La tua immagine in primo piano di WordPress è l’immagine che appare nella pagina dell’elenco dei post del tuo blog, e talvolta nella parte superiore dei tuoi singoli post.
Le immagini in primo piano sono nascoste nella barra laterale dell’editor dei post di WordPress, ma sono un’opzione chiave. È possibile assegnare un’immagine primaria per ogni post, sia per agire come un’intestazione che per rappresentarlo sulle pagine di archivio e di ricerca. L’aggiunta e l’ottimizzazione delle immagini in primo piano è un compito vitale per qualsiasi blog WordPress.
- Cosa sono le immagini in primo piano (e perché sono importanti)
- Tre consigli per usare efficacemente le immagini in primo piano sul tuo sito WordPress
- Utilizzate immagini con licenza Creative Commons
- Mantenete lo stile delle vostre immagini in primo piano coerenti
- Ottimizza ogni immagine in primo piano di WordPress
- Conclusione
Cosa sono le immagini in primo piano (e perché sono importanti)
Il Block Editor di WordPress ti permette di aggiungere qualsiasi testo e media ai post del tuo blog. Ogni nuovo paragrafo o pezzo di media viene inserito nel proprio blocco, e insieme costituiscono il contenuto del post stesso.
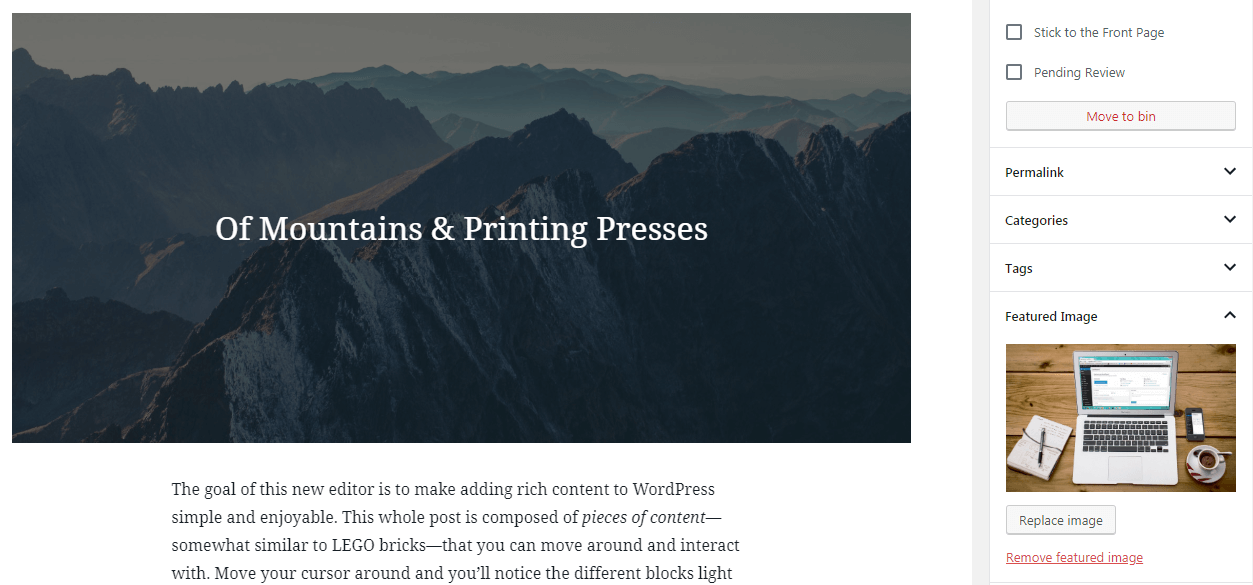
Tuttavia, hai anche una serie di opzioni a livello di pagina nella barra laterale a destra dell’editor. Alcune di queste sono impostazioni che abbiamo discusso in passato, come le categorie e i tag. Tuttavia, una che è particolarmente facile da trascurare per i nuovi arrivati è la sezione Featured Image:

Puoi vedere la sezione Featured Image nella barra laterale a destra
Qui, puoi aggiungere una singola immagine per rappresentare il post nel suo complesso. Basta cliccare su Set featured image, poi, sarai in grado di caricare una nuova immagine o scegliere un file dalla tua Media Library. Puoi anche fornire una didascalia, un testo ‘alt’ e una descrizione come qualsiasi altra immagine.
