
Ahhhh, outono. A estação do vinho de mulled, manchas de abóbora, e passeios de um dia em estradas forradas com laranjas vibrantes, amarelas, e borgônias. O outono proporciona muitas paletas de cores ricas. É o momento perfeito para encontrar inspiração nos ricos tons de jóia da estação e usá-los nos seus posts nas redes sociais!
Explorar diferentes paletas de cores é uma ótima maneira de gerar idéias de design. Nós arredondamos nossas paletas de cores favoritas de outono, e incluímos dicas de como usá-las. Também vamos entrar em alguma teoria de cores para que você possa aprender o que faz uma boa paleta, e como escolher cores para si mesmo.
Como um bônus adicional, todos os códigos hexadecimais estão incluídos em cada paleta de cores de outono, e listados de cima para baixo!
- Paleta de cores de outono vermelho
- Fall foliage
- Códigos hexadecimais: #8e101c – #9f1006 – #D23736 – #511a1f – #380507
- Como usar cores monocromáticas
- Hora de torção
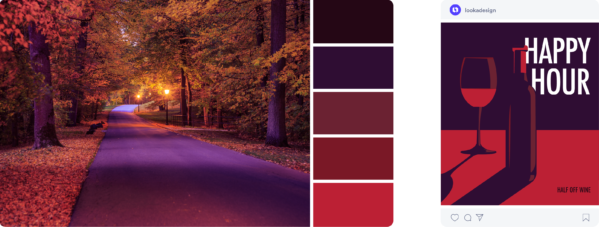
- Códigos HEX: #250715 – #2f0d33 – #6b2232 – #7a1826 – #bc2034
- Paleta de cores de outono laranja
- Rosemary & canela
- Códigos HEX: #132504 – #1f3613 – #ce5f15 – #704020 – #682702
- Oh minha cabaça!
- Códigos HEX: #b52604 – #e24a07 – #ff9136 – #0c4052 – #125066
- Usar cores complementares no design
- Pumpkin spice
- Códigos HEX: #59320a- #994900- #c45400- #d17200- #f2e3d6
- Paleta de cores da queda amarela
- Estar em
- Códigos hexadecimais: #d17d05 – #f9b419 – #ffdb43 – #f4efe9 – #5b6633
- Pot de ouro
- Códigos HEX: #9f630e – #e4ac3b – #f7c946 – #f9e0ca – #ddb79e
- Paleta de cores de outono verde
- Idle afternoon
- Códigos HEX: #D9dad7 – #979f83 – #374f3f – #192e25 – #553b28
- Volta de queda
- Códigos HEX: #474c33 – #938a5d – #e1bf86 – #bf642f – #242c31
- Black cat
- Códigos HEX: #01010101- #2b2c2e- #778e5c- #d8ed8a- #ededed
- Paleta de cores de queda roxa
- Autumn harvest
- Códigos hexadecimais: #391615 – #5e2d3b – #92425f – #eaddd0 – #d2c1b0
- Usando tons neutros em paletas de cores de outono
- Vinho em castelo
- Códigos HEX: #163763 – #eec73f – #d63e16 – #600248 – #380528
- Usando uma gama de cores numa paleta
- Paleta de cores da queda de azul
- Dançar na chuva
- Códigos HEX: #04203c – #234d74 – #355e84 – #6c92ab – #c8d7e6
- Calor da camisola
- Códigos HEX: #693329 – #985144 – #cfd3d7 – #1c4463 – #182e3d
- Taça de chá
Paleta de cores de outono vermelho
Richoso, arrojado, e muitas vezes associado com paixão e amor, o vermelho é uma cor bonita e chamativa. Vermelhos mais brilhantes podem sair como alarmantes, mas quando usados em conjunto com tonalidades mais profundas, esta paleta monocromática mantém-na limpa e polida.
Fall foliage

Códigos hexadecimais: #8e101c – #9f1006 – #D23736 – #511a1f – #380507
Como usar cores monocromáticas
Uma paleta monocromática é uma maneira fácil de separar elementos e criar hierarquia visual.
Quando desenhar com uma paleta monocromática:
- Tocar com diferentes tonalidades complementares
- Fazer texto legível usando um fundo claro e texto escuro, ou vice-versa
- Guardar as tonalidades mais fortes para itens secundários e acentos
Hora de torção

