Iată câteva dintre sfaturile mele preferate pentru a lucra cu grile, ghidaje și reguli în Photoshop!
Lucrul cu rigle
– Command + R (Mac) | Control + R (Win) afișează rapid riglele de-a lungul părților superioare și stângi ale unui document.
– Pentru a schimba rapid unitatea de măsură a riglei, faceți Control -click (Mac) | click dreapta (Win) în zona riglei pentru a selecta din meniul contextual.
– Pentru a afișa preferințele Unități & Rulers, faceți dublu click în zona riglei.
– Pentru a schimba punctul de origine al riglei (punctul zero al riglelor), faceți clic și trageți caseta din colțul din stânga sus al riglelor (acolo unde se întâlnesc) și repoziționați. Făcând dublu clic la intersecția riglelor se resetează punctul de origine la colțul din stânga sus al documentului deschis. 
– Pentru a găsi rapid centrul unei imagini, setați riglele pe procente și trageți ghidajele până la reperele de 50% (puteți folosi și View > New guide (Vizualizare > Ghid nou), dar mie mi se pare că tragerea este mai rapidă).
Lucrul cu grilele
– Command + ‘ (Mac) | Control + ‘ (Win) comută vizibilitatea grilei.
– Pentru a crea o grilă care să afișeze suprapunerea „Regula celor trei treimi”, alegeți Preferences > Guides, Grid & Slices. Setați „Gridline every:” la 100% și „Subdivisions” la 3.
Lucrul cu ghidaje
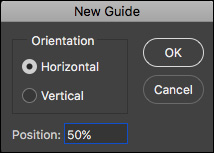
– Pentru a plasa un singur ghid într-o anumită locație din documente, alegeți View > New Guide. Pentru a introduce o valoare diferită de unitățile de măsură curente, introduceți valoarea și apoi unitatea (px, in, cm, mm, pt, pica, %).

– Pentru a adăuga un ghid folosind riglele, faceți clic în zona riglelor și trageți ghidul în document. Option -drag (Mac) | Alt -drag (Win) din rigla pentru a comuta orientarea ghidului (de la vertical la orizontal).
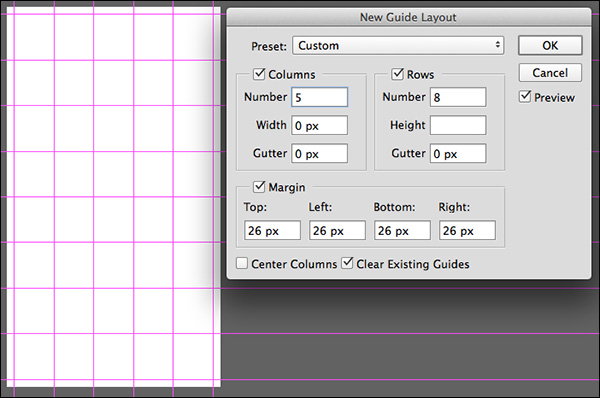
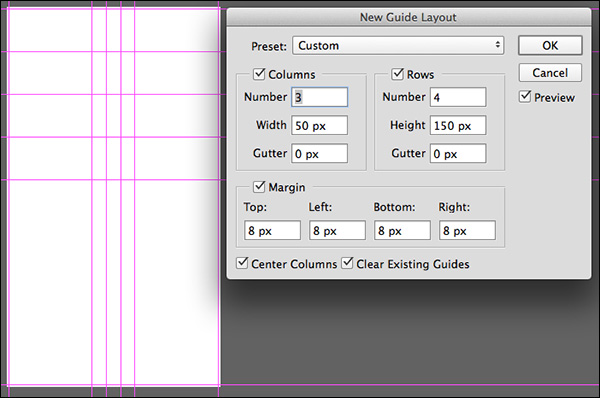
– Pentru a adăuga mai multe ghiduri deodată, alegeți View > New Guide Layout. Nu numai că puteți introduce numărul de coloane și rânduri de care aveți nevoie, dar puteți, de asemenea, să alegeți Lățimea sau Înălțimea, Gutter, Marginile și dacă doriți sau nu să Centrați coloanele. Pentru a refolosi ghidajele în mai multe imagini, salvați opțiunile de ghidaj ca preset folosind meniul derulant. Iată câteva exemple de ghidaje pe care le puteți crea:

Specific Columns Width and Rows with Gutter defined.

Guide Margin defined.

Colonii centrate cu lățime numerică definită.
– Pentru a crea un ghidaj bazat pe o formă, alegeți View > New Guide From Shape. Și nu vă limitați doar la straturile de formă, puteți crea ghidaje din straturi Type și straturi bazate pe pixeli! După cum puteți vedea din exemplele de mai jos, ghidajele sunt create pe baza cadrului delimitator din jurul conținutului stratului.

Ghiduri create în jurul stratului Shape.

Ghiduri create în jurul conținutului stratului de pixeli.