Quando hai finito, premi Select, e una miniatura dell’immagine apparirà nella sezione Featured Image:


Come regola generale, questa immagine non appare nel corpo del post stesso, anche se il modo in cui un’immagine in evidenza di WordPress viene visualizzata dipende dal tuo tema attivo. Tuttavia, la maggior parte del tempo apparirà nell’intestazione del tuo post, da qualche parte vicino al titolo:


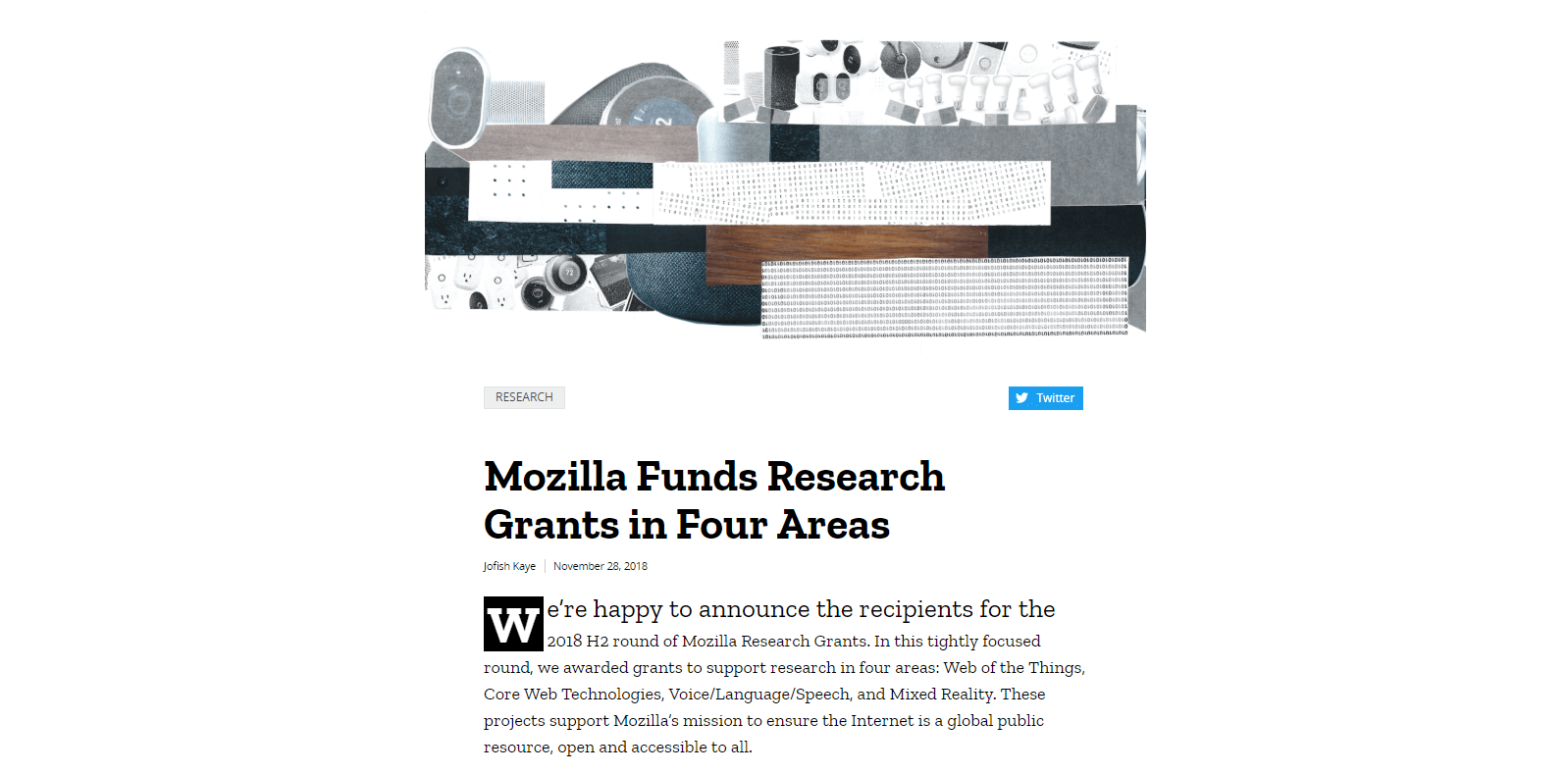
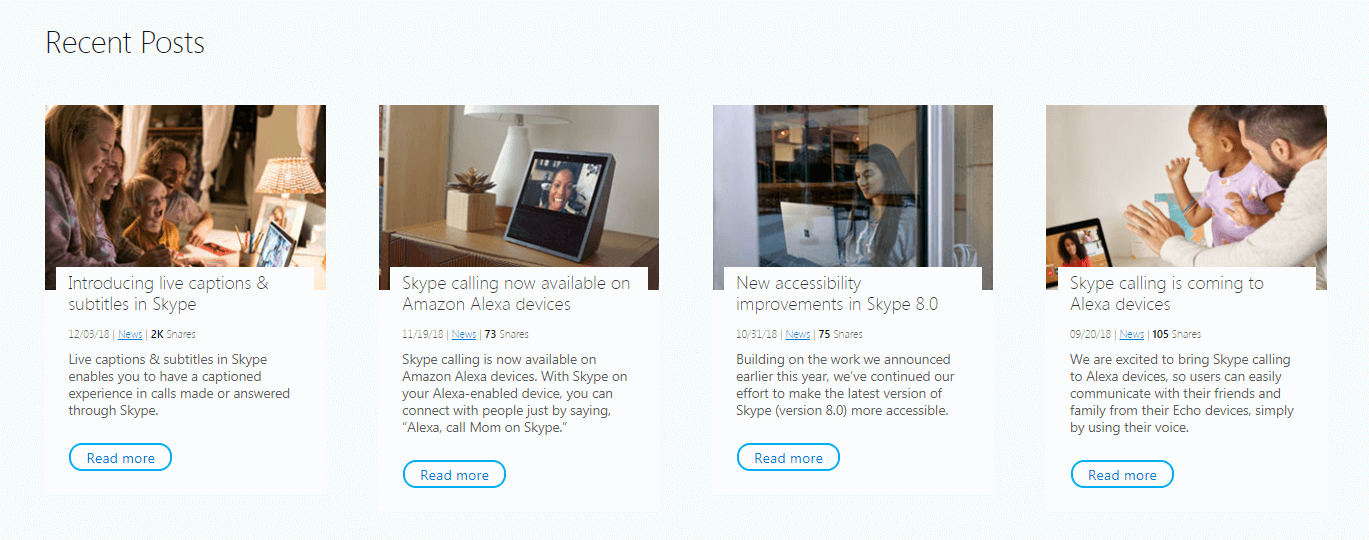
Questo rende un’immagine in primo piano di WordPress fondamentale, in quanto è la prima cosa che i lettori vedranno, e darà il tono all’intero post. Inoltre, questo non è l’unico posto in cui appaiono le immagini in primo piano. Sono anche utilizzate per rappresentare i singoli articoli in elenchi di post, come nelle pagine di archivio e di ricerca:


Se si gestisce qualsiasi tipo di sito che pubblica regolarmente nuovi contenuti, è fondamentale aggiungere un’immagine in primo piano a ciascuno di essi. Inoltre, poiché queste immagini faranno molto per determinare lo stile visivo del tuo sito (e anche le sue prestazioni), vale la pena spendere un po’ di tempo per sceglierle e prepararle con cura.
Tre consigli per usare efficacemente le immagini in primo piano sul tuo sito WordPress
Puoi usare qualsiasi cosa ti piaccia per le immagini in primo piano dei tuoi post WordPress. Tuttavia, visto quanto sono prominenti, è meglio essere strategici su come usarle. Vediamo alcune delle migliori tecniche per ottenere il massimo da ogni immagine in evidenza di WordPress.