Códigos HEX: #250715 – #2f0d33 – #6b2232 – #7a1826 – #bc2034
Outro truque para desenvolver paletas de cores de outono é puxar as cores uma ao lado da outra na roda de cores. Isto é chamado de uma paleta análoga. Neste exemplo, nós escolhemos o vermelho, e ao lado dele está roxo e laranja. É uma forma infalível de combinar cores e criar uma sensação monocromática elevada.
Uma paleta simples pode criar desenhos muito interessantes. Alavancar diferentes tons e tonalidades de cores na mesma família ajuda a trazer profundidade às ilustrações lisas.
Paleta de cores de outono laranja
Outra forma de usar o laranja é puxar em tons mais escuros que sangram na família marrom. Estas cores tostadas combinam muito bem com os verdes mais escuros. Uma cor mais suave é aquela que é menos saturada, menos brilhante e mais suave. Elas tendem a ser mais fáceis de trabalhar ao desenhar.
Rosemary & canela

Códigos HEX: #132504 – #1f3613 – #ce5f15 – #704020 – #682702
No exemplo acima, há um forte contraste entre branco e verde profundo, tornando-o fácil de ler e chamativo. O vaso dá ao pop uma cor vibrante enquanto o mantém equilibrado com ambas as cores trabalhando juntas devido aos seus tons quentes.
Oh minha cabaça!

Códigos HEX: #b52604 – #e24a07 – #ff9136 – #0c4052 – #125066
Aranjas e blues são feitos um para o outro – isto é porque eles se sentam um em frente ao outro na roda de cor, tornando-os cores complementares. Aqui, nós puxamos uma paleta vibrante com laranjas e blues brilhantes.
Apenas porque é queda não significa que você tem que grudar em paletas silenciosas – você pode usar cores vivas também!
Usar cores complementares no design
O post Instagram acima é uma grande demonstração do uso de cores complementares. Com o azul como fundo, o laranja realmente estoura, tornando-o muito chamativo! Este é um grande truque para usar ao desenhar posts em redes sociais onde é necessário dar ênfase a uma estatística.
Pumpkin spice
Códigos HEX: #59320a- #994900- #c45400- #d17200- #f2e3d6
A especiaria de abóbora não só cheira bem e sabe muito bem, como também traz cores ricas e quentes. Esta paleta monocromática é um alimento básico de outono e é vista durante toda a temporada em alimentos, moda e decorações.
Paleta de cores da queda amarela
Amarelo é a cor dos olhos da queda! Aqui, puxámos três tons de amarelo vibrante e depois equilibramo-los com um tom bege e um acento verde.
Estar em

Códigos hexadecimais: #d17d05 – #f9b419 – #ffdb43 – #f4efe9 – #5b6633
Desde que os amarelos são tão ousados, sugerimos usar o bege como cor central nos seus desenhos, e tanto o amarelo como o verde como acentos.
Pot de ouro

Códigos HEX: #9f630e – #e4ac3b – #f7c946 – #f9e0ca – #ddb79e
>
Sem negrito, mas ainda quente e convidativo, esta paleta inclui bege com tons inferiores rosa para adicionar profundidade.
Conheça-se se é uma paleta quente ou uma paleta fria. Assim, ao introduzir os neutros (como bege, castanho e cinzento), você sabe se deve selecionar os neutros mais quentes ou mais frios.
Paleta de cores de outono verde
Temos olhado para um monte de paletas quentes, mas não podemos esquecer os tons frescos e nítidos do outono também! Os tons frios dão um efeito calmante, especialmente quando se misturam cores silenciosas.
Idle afternoon

Códigos HEX: #D9dad7 – #979f83 – #374f3f – #192e25 – #553b28
Este cinzento e verde desbotado nesta paleta são sofisticados, mas os verdes mais profundos e o castanho trazem aquela sensação de queda aconchegante.
Note como as cores do logotipo em destaque são usadas. Usando o cinza como a cor da fonte principal cria uma hierarquia visual, equilibrando o logotipo com o símbolo e o slogan em um verde suave.
Volta de queda

