Deseja criar uma página de aterragem personalizada no seu site WordPress? Páginas de aterragem ajudam as empresas a converter os visitantes do site em clientes e leads. Neste artigo, mostraremos como criar facilmente uma página de aterrissagem no WordPress.

O que é uma página de aterragem?
Uma página de aterragem é uma página criada propositadamente para aumentar as vendas ou gerar leads para um negócio. Ela é usada em campanhas de marketing pago, e-mail e mídias sociais. Utilizadores provenientes destas fontes irão aterrar nesta página primeiro, e é por isso que é chamada de landing page.
Qual é a diferença entre a página inicial e uma página de aterragem?
Uma página inicial é a página inicial do seu site e o que os usuários verão quando entrarem com o nome do seu domínio em seu navegador. Por outro lado, uma página de entrada pode ser uma página autônoma onde a maioria dos visitantes aterrissa de fontes de tráfego pagas ou de terceiros.
Uma página inicial é projetada para que os visitantes se envolvam com seu site, explorem outras páginas, naveguem em produtos ou se inscrevam. Ela tem mais links e oferece aos usuários mais opções.
Por outro lado, uma página inicial é construída para conversão. Ela tem menos links e é projetada para que os usuários tomem uma decisão de compra ou forneçam suas informações para divulgação futura.
Normalmente, seu site pode ter apenas uma página inicial, mas você pode criar quantas páginas de destino quiser para diferentes campanhas. Por exemplo:
- Uma página de aterragem para as suas campanhas publicitárias pagas
- Visitores provenientes de fontes de tráfego específicas como lista de emails, redes sociais e mais
- Utilizadores que aterram numa página de produto ou serviço específico
- e muitas mais…
Dito isto, vamos dar uma olhada em como criar uma bela página de aterragem personalizada no WordPress. Vamos mostrar-lhe duas soluções, e você pode escolher a que melhor lhe convier.
Criar uma página de aterragem no WordPress usando o Beaver Builder
Beaver Builder é um dos melhores plugins de página de aterragem no WordPress. Ele permite que você crie facilmente uma página de aterrissagem usando modelos prontos que você pode modificar com ferramentas simples de arrastar e soltar.
Primeiro, você precisa instalar e ativar o plugin Beaver Builder. Para mais detalhes, veja o nosso guia passo a passo sobre como instalar um plugin WordPress.
Ativação do plugin, você precisa visitar Configurações ” Página Beaver Builder para configurar as configurações do plugin.

Abaixo da aba Licença, clique no botão ‘Enter License Key’ para adicionar sua chave de licença. Você pode encontrar esta informação em sua conta no site do Beaver Builder.
Próximo, você precisa ir para Páginas ” Adicionar nova página para criar sua primeira página de aterrissagem. Muitos temas do WordPress agora incluem um construtor de páginas ou um modelo de largura total. Estes templates são desenhados para trabalhar com plugins do construtor de páginas.
Se o seu tema não tem tal template, então você pode criar um por conta própria. Para instruções detalhadas, veja nosso guia sobre como criar uma página de largura total no WordPress.
Selecione um construtor de página ou modelo de largura total da caixa ‘Atributos de Página’ na coluna da direita e agora salve sua página para aplicar as alterações.

Você agora está pronto para fazer uma página de destino. Clique na aba Beaver Builder acima do post editor para iniciar a interface do builder.

Beaver Builder irá abrir com o seu modelo de página existente. Você precisa clicar no botão add no canto superior direito da tela e mudar para a aba templates.

Beaver Builder vem com vários templates prontos. Selecione ‘Landing Pages’ no menu suspenso do grupo e depois escolha um template que pareça próximo ao que você tem em sua mente.
Após você selecionar um template, o Beaver Builder irá carregá-lo na janela de visualização.

Pode agora apontar e clicar em qualquer item para editá-lo. Você pode alterar o texto, mudar a cor de fundo ou imagens, ajustar a largura e altura das linhas e colunas.
Você pode adicionar ou remover itens de conteúdo do seu template. Simplesmente clique no botão adicionar e mude para a guia linhas. Você pode adicionar colunas simples ou múltiplas.

Após adicionar uma linha, mude para a guia módulos. Os módulos são elementos de conteúdo que você pode adicionar à sua página de destino. Beaver builder vem com todos os módulos essenciais incluindo texto, cabeçalhos, botões, vídeo, áudio, contador regressivo animado e mais.

Após estar satisfeito com o design, você pode clicar no botão ‘Done’ no topo e depois salvar ou publicar a sua página.