Utilizzate immagini con licenza Creative Commons
Se avete un fotografo di talento o un illustratore nel vostro team, potete creare immagini in evidenza originali per il vostro blog. Questo è lo scenario ideale, ma spesso è difficile da realizzare. Non solo hai bisogno di qualcuno con le competenze necessarie e il tempo – dovrai anche creare molte immagini uniche, soprattutto se pubblichi regolarmente.
Per la maggior parte dei blog, usare immagini di terzi è una soluzione migliore. Anche qui, hai alcune opzioni. È possibile pagare per le immagini da un sito di stock, o è possibile utilizzare media con licenza Creative Commons. Mentre non c’è niente di sbagliato nel primo approccio, il secondo offre una serie di vantaggi:
- Le immagini Creative Commons sono gratuite, e si può anche essere in grado di usarle su un blog monetizzato (a seconda delle specifiche della licenza).
- Hai un sacco di opzioni tra cui scegliere, e ci sono interi siti dedicati a raccogliere e condividere queste immagini. Pixnio e Flickr sono solo tre dei tanti esempi.
- Anche in questo caso, a seconda della licenza, si dovrebbe essere in grado di modificare le immagini. Questo significa che puoi partire da una foto esistente e aggiungere le tue modifiche e il tuo branding.
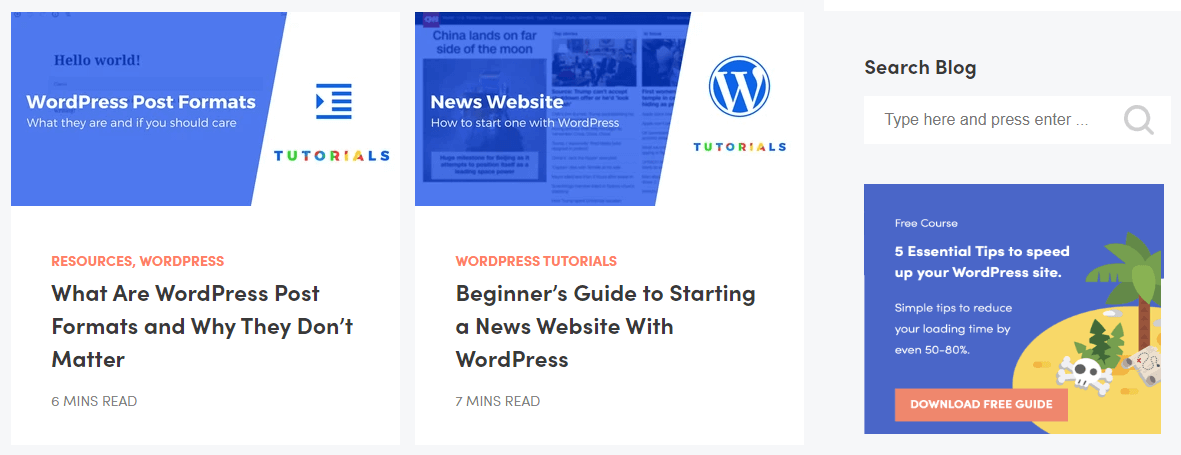
Per vedere l’ultimo punto in azione, puoi dare un’occhiata alle nostre immagini in primo piano:


Partiamo da un’immagine di base, poi aggiungiamo vari elementi aggiuntivi. Questo rende ogni immagine in evidenza di WordPress più facile da creare, ma il risultato sembra ancora unico.
Per creare questo modello di immagine, usiamo Canva. Ecco come usare Canva per le immagini del blog.
Infine, se usi un’immagine in evidenza Creative Commons, non dimenticare di accreditare la fonte! Questa è una buona pratica, anche se non è strettamente richiesta per ogni licenza. Una semplice riga alla fine del post, come “Featured image: John Smith”, farà il lavoro.
Le immagini Creative Commons non sono le uniche immagini libere. Per esempio, il popolare sito Unsplash ha la propria licenza che consente di utilizzare le immagini commercialmente gratuitamente.