Códigos HEX: #474c33 – #938a5d – #e1bf86 – #bf642f – #242c31
Em vez dos verdes mais frescos e cinzentos da paleta anterior, escolhemos verdes com tons inferiores mais quentes para emparelhar com o bronzeado e laranja. O bronzeado e a ardósia são neutros que ajudam a suavizar a paleta.
Black cat

Códigos HEX: #01010101- #2b2c2e- #778e5c- #d8ed8a- #ededed
Quando se trabalha com tons escuros como cinzento ou preto, incorporar verde na paleta de cores pode ser um excelente harmonizador. Tal como o logotipo no exemplo acima, este verde brilhante pode adicionar energia ao seu design, ao mesmo tempo que aparece profissional e acessível.
Paleta de cores de queda roxa
Queda é uma estação incrivelmente colorida cheia de cores reais como roxo de berinjelas profundas. Vamos explorar algumas cores roxas de outono.
Autumn harvest

Códigos hexadecimais: #391615 – #5e2d3b – #92425f – #eaddd0 – #d2c1b0
Outra forma de elevar uma paleta de cores de outono é trazer algumas cores neutras. Aqui, nós usamos bege com tons inferiores de roxo e rosa para garantir que eles se misturam perfeitamente com os roxos.
Usando tons neutros em paletas de cores de outono
Tons neutros são uma boa alternativa para ter um fundo branco forte em postes sociais e uma maneira fácil de fazer sua cor primária de marca pop! Você vai ver toneladas de comida, viagens e moda Instagram contas com esta estética, tornando os neutros uma estratégia popular para a marca de mídia social.
>
Vinho em castelo

Códigos HEX: #163763 – #eec73f – #d63e16 – #600248 – #380528
Esta paleta é um pouco mais complexa, usando quatro cores diferentes. Ao introduzir cores em uma paleta, você deve entender como as cores se combinam. Falamos de monocromáticas, complementares e cores que se sentam uma ao lado da outra na roda de cores. Mas neste exemplo, pegamos cores que formam um quadrado na roda de cores e desenvolvemos uma paleta a partir daí.
Usando uma gama de cores numa paleta
Não tenha medo de misturar uma variedade de cores – com mais cores que se harmonizam bem juntas, as ilustrações tornam-se mais realistas. Ao criar um design, há a oportunidade de chamar a atenção para diferentes elementos se você tiver muita informação para incluir!
Paleta de cores da queda de azul
Por mais que gostemos de manter a torrada no outono, não podemos esquecer os tons mais temperamentais também. O azul é para os dias mais frios, onde o inverno começa a dar um empurrão em.
Dançar na chuva

Códigos HEX: #04203c – #234d74 – #355e84 – #6c92ab – #c8d7e6
Esta paleta usa tons de azul. Ao criar uma paleta monocromática como esta, use uma mistura de tons azuis médios, bem como tons mais claros e escuros para contraste.
O exemplo do logotipo do wordmark acima combina um fundo azul escuro com um texto azul claro, usando habilmente o contraste. Os tons médios azuis são perfeitos para sotaques e decoradores.
Calor da camisola

Códigos HEX: #693329 – #985144 – #cfd3d7 – #1c4463 – #182e3d
Esta paleta inclui castanhos vermelhos quentes para complementar o azul profundo e o cinzento frio. Como um latte de especiarias de abóbora num dia chuvoso, os castanhos aqui adicionam calor ao blues fresco.
Este post social é um convite para um meetup e usa marrons para criar uma sensação convidativa. Os azuis funcionam como uma bela cor decorativa, mas os detalhes importantes são realçados em branco, tornando-os fáceis de ler.
Taça de chá
>
Quando o outono chega ao fim, os azuis frios preparam-no para o inverno que se avizinha. Esta paleta azul acalmante é amarrada juntamente com um castanho creme claro que dá a esta paleta uma aparência calma e equilibrada.
Existem tantas maneiras de criar uma bela paleta de cores! Aqui estão algumas que cobrimos:
- Monocromático: escolhendo tons diferentes de uma cor
- Complementar: escolhendo cores opostas na roda de cor
- Selecionando cores que se encontram uma ao lado da outra na roda de cor
- Selecionando cores que formam um quadrado na roda de cor
Need mais inspiração? Confira nosso post sobre combinações de cores de logotipos para ver quais cores combinam bem juntas.