Aqui estão várias das minhas dicas favoritas para trabalhar com Grades, Guias e Regras no Photoshop!
Trabalhar com Régua
– Comando + R (Mac) |Controle + R (Win) exibe rapidamente as réguas ao longo da parte superior e esquerda de um documento.
– Para alterar rapidamente a unidade de medida da régua, Control -clique (Mac) | botão direito -clique (Win) dentro da área da régua para seleccionar no menu sensível ao contexto.
– Para exibir as Unidades & Preferências das Réguas, clique duas vezes na área da régua.
– Para alterar o ponto de origem da Régua (o ponto zero das réguas), clique e arraste a caixa no canto superior esquerdo das réguas (onde elas se encontram) e reposicione. Um duplo clique na intersecção das réguas repõe o ponto de origem no canto superior esquerdo do documento aberto.
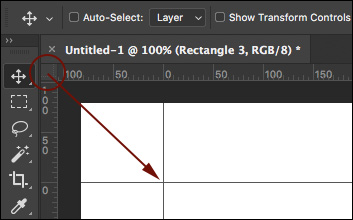
– Para encontrar rapidamente o centro de uma imagem, coloque as réguas em percentagem e arraste as guias para as marcas de 50% (também pode usar View > Novo guia, mas acho o arrastar mais rápido).
Trabalho com Grelhas
– Comando + ‘ (Mac) | Controlo + ‘ (Win) alterna a visibilidade da grelha.
– Para criar uma grelha que apresente a sobreposição “Regra dos Terços”, escolha Preferências > Guias, Grelha & Fatias. Defina a “Gridline every:” para 100% e a “Subdivisions” para 3.
Working with Guides
– Para colocar um único guia em um local específico em um documento, escolha View > New Guide. Para inserir um valor diferente das unidades de medida atuais, digite o valor e depois a unidade (px, in, cm, mm, pt, pica, %).

– Para adicionar uma guia usando as réguas, clique na área da régua, e arraste a guia para o documento. Opção -drag (Mac) | Alt -drag (Win) da régua para alternar a orientação da guia (vertical para horizontal).
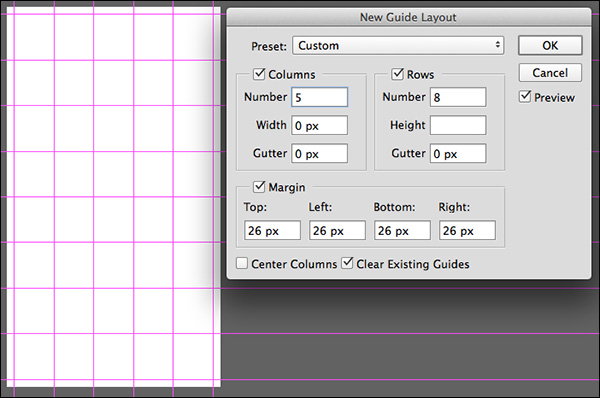
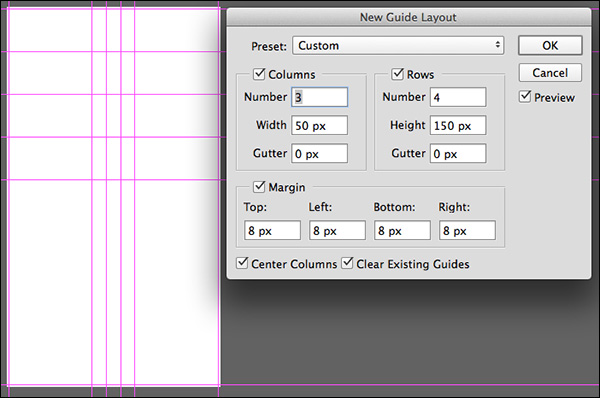
– Para adicionar várias guias ao mesmo tempo, escolha View > New Guide Layout. Você não só pode inserir o número de Colunas e Linhas que você precisa, mas também pode escolher a Largura ou Altura, Calha, Margens e se deseja ou não Centralizar as Colunas. Para reutilizar os guias em várias imagens, salve as opções do guia como uma predefinição usando o menu suspenso. Aqui estão alguns exemplos dos guias que você pode criar:

Largura e linhas específicas das colunas com Calha definida.

Margem do guia definida.

Centrado Colunas com Largura numérica definida.
– Para criar um guia baseado em uma forma, escolha View > Novo guia de forma. E você não está limitado apenas às camadas de forma, você pode criar Guias a partir das camadas Tipo e camadas baseadas em pixels! Como você pode ver nos exemplos abaixo, os Guias são criados com base na caixa de delimitação em torno do conteúdo da camada.
 >
>
Guias criados em torno da camada de forma.

