
In questo tutorial sugli effetti di Photoshop, vedremo come trasformare una foto in un semplice effetto stile pop art anni ’50 e ’60. Se sapete fare una selezione con lo strumento Lazo e capite le basi dell’uso dei livelli in Photoshop, avete tutte le competenze necessarie per creare l’effetto. Useremo lo strumento Lazo, o uno strumento di selezione a vostra scelta, una semplice regolazione dell’immagine Threshold, e molti livelli di riempimento di colore solido.
Meglio di tutto, quando avete finito, tutti i colori dell’effetto rimangono completamente modificabili, così potete tornare indietro e cambiarli ogni volta che volete, o fare più versioni della stessa immagine usando colori diversi, che è una cosa popolare da fare con questo effetto.
Ecco l’immagine su cui lavorerò durante questo tutorial:

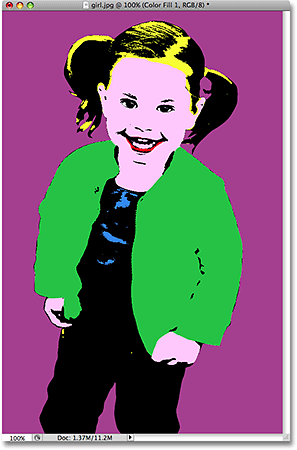
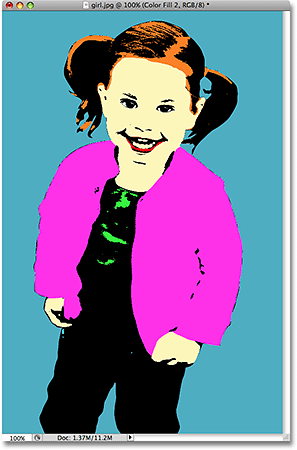
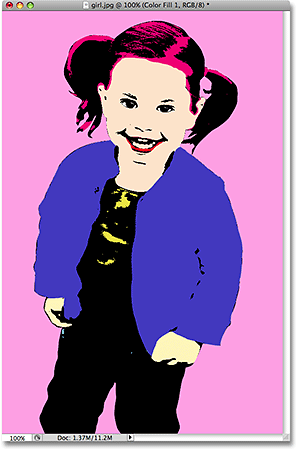
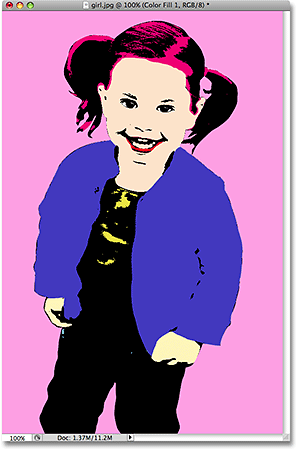
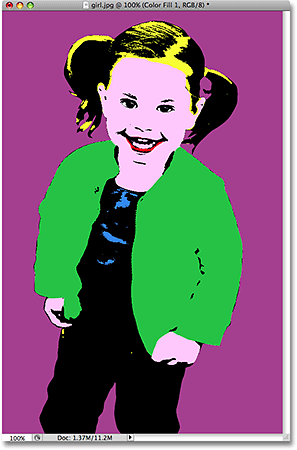
Ecco l’effetto pop art a cui puntiamo:

Questo tutorial fa parte della nostra serie di Effetti Foto. Cominciamo!
- Passo 1: Disegna una selezione intorno al soggetto principale della tua foto
- Passo 2: Copiare il soggetto principale su un nuovo livello
- Passo 3: Aggiungere un livello di riempimento a tinta unita sotto il nuovo livello
- Passo 4: Usare la regolazione soglia per rimuovere i dettagli dal soggetto principale
- Passo 5: Seleziona la prima area del tuo soggetto da colorare e copiala nel suo proprio livello
- Passo 6: Continua a selezionare tutte le aree e a copiarle su nuovi livelli
- Passo 7: Colora la tua prima sezione con un livello di riempimento a tinta unita
- Passo 8: Cambiare il Blend Mode dello strato di riempimento del colore solido in Multiply
- Passo 9: Continuare ad aggiungere livelli di riempimento a tinta unita per ogni sezione
- Passo 10: Cambia i colori che vuoi quando vuoi
Passo 1: Disegna una selezione intorno al soggetto principale della tua foto
Per creare il nostro effetto pop art, abbiamo bisogno che il soggetto della nostra immagine sia separato dal suo sfondo e posizionato sul proprio livello sopra il livello Sfondo, il che significa che dobbiamo prima selezionare il soggetto principale.
Puoi usare qualsiasi strumento di selezione che vuoi qui perché non devi essere troppo preciso con la tua selezione, dato che rimuoveremo comunque la maggior parte dei dettagli dall’immagine. Io ho usato lo strumento Lazo, ma se preferisci lo strumento Penna, per esempio, anche quello funziona. Vai avanti e disegna una selezione intorno al soggetto principale della tua foto:


Passo 2: Copiare il soggetto principale su un nuovo livello
Con il soggetto principale della foto selezionato, usa la scorciatoia da tastiera Ctrl+Alt+J (Win) / Command+Option+J (Mac) per copiare la selezione sul proprio livello. Aggiungendo il tasto Alt/Option nella scorciatoia da tastiera si dice a Photoshop di darci prima la finestra di dialogo New Layer in modo da poter dare un nome al nostro livello prima che venga creato:


Ho chiamato il mio nuovo livello “soglia”, e vedremo perché tra un momento. Clicca OK quando hai finito, e Photoshop copia la tua selezione su un nuovo livello sopra il livello Sfondo:


Passo 3: Aggiungere un livello di riempimento a tinta unita sotto il nuovo livello
Ora che abbiamo il soggetto principale sul proprio livello, nasconderemo lo sfondo dalla vista e lo sostituiremo con un colore solido. Per prima cosa, clicca sul livello Sfondo per selezionarlo. Poi, con il livello Sfondo selezionato, clicca sull’icona New Fill Or Adjustment Layer in fondo alla palette dei livelli:
![]()
Vogliamo un colore solido dietro il soggetto principale, quindi seleziona Solid Color dall’alto della lista che appare:


Questo fa apparire il Color Picker di Photoshop. Vai avanti e scegli qualsiasi colore che vuoi ora per lo sfondo. Non importa quale colore scegli perché, come vedremo più avanti, puoi sempre tornare indietro e scegliere un colore diverso ogni volta che vuoi. Sceglierò un blu chiaro per ora:


Clicca OK quando hai scelto un colore per uscire dal Color Picker. Ecco la mia immagine con il mio sfondo a tinta unita:


E ora posso vedere nella mia palette Livelli che ho un livello di riempimento di colore solido tra il mio livello Sfondo e il livello “soglia”:


Passo 4: Usare la regolazione soglia per rimuovere i dettagli dal soggetto principale
Poi dobbiamo convertire il soggetto principale in bianco e nero e rimuovere la maggior parte dei dettagli, e possiamo farlo facilmente usando la regolazione soglia di Photoshop. Per prima cosa, clicca di nuovo sul livello “soglia” per selezionarlo nella palette dei livelli. Poi, vai al menu Image nella parte superiore dello schermo, seleziona Adjustments e poi seleziona Threshold. Questo porta alla finestra di dialogo Soglia:


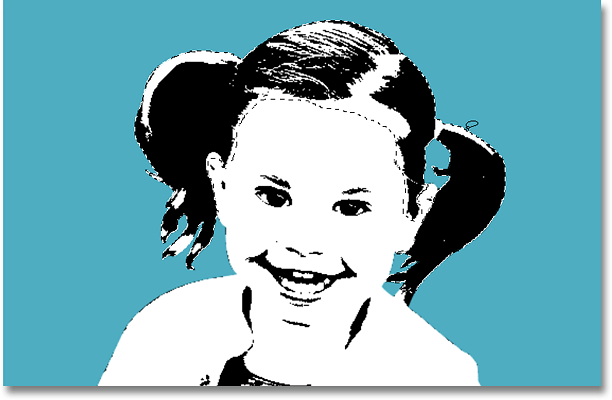
Trascina il cursore in fondo alla finestra di dialogo Soglia (cerchiato in rosso qui sopra) finché non hai rimosso la maggior parte dei dettagli dall’immagine, lasciandone appena abbastanza da poter ancora distinguere le aree principali. Nel mio caso, ho lasciato abbastanza dettagli da poter ancora distinguere gli occhi, il naso, la bocca e così via della ragazza, ma la maggior parte dei dettagli dell’immagine sono spariti:


