Sua imagem em destaque no WordPress é a imagem que aparece na página da lista de postagens do seu blog, e às vezes no topo das postagens individuais do seu blog.
As imagens em destaque são escondidas na barra lateral do editor de postagens do blog WordPress, mas são uma opção chave. Você pode atribuir uma imagem principal para cada post, tanto para atuar como cabeçalho quanto para representá-lo em páginas de arquivo e de busca. Adicionar e otimizar imagens em destaque é uma tarefa vital em praticamente qualquer blog WordPress.
Que imagens em destaque são (e porque são importantes)
O Editor de Blocos do WordPress permite que você adicione qualquer texto e mídia que você goste nos seus posts no blog. Cada novo parágrafo ou mídia é colocado em seu próprio bloco, e juntos eles compõem o conteúdo do próprio post.
No entanto, você também tem um número de opções de página na barra lateral à direita do editor. Algumas delas são configurações que discutimos no passado, tais como categorias e tags. Embora, uma que é particularmente fácil de ser ignorada pelos recém-chegados é a seção Featured Image:

Você pode ver a seção Featured Image na barra lateral à direita
Aqui, você pode adicionar uma única imagem para representar o post como um todo. Basta clicar em Definir imagem em destaque, então, você será capaz de carregar uma nova imagem ou escolher um arquivo da sua Biblioteca de Mídia. Você também pode fornecer uma legenda, texto ‘alt’ e descrição como qualquer outra imagem.
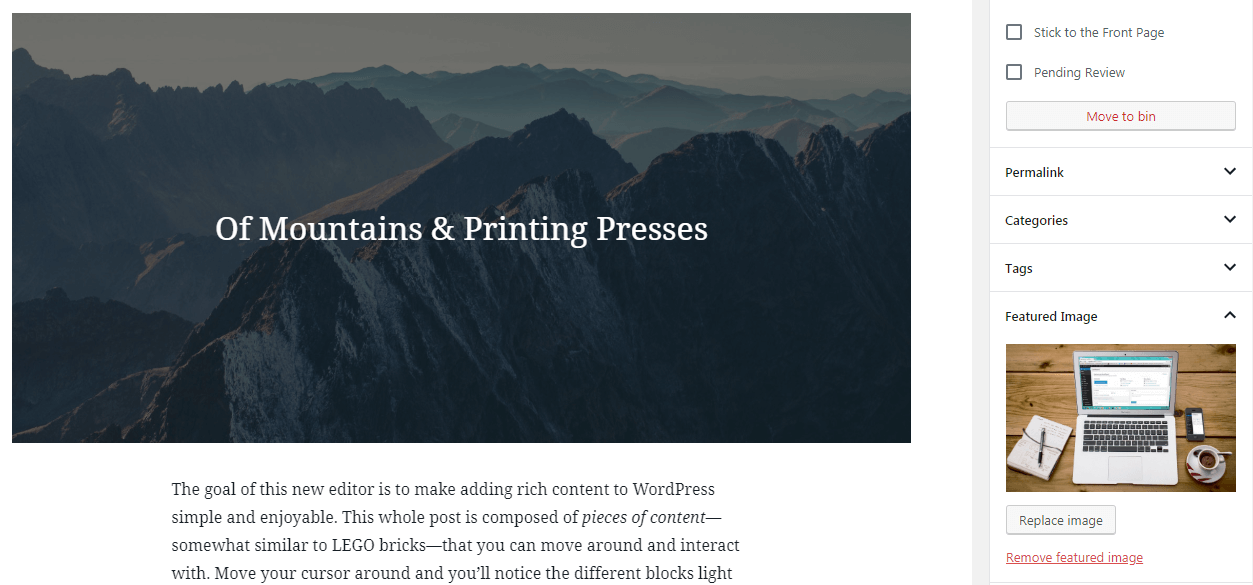
Quando terminar, pressione Select, e uma miniatura da imagem aparecerá na seção Imagem em Destaque:


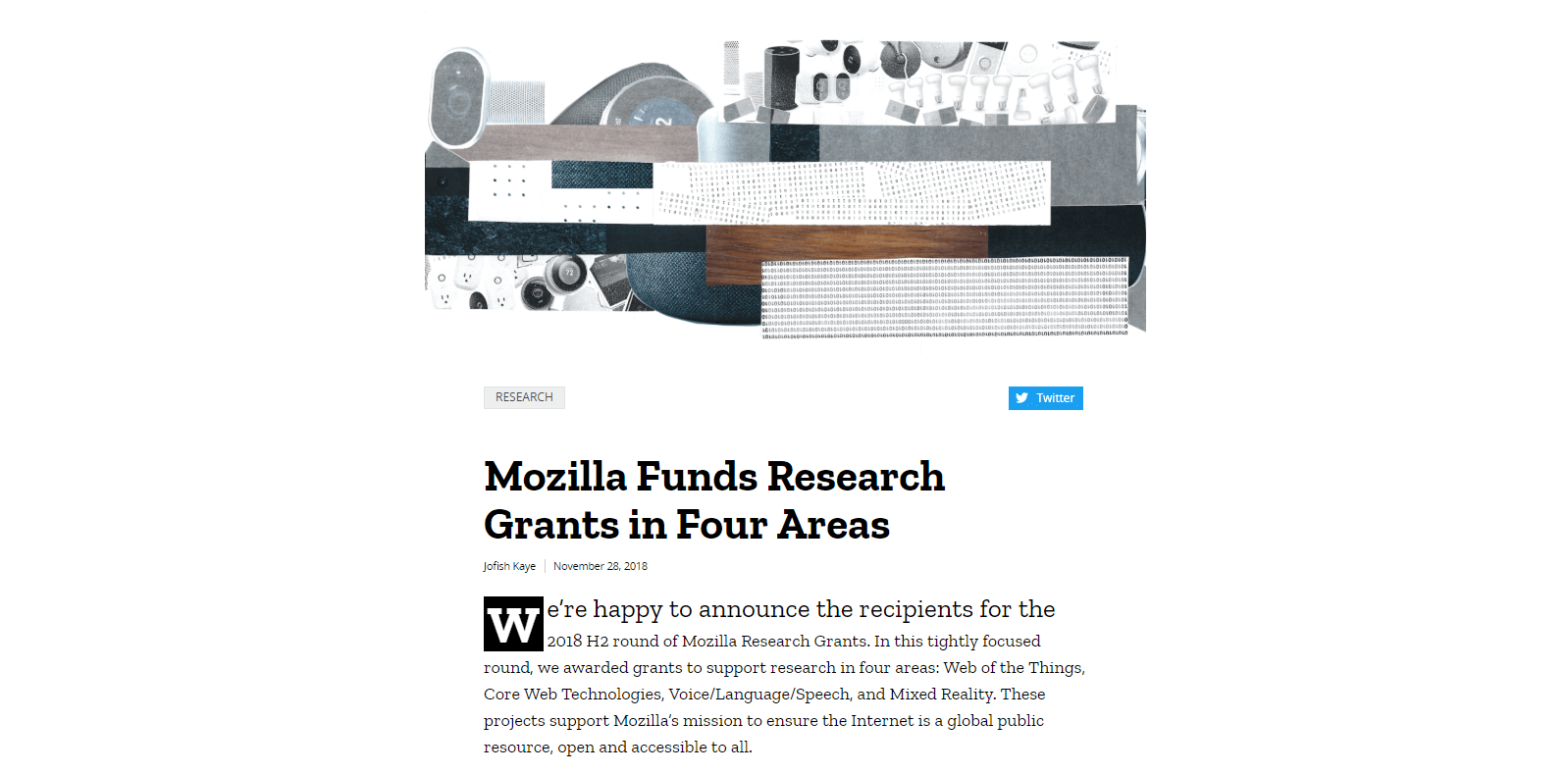
Como regra geral, esta imagem não aparece dentro do corpo do post em si, embora a forma como uma imagem em destaque no WordPress é exibida dependa do seu tema ativo. Ainda assim, na maioria das vezes ela aparecerá no cabeçalho do seu post, em algum lugar próximo ao título:


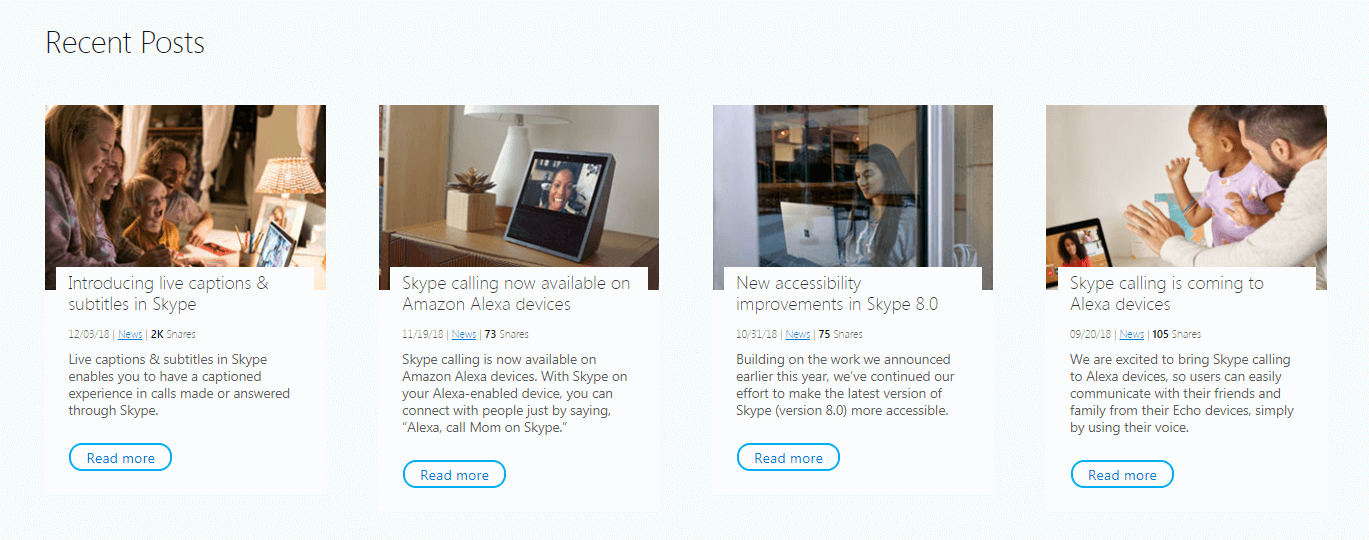
Isso faz com que uma imagem destacada do WordPress seja crucial, pois é a primeira coisa que os leitores verão, e irá definir o tom para todo o post. Além disso, este não é o único lugar onde as imagens destacadas aparecem. Elas também são usadas para representar artigos individuais em listas de posts, tais como em páginas de arquivo e pesquisa:


Se você executar qualquer tipo de site que publica novos conteúdos regularmente, é vital adicionar uma imagem em destaque a cada um deles. Além disso, como essas imagens farão muito para determinar o estilo visual do seu site (e até mesmo o seu desempenho), compensa gastar algum tempo escolhendo-as e preparando-as cuidadosamente.
Três dicas para usar efetivamente as imagens em destaque no seu site WordPress
Você pode usar o que quiser para as imagens em destaque nos seus posts do WordPress. No entanto, dado o quão proeminentes elas são, é melhor ser estratégico sobre como usá-las. Vamos ver algumas das melhores técnicas para obter o máximo que você pode de cada imagem em destaque no WordPress.