Pode agora visitar a página para ver a sua página de aterragem em acção. Sinta-se livre para editá-la novamente se você precisar ajustar, adicionar ou remover qualquer coisa.

Criar uma página de aterragem no WordPress usando Leadpages
Leadpages é outra plataforma fácil de usar para criar lindas páginas de aterragem e adicioná-las ao seu site WordPress.
Unlike BeaverBuilder, Leadpages é um construtor independente de páginas de aterragem, o que significa que você pode usá-lo com ou sem um site WordPress.
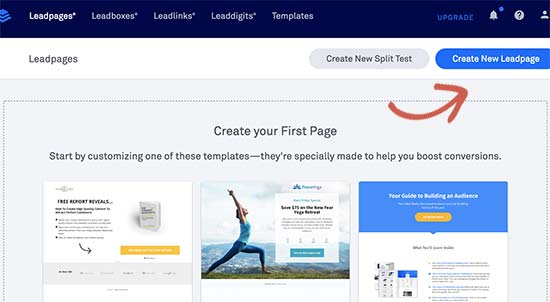
Primeiro, você precisa visitar o site Leadpages e se inscrever para uma conta. Depois disso, você verá o painel do Leadpages onde você precisa clicar no botão ‘Create new Leadpage’ (Criar nova Leadpage).

Na próxima tela, você será solicitado a escolher um modelo. Leadpages vem com dezenas de modelos lindamente desenhados que estão organizados em diferentes categorias.

Clique em qualquer template para visualizá-lo. Você precisa selecionar um template que pareça mais próximo do que você tem em mente e depois clique no botão ‘Use this template’ para continuar.
Isto irá lançar a interface do construtor de Leadpages. É uma interface de arrastar e soltar onde você pode apenas apontar e clicar em um item para editá-lo.

Agora você pode apontar e clicar para editar qualquer item da página. Você pode substituir imagens, texto, imagens de fundo, e muito mais. Você também pode adicionar novos widgets a partir da coluna da esquerda.
Você também pode ajustar diferentes seções da sua página de destino, clicando na guia de layout da página. Simplesmente arraste e solte as seções para ajustá-las na página. Você também pode adicionar novas seções ou removê-las.

Leadpages também se conecta com vários aplicativos de terceiros, incluindo todos os principais serviços de e-mail marketing. Basta adicionar um formulário de inscrição à sua página de destino e depois clicar no botão ‘Adicionar Integração’.

Após terminar de editar sua página de destino, você pode clicar no botão ‘publish’ para torná-la ativa.
Após isso você precisa clicar no botão ‘Publish Options’ e mudar para a aba ‘Other publishing options’. A partir daqui você pode baixar o plugin Leadpages WordPress.

Próximo, você precisa mudar para o seu site WordPress para instalar e ativar o plugin. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin WordPress.
Ativação do plugin, você precisa visitar o menu Leadpages na sua área de administração do WordPress para fazer o login com sua conta Leadpages.
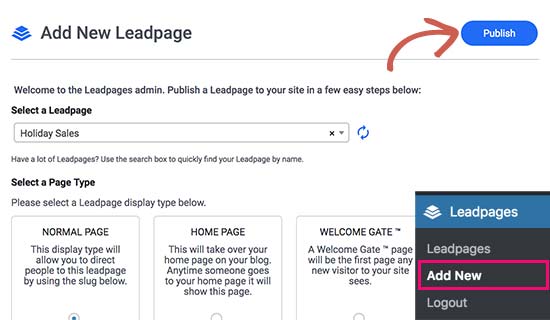
Ativado o login, vá para Leadpages ” Adicionar nova página. Você poderá ver a sua página de destino listada lá com poucas opções.
Pode publicar esta página como uma página de aterragem normal, página inicial, um portal de boas-vindas, ou uma página de erro 404. Você também pode escolher uma URL slug para a sua página de destino.

Após rever as opções, vá em frente e clique no botão publicar. Leadpages irá agora publicar a página no seu site WordPress.
Você pode agora visitar esta página em seu site para vê-la em ação. Você pode fazer as alterações que quiser a partir do site Leadpages e essas alterações aparecerão no seu site.
Esperamos que este artigo o ajude a aprender como criar uma página de aterragem com o WordPress. Você também pode querer ver nossas dicas sobre como conduzir mais tráfego para o seu site WordPress.
Se você gostou deste artigo, então inscreva-se no nosso Canal YouTube para obter tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.