Clicca OK quando hai finito per uscire dalla regolazione della soglia.
Passo 5: Seleziona la prima area del tuo soggetto da colorare e copiala nel suo proprio livello
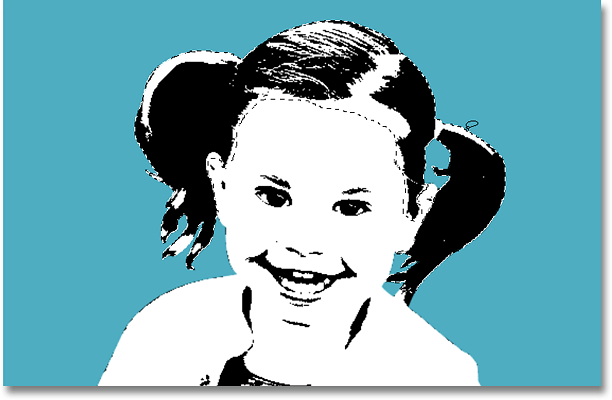
Per creare l’effetto pop art, dobbiamo essere in grado di colorare le diverse aree del nostro soggetto principale separatamente l’una dall’altra, e per farlo, dobbiamo selezionare ogni area e metterla nel suo proprio livello. Di nuovo, usando lo strumento Lazo o lo strumento di selezione di tua scelta, disegna una selezione intorno alla prima area del tuo soggetto principale che vuoi colorare. Inizierò con i capelli della ragazza:


Poi, con i suoi capelli selezionati, copierò i suoi capelli sul proprio livello, usando la stessa scorciatoia da tastiera di prima, Ctrl+Alt+J (Win) / Command+Option+J (Mac), che porta nuovamente alla finestra di dialogo Nuovo livello. Dai a questo livello un nome descrittivo. Io chiamerò il mio “capelli”:


Fai clic su OK, e Photoshop aggiunge la selezione sul proprio livello sopra il livello “soglia”:


Passo 6: Continua a selezionare tutte le aree e a copiarle su nuovi livelli
Continua a fare selezioni intorno a ciascuna delle aree che vuoi colorare separatamente e a copiare ogni area sul proprio livello finché non hai finito. Assicurati di cliccare nuovamente sul livello “soglia” ogni volta dopo aver fatto una selezione, e poi usa la stessa scorciatoia da tastiera, Ctrl+Alt+J (Win) / Command+Option+J (Mac) per copiare la selezione sul proprio livello. Inoltre, assicurati di dare al nuovo livello un nome descrittivo.
Sono andato avanti e ho fatto delle selezioni intorno ad ogni area della ragazza che voglio colorare e ho copiato ogni area sul proprio livello nella palette Livelli:


Passo 7: Colora la tua prima sezione con un livello di riempimento a tinta unita
Con ciascuna delle sezioni che vogliamo colorare selezionate e copiate sul proprio livello, la parte difficile è fatta. Siamo ora alla parte divertente e facile – colorare ogni sezione. Per farlo, daremo ad ogni sezione il proprio livello di riempimento di colore solido. Inizierò dalla parte superiore della palette dei livelli con i capelli della ragazza.
Prima, clicco sul livello “capelli” nella palette dei livelli per selezionarlo. Poi, tengo premuto il mio tasto Alt (Win) / Option (Mac) e clicco sull’icona New Fill Or Adjustment Layer in fondo alla palette Layers:
![]()
Poi, sempre tenendo premuto Alt/Option, seleziona “Solid Color” dalla cima della lista:


Tenendo premuto il tasto Alt/Option, windows fa apparire l’icona New Layer per noi prima di aggiungere il livello di colore solido. Date al vostro livello di colore solido un nome descrittivo. Dato che il mio verrà usato per colorare i capelli della ragazza, lo chiamerò “colore dei capelli”.
Assicurati anche di selezionare l’opzione Use Previous Layer To Create Clipping Mask questa volta:


Se non la selezioni, il tuo colore solido coprirà l’intera immagine, che non è quello che vogliamo. Scegliendo questa opzione ti assicurerai che il colore riempia solo l’area all’interno della selezione, che nel mio caso sono i capelli della ragazza.
Clicca su OK, e appare il Selettore colore di Photoshop. Di nuovo, scegliete qualsiasi colore che volete perché potete tornare indietro e cambiarlo in qualsiasi momento. Sceglierò l’arancione per i suoi capelli, e poi clicco su OK.
Ora posso vedere il mio livello di riempimento arancione a tinta unita sopra il livello “capelli” nella palette dei livelli. È rientrato a destra e ha una piccola freccia verso il basso a sinistra per indicare che è stato “ritagliato” dal livello sottostante, impedendogli di coprire l’intera area dell’immagine:


