac) | Control + Alt + “;” (Win) blocca/sblocca le guide (View > Lock Guides). Quando cambi le dimensioni dell’immagine di un documento, sblocca le guide per ridimensionarle proporzionalmente. Bloccale se hai bisogno di mantenere valori numerici esatti.
– Le guide (e i percorsi) possono essere difficili da vedere sui monitor ad alta risoluzione perché sono anti-alias. Per farle apparire più spesse, seleziona Preferenze > Prestazioni. Nelle Impostazioni del processore grafico, fai clic su Impostazioni avanzate e deseleziona Guide e percorsi anti-alias. Nota: non vedrai il cambiamento finché non clicchi su OK in entrambe le Impostazioni avanzate del processore grafico e chiudi le Preferenze.
Modificare il colore di guide, griglie e fette
– Per cambiare il colore delle guide (incluse le Smart Guide), della griglia e/o delle fette, seleziona Preferenze > Guide, Griglia & Fette e seleziona un colore dall’elenco a discesa, oppure clicca sul campione di colore a destra e scegli qualsiasi colore tu voglia.
– Per cambiare la rappresentazione visiva delle guide o della griglia, usa il menu a tendina per scegliere linea, trattino o tratteggio (solo Griglia).
Guide intelligenti
– Le Guide intelligenti possono essere tremendamente utili per allineare e determinare le distanze tra più livelli mentre vengono riposizionati in un documento. Guarda i video qui sotto per imparare come fare.
In questo episodio di 3, 2, 1, Photoshop, scoprirai come usare le Smart Guides per allineare e distribuire rapidamente i livelli e le forme in Photoshop CC.
Griglia di Pixel
– Se fai uno zoom su un’immagine oltre il 500%, una Griglia di Pixel viene visualizzata sopra l’immagine. Questo può essere particolarmente utile quando si cerca di allineare forme come i rettangoli in modo che inizino e finiscano su un pixel intero (per evitare bordi anti-alias). Tuttavia, per disattivare questa funzione, è possibile deselezionare Pixel View sotto View > Show Pixel Grid.
L’illustrazione sottostante dimostra tre opzioni:
– La prima forma è stata disegnata con la preferenza Snap Vector Tools e Transforms to Pixel Grid attivata. Come risultato, tutti i lati del rettangolo sono solidi (nota, anche se la forma iniziale del rettangolo potrebbe non essere stata disegnata in perfetto allineamento con la griglia di pixel, Photoshop ha automaticamente fatto scattare il rettangolo su quella griglia perché la preferenza era attivata).
– L’illustrazione centrale è stata disegnata con la preferenza Snap Vector Tools and Transforms to Pixel Grid disattivata. Questo ha prodotto dei bordi anti-alias (vari livelli di opacità) perché il rettangolo (il percorso vettoriale) non era perfettamente allineato ad un bordo di pixel quando il rettangolo è stato disegnato.
– L’illustrazione finale è lo stesso rettangolo della seconda illustrazione (la preferenza Snap Vector Tools and Transforms to Pixel Grid era disattivata), tuttavia l’opzione Allinea bordi è stata attivata per il livello di forma rettangolo (nella barra delle opzioni) dopo aver disegnato il rettangolo. Abilitando l’opzione Allinea bordi si è “saltato” il riempimento del rettangolo alla griglia di pixel più vicina (si può ancora vedere che la forma originale (il percorso nero) non è allineata alla griglia di pixel, ma il riempimento viene forzato ad allineare i bordi ai bordi della griglia di pixel. Align Edge è un modo conveniente per allineare gli oggetti alla griglia di pixel su una base “per livello di forma” se si vuole disattivare la preferenza Snap Vector Tools e Transforms to Pixel Grid.
![]()
Prevedo che la maggior parte delle persone lascerà la preferenza Snap Vector Tools and Transforms to Pixel Grid attivata in quanto aiuterà ad evitare i bordi anti-alias quando si disegnano le forme e le si trasforma rendendo l’allineamento pulito e preciso.
di Julieanne Kost
Posto il05-30-2017