Ghiduri create în jurul unui strat de tip.
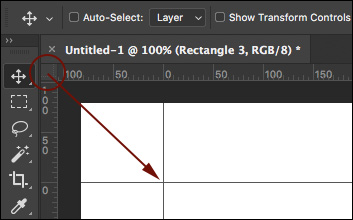
– Pentru a repoziționa un ghid cu ajutorul instrumentului de deplasare, poziționați instrumentul de deplasare direct deasupra ghidului. Când pictograma se transformă într-o săgeată cu două capete, faceți clic și trageți pentru a repoziționa ghidul.
– Trageți cu Shift-drag un ghid pentru a-l fixa la semnele tic-tac ale riglei. Rețineți, această scurtătură funcționează chiar și atunci când „snap to” este dezactivată (View / Snap To…).
– Trageți un ghid în afara zonei imaginii pentru a-l șterge rapid.
– Command + ; (Mac) | Control + ; (Win) comută vizibilitatea ghidurilor.
– Command + Option + „;” (Mac) | Control + Alt + „;” (Win) blochează/deblochează ghidurile (View > Lock Guides). Atunci când modificați dimensiunea imaginii unui document, deblocați ghidajele pentru a redimensiona ghidajele proporțional. Blocați-le dacă trebuie să păstrați valori numerice exacte.
– Ghidajele (și traseele) pot fi dificil de văzut pe monitoarele de înaltă rezoluție, deoarece sunt anti-aliasate. Pentru a le face să apară mai groase, selectați Preferences > Performance. În Settings (Setări procesor grafic), faceți clic pe Advanced Settings (Setări avansate) și debifați Anti-alias Guides and Paths (Ghiduri și trasee anti-alias). Notă: nu veți vedea modificarea până când nu faceți clic pe OK atât în Advanced Graphics Processor Settings (Setări avansate ale procesorului grafic), cât și până când nu închideți Preferences (Preferințe).
Chimbarea culorii ghidajelor, grilelor și feliilor
– Pentru a schimba culoarea ghidajelor (inclusiv a ghidajelor inteligente), a grilei și/sau a feliilor, selectați Preferences (Preferințe) Guides, Grid (Ghidaje, Grilă) & Slices (Felii) și fie selectați o culoare din lista derulantă, fie faceți clic în caseta de culori din dreapta și alegeți orice culoare doriți.
– Pentru a schimba reprezentarea vizuală a ghidajelor sau a grilei, utilizați meniul derulant pentru a alege linia, liniuța sau punctată (numai Grid).
Smart Guides
– Ghidajele inteligente pot fi extrem de utile pentru alinierea și determinarea distanțelor dintre mai multe straturi pe măsură ce acestea sunt repoziționate în cadrul unui document. Urmăriți videoclipurile de mai jos pentru a afla cum.
În acest episod din 3, 2, 1, Photoshop, veți descoperi cum să folosiți Smart Guides pentru a alinia și distribui rapid straturile și formele în Photoshop CC.
Pixel Grid
– Dacă faceți Zoom într-o imagine peste 500%, o grilă de pixeli este afișată în partea de sus a imaginii. Acest lucru poate fi deosebit de util atunci când încercați să aliniați forme, cum ar fi dreptunghiurile, astfel încât acestea să înceapă și să se termine pe un pixel întreg (pentru a evita marginile anti-aliasate). Cu toate acestea, pentru a dezactiva acest lucru, puteți debifa Pixel View sub View > Show Pixel Grid.
Ilustrația de mai jos demonstrează trei opțiuni:
– Prima formă a fost desenată cu preferința Snap Vector Tools and Transforms to Pixel Grid activată. Ca rezultat, toate laturile dreptunghiului sunt solide (rețineți, chiar dacă forma inițială a dreptunghiului s-ar putea să nu fi fost desenată în aliniere perfectă la grila de pixeli, Photoshop a fixat automat dreptunghiul la acea grilă deoarece preferința a fost activată).
– Ilustrația din mijloc a fost desenată cu preferința Snap Vector Tools and Transforms to Pixel Grid dezactivată. Acest lucru a avut ca rezultat margini anti-aliasate (diferite niveluri de opacitate) deoarece dreptunghiul (calea vectorială) nu a fost perfect aliniat la o margine de pixel atunci când a fost desenat dreptunghiul.
– Ilustrația finală este același dreptunghi ca în a doua ilustrație ( preferința Snap Vector Tools and Transforms to Pixel Grid a fost dezactivată), însă opțiunea Align Edges a fost activată pentru stratul de formă dreptunghiulară (în bara Options) după ce a fost desenat dreptunghiul. Activarea opțiunii Align Edges a „sărit” umplerea dreptunghiului la cea mai apropiată grilă de pixeli (puteți vedea în continuare că forma originală (calea neagră), nu este aliniată la grila de pixeli, dar umplerea este forțată să Align Edges la marginile grilei de pixeli. Align Edge (Alinierea marginilor) este o modalitate convenabilă de a alinia obiectele la grila de pixeli „per strat de formă”, dacă doriți să dezactivați preferința Snap Vector Tools (Instrumente vectoriale) și Transforms to Pixel Grid (Transformări la grila de pixeli).
![]()
Mă aștept ca majoritatea oamenilor să lase preferința Snap Vector Tools and Transforms to Pixel Grid activată, deoarece va ajuta la evitarea marginilor anti-aliasing atunci când se desenează formele, precum și la transformarea acestora, făcând alinierea curată și precisă.
de Julieanne Kost
Posted on05-30-2017
.