Utilizar imagens licenciadas pela Creative Commons
Se você tem um fotógrafo ou ilustrador talentoso em sua equipe, você pode criar imagens originais em destaque para o seu blog. Este é o cenário ideal, mas muitas vezes é difícil de alcançar. Você não só precisa de alguém com a experiência e o tempo necessários – você também terá que criar muitas imagens únicas, especialmente se você postar regularmente.
Para a maioria dos blogs, usar imagens de terceiros é uma solução melhor. Mesmo aqui, você tem algumas opções. Você pode pagar por imagens de um site de ações, ou pode usar a Creative Commons-licensed media. Embora não haja nada de errado com a primeira abordagem, a segunda oferece vários benefícios:
- As imagens Creative Commons são gratuitas, e você pode até ser capaz de usá-las em um blog monetizado (dependendo das especificidades da licença).
- Você tem muitas opções para escolher, e há sites inteiros dedicados a coletar e compartilhar essas imagens. Pixnio, e Flickr são apenas três dos muitos exemplos.
- Again dependendo da licença, você deve ser capaz de modificar as imagens. Isto significa que você pode começar a partir de uma foto existente, e adicionar seus próprios ajustes e marcas.
Para ver o último ponto em ação, você pode dar uma olhada nas nossas próprias imagens em destaque:


Comecemos com uma imagem básica, depois adicionamos vários elementos adicionais. Isto facilita a criação de cada imagem com o WordPress; no entanto o resultado ainda parece único.
Para criar este modelo de imagem, usamos o Canva. Aqui está como usar o Canva para imagens de blog.
Finalmente, se você usar uma imagem em destaque na Creative Commons, não se esqueça de creditar a fonte! Esta é uma boa prática, mesmo que não seja estritamente necessária para cada licença. Uma linha simples no final do post, como “Imagem em Destaque”: John Smith”, irá fazer o trabalho.
As imagens Creative Commons também não são as únicas imagens gratuitas. Por exemplo, o popular site Unsplash tem sua própria licença que lhe permite usar imagens comercialmente de graça.
Centre no estilo das suas imagens em destaque consistente
Desde que cada post tenha sua própria imagem em destaque no WordPress (que pode aparecer em vários locais em todo o seu site), estas imagens compõem uma grande proporção da mídia do seu site. Portanto, vale a pena considerar como elas ajudam a representar não apenas o seu conteúdo individual, mas também o seu site como um todo.
Embora você possa simplesmente escolher a imagem que parecer mais apropriada para cada artigo, uma melhor estratégia é manter todas as suas imagens em destaque consistentes. Por exemplo, você pode ir com imagens realistas:


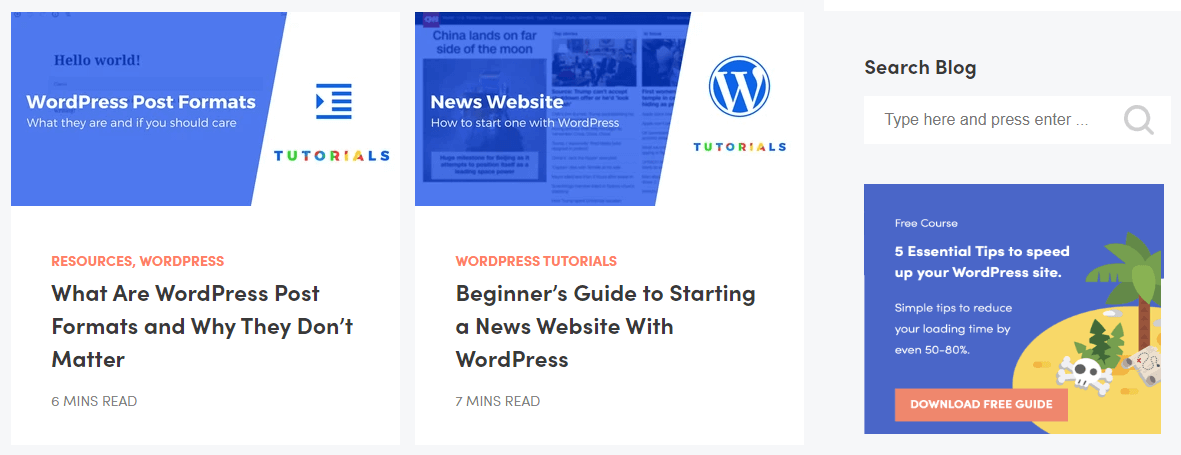
Or, você pode optar por um visual mais abstrato:


De qualquer forma, o estilo de imagem para a qual você se inclina deve refletir a marca e o tom do seu site – por exemplo, sério e profissional, ou divertido e caprichoso. Você pode até usar certas cores, ou focar em assuntos particulares.