Mantenete lo stile delle vostre immagini in primo piano coerenti
Siccome ogni post ha la propria immagine in primo piano di WordPress (che può apparire in più posizioni nel vostro sito), queste immagini costituiscono una gran parte dei media del vostro sito. Pertanto, vale la pena considerare come aiutano a rappresentare non solo il tuo contenuto individuale, ma anche il tuo sito nel suo complesso.
Mentre puoi semplicemente scegliere qualsiasi immagine sembra più appropriata per ogni articolo, una strategia migliore è quella di mantenere tutte le tue immagini in primo piano coerenti. Per esempio, puoi scegliere immagini realistiche:


Oppure, puoi optare per un look più astratto:


In entrambi i casi, lo stile dell’immagine verso cui propendi dovrebbe riflettere il marchio e il tono del tuo sito – per esempio, serio e professionale, o divertente e bizzarro. Puoi anche usare certi colori, o concentrarti su soggetti particolari.
Tuttavia, assicurati che se hai più autori che scrivono post, tutti abbiano chiaro lo stile delle tue immagini in evidenza. In alternativa, potreste incaricare un membro del team di trovare e modificare un’immagine in primo piano di WordPress per ogni nuovo post. Questo rende molto più facile assicurarsi che tutte abbiano un bell’aspetto quando sono posizionate una accanto all’altra. Per risparmiare tempo, è possibile creare un modello con Canva che si utilizza per ogni post.
Infine, nell’interesse della coerenza, vorrete anche selezionare una dimensione standard per ogni immagine in evidenza di WordPress. Che cosa è questo sarà interamente a voi, anche se si consiglia di scegliere dimensioni con una larghezza più lunga dell’altezza (in quanto questo tende a guardare meglio, soprattutto sui dispositivi mobili).
Non si vuole anche che le immagini in primo piano siano troppo grandi, in quanto ciò può avere un effetto negativo sul tuo sito. Questo ci porta al nostro ultimo consiglio.
Ottimizza ogni immagine in primo piano di WordPress
Come abbiamo già notato, le immagini in primo piano possono alla fine costituire una grande fetta della libreria multimediale del tuo sito. Questo significa che alla fine possono avere un effetto anche sulle prestazioni del tuo sito.
Abbiamo discusso l’importanza di un sito veloce in passato, così come l’effetto delle immagini sui tempi di caricamento, quindi non ci ripeteremo troppo qui. Per farla breve, è di vitale importanza che le vostre pagine si carichino velocemente. Inoltre, molte immagini grandi e di alta qualità possono rallentare il tuo sito in modo significativo.
La risposta è quella di ottimizzare ogni immagine in evidenza di WordPress, prima di caricarla sul tuo sito (o durante il processo di caricamento). Questo la renderà più “leggera”, e meno probabile che trascini giù la velocità della tua pagina. Inoltre, con lo strumento giusto, è possibile comprimere le immagini senza una notevole riduzione della loro qualità.
Per esempio, è possibile scaricare il plugin Optimole e installarlo sul tuo sito:
Questo ti collegherà al servizio di ottimizzazione delle immagini di Optimole e ti permetterà di comprimere tutte le immagini del tuo sito, sia nuove che vecchie. C’è anche un piano gratuito, che vi permetterà di ottimizzare circa 2.000 immagini – abbastanza per la maggior parte dei blog per un bel po’.
Conclusione
Le immagini in primo piano sono una caratteristica vitale di WordPress, una caratteristica con cui ogni proprietario di blog può trarre beneficio dal prendere familiarità. Aggiungere un’immagine in primo piano di WordPress ad ogni post o articolo ti aiuta a rappresentare visivamente il contenuto per i tuoi lettori. Può anche essere una parte essenziale della vostra strategia di branding.
Aggiungere immagini in primo piano in WordPress è semplice. Tuttavia, vorrete tenere a mente i seguenti suggerimenti:
- Utilizzate immagini con licenza Creative Commons o altre foto stock gratuite.
- Mantenete lo stile delle vostre immagini in evidenza coerente.
- Ottimizzate ogni immagine in evidenza di WordPress, utilizzando uno strumento come Optimole.
 Ottimizzazione delle immagini & Lazy Load di Optimole
Ottimizzazione delle immagini & Lazy Load di Optimole