Ecco come appaiono attualmente i capelli della ragazza:


Passo 8: Cambiare il Blend Mode dello strato di riempimento del colore solido in Multiply
I suoi capelli sono ora arancioni, ma c’è un problema. L’arancione sta coprendo tutte le aree nere che erano nei suoi capelli. Per risolvere il problema, con il livello del colore di riempimento arancione selezionato, vai alle opzioni della modalità di fusione dei livelli in cima alla palette dei Livelli, clicca sulla freccia verso il basso a destra della parola “Normale”, e cambia la modalità di fusione per il livello del colore di riempimento arancione in Moltiplica:


Ora le aree nere nei suoi capelli sono di nuovo visibili:


Passo 9: Continuare ad aggiungere livelli di riempimento a tinta unita per ogni sezione
Ripetere i passi 7 e 8, aggiungendo livelli di riempimento a tinta unita per ogni sezione, ricordandosi ogni volta di selezionare l’opzione Use Previous Layer To Create Clipping Mask nella finestra di dialogo New Layer in modo che il colore di riempimento influenzi solo quella specifica selezione e non l’intera immagine. Di nuovo, sentiti libero di scegliere qualsiasi colore tu voglia per ogni sezione dato che puoi sempre cambiarlo. Quando hai finito, dovresti avere un livello di riempimento a tinta unita sopra il livello di ogni sezione nella palette dei livelli e la tua immagine sarà completamente colorata.
Ricorda che i livelli più in alto nella palette dei livelli possono bloccare i livelli inferiori dalla vista, quindi potresti dover cliccare e trascinare alcuni livelli sopra altri per colorarli se alcune sezioni della tua immagine sono sovrapposte.
Ecco la mia immagine dopo aver aggiunto un livello di riempimento di colore solido ad ogni sezione e aver cambiato la modalità di fusione di ognuno di essi in “Multiply”:


L’effetto pop art è ora completo, e la cosa bella è che ora posso tornare indietro e cambiare i colori che voglio, come vedremo dopo.
Passo 10: Cambia i colori che vuoi quando vuoi
La cosa bella del modo in cui abbiamo realizzato questo effetto è che ognuno dei nostri colori è un livello di riempimento separato, e i livelli di riempimento sono sempre “live”, cioè possiamo tornare indietro e selezionare colori diversi ogni volta che vogliamo. Per cambiare uno qualsiasi dei colori, fai semplicemente doppio clic sul campione di colore per quel livello di riempimento nella palette dei livelli:


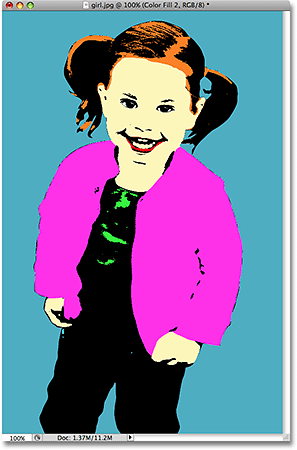
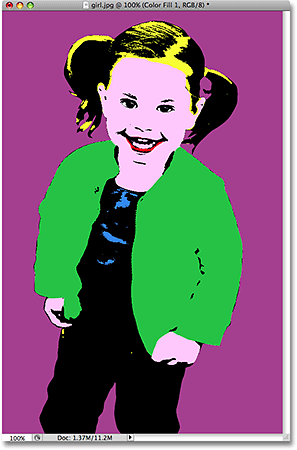
Questo farà apparire di nuovo il Selettore colore. Scegli un colore diverso e poi clicca su OK. Puoi cambiare qualsiasi o tutti i colori dell’immagine quando vuoi. Andrò avanti e cambierò tutti i colori nella mia immagine.


E ancora, ecco la stessa immagine con colori diversi:


Salva il tuo effetto completato come file .PSD di Photoshop in modo da poterlo aprire di nuovo ogni volta che ne hai bisogno e cambiare i colori per creare risultati diversi.
Ed ecco fatto! Ecco come creare un semplice effetto pop art in Photoshop! Dai un’occhiata alla nostra sezione Effetti Foto per altri tutorial sugli effetti di Photoshop!