No entanto, certifique-se de que se você tem vários autores escrevendo posts, todos estão claros sobre o estilo para as suas imagens em destaque. Alternativamente, você pode colocar um membro da equipe encarregado de encontrar e editar uma imagem em destaque no WordPress para cada nova postagem. Isto torna muito mais fácil garantir que todos eles tenham uma boa aparência quando colocados uns ao lado dos outros. Para economizar tempo, você pode criar um modelo com o Canva que você usa para cada post.
Finalmente, no interesse da consistência, você também vai querer selecionar um tamanho padronizado para cada imagem destacada do WordPress. O que isto será inteiramente da sua responsabilidade, embora nós recomendaríamos que você escolhesse dimensões com uma largura maior do que a altura (pois isto tende a parecer melhor, especialmente em dispositivos móveis).
Você também não quer que suas imagens em destaque sejam muito grandes, pois isto pode ter um efeito negativo no seu site. Isto nos leva à nossa dica final.
Optimize cada imagem em destaque no WordPress
Como já notamos, as imagens em destaque podem eventualmente compor um grande pedaço da biblioteca de mídia do seu site. Isto significa que elas podem ter um efeito no desempenho do seu site também.
Discutimos a importância de um site rápido no passado, bem como o efeito das imagens nos tempos de carregamento, por isso não nos vamos repetir muito aqui. Resumindo, é vital manter suas páginas carregando rápido. Além disso, muitas imagens grandes e de alta qualidade podem atrasar significativamente o seu site.
A resposta é optimizar cada imagem em destaque no WordPress, antes de fazer o upload para o seu site (ou durante o processo de upload). Isso o tornará ‘mais leve’, e menos provável que arraste para baixo a velocidade da sua página. Além disso, com a ferramenta certa, você pode comprimir imagens sem uma redução notável em sua qualidade.
Por exemplo, você pode baixar o plugin Optimole e instalá-lo em seu site:
Esta versão irá conectá-lo ao serviço de otimização de imagens Optimole, e permitir-lhe-á comprimir todas as imagens do seu site, tanto as novas como as antigas. Há até mesmo um plano gratuito, que lhe permitirá otimizar cerca de 2.000 imagens – o suficiente para durar bastante tempo na maioria dos blogs.
Conclusion
As imagens em destaque são um recurso vital do WordPress, com o qual qualquer dono de blog pode se beneficiar ao se familiarizar. Adicionar uma imagem em destaque no WordPress a cada post ou artigo ajuda a representar visualmente o conteúdo para seus leitores. Pode até ser uma parte essencial da sua estratégia de branding.
Adicionar imagens em destaque no WordPress é simples. No entanto, você vai querer manter as seguintes dicas em mente:
- Utilizar imagens licenciadas Creative Commons ou outras fotos de estoque grátis.
- Calme o estilo de suas imagens em destaque consistente.
- Optimizar cada imagem em destaque no WordPress, usando uma ferramenta como Optimole.
 Otimização de imagens & Carga preguiçosa por Optimole
Otimização de imagens & Carga preguiçosa por Optimole