Guias criados em torno do conteúdo da camada de pixel.

Guides created around a Type Layer.
– Para reposicionar um guia usando a ferramenta Mover, posicione a ferramenta Mover diretamente no topo do guia. Quando o ícone mudar para uma seta de cabeçalho duplo, clique e arraste para reposicionar a guia.
– Shift-arraste uma guia para encaixá-la nas marcas do tic da régua. Nota, este atalho funciona mesmo quando “snap to” está desligado (View / Snap To…).
– Arraste uma guia fora da área da imagem para apagá-la rapidamente.
– Comando + ; (Mac) | Control + ; (Win) alterna a visibilidade das guias.
– Comando + Opção + “;” (Mac) | Control + Alt + “;” (Win) bloqueia/desbloqueia guias (View > Lock Guides). Ao alterar o tamanho da imagem de um documento, desbloqueie as guias para redimensionar as guias proporcionalmente. Bloqueie-as se precisar manter valores numéricos exatos.
– Guias (e caminhos) podem ser difíceis de ver em monitores de alta resolução porque são anti-aliased. Para fazê-los parecer mais espessos, selecione Preferências > Desempenho. Nas Configurações do processador gráfico, clique em Configurações avançadas e desmarque Guias e caminhos anti-serrilhados. Nota: você não verá a mudança até clicar em OK nas Configurações Avançadas do Processador Gráfico e fechar as Preferências.
Mudando a Cor dos Guias, Grades e Fatias
– Para alterar a cor dos guias (incluindo os Guias Inteligentes), grade e/ou fatias, selecione Preferências > Guias, Grade & Fatias e selecione uma cor da lista suspensa, ou clique na amostra de cores à direita e escolha qualquer cor desejada.
– Para alterar a representação visual das guias ou grades, use o menu suspenso para escolher linha, traço ou pontilhado (somente Grid).
>
Guias de Smart
– Guias Inteligentes podem ser tremendamente úteis para alinhar e determinar distâncias entre múltiplas camadas à medida que elas estão sendo reposicionadas dentro de um documento. Confira os vídeos abaixo para aprender como.
Neste episódio de 3, 2, 1, Photoshop, você vai descobrir como usar os Smart Guides para alinhar e distribuir rapidamente camadas e formas no Photoshop CC.
Pixel Grid
– Se você ampliar uma imagem acima de 500%, um Pixel Grid é exibido na parte superior da imagem. Isso pode ser especialmente útil ao tentar alinhar formas como retângulos, de modo que elas comecem e terminem em um pixel completo (para evitar bordas com serrilhado). No entanto, para desmarcar isso, você pode desmarcar a opção Pixel View em View > Show Pixel Grid.
A ilustração abaixo demonstra três opções:
– A primeira forma foi desenhada com as ferramentas Snap Vector Tools e Transforms to Pixel Grid ativadas. Como resultado, todos os lados do retângulo são sólidos (note que, embora a forma inicial do retângulo possa não ter sido desenhada em alinhamento perfeito com a grade de pixels, o Photoshop automaticamente encaixou o retângulo nessa grade porque a preferência foi ligada).
– A ilustração do meio foi desenhada com a preferência Snap Vector Tools e Transforms to Pixel Grid desligada. Isto resultou em bordas anti-aliased (níveis variáveis de opacidade) porque o retângulo (o caminho vetorial) não estava perfeitamente alinhado a uma borda de pixel quando o retângulo foi desenhado.
– A ilustração final é o mesmo retângulo da segunda ilustração (a preferência Snap Vector Tools e Transforms to Pixel Grid foi desligada), porém a opção Align Edges foi habilitada para a camada de forma retangular (na barra Options) após desenhar o retângulo. Ativando a opção Align Edges “pulou” o preenchimento do retângulo para a grade de pixels mais próxima (você ainda pode ver que a forma original (o caminho preto), não está alinhada à grade de pixels, mas o preenchimento está sendo forçado a Align Edges para as bordas da grade de pixels. Align Edge é uma forma conveniente de alinhar objetos com a grade de pixels em uma base “por camada de forma”, se você quiser desligar as Ferramentas Vetoriais Snap e Transforma para a preferência Pixel Grid.
![]()
Espero que a maioria das pessoas deixará a preferência Snap Vector Tools and Transforms to Pixel Grid ligada, pois isso ajudará a evitar bordas serrilhadas ao desenhar formas, bem como transformá-las tornando o alinhamento limpo e preciso.
por Julieanne Kost
Posto em05-30-2017