Här är flera av mina favorittips för att arbeta med rutnät, guider och regler i Photoshop!
Arbeta med linjaler
– Kommando + R (Mac) | Control + R (Win) visar snabbt linjaler på över- och vänstersidorna av ett dokument.
– För att snabbt ändra linjalens måttenhet, Control -klicka (Mac) | höger -klicka (Win) inom linjalområdet för att välja från den kontextkänsliga menyn.
– För att visa inställningarna för Enheter & Linjaler, dubbelklicka i linjalområdet.
– För att ändra linjalens ursprungspunkt (linjalens nollpunkt) klickar och drar du på rutan i linjalens övre vänstra hörn (där de möts) och flyttar på positionen. Dubbelklicka i linjalernas skärningspunkt och återställer ursprungspunkten till det öppna dokumentets övre vänstra hörn. 
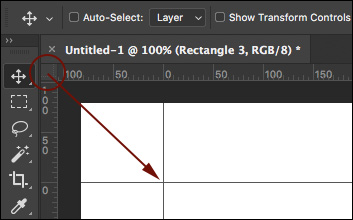
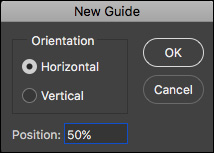
– För att snabbt hitta mitten av en bild ställer du in linjalerna på procent och drar ut guider till 50 %-markeringarna (du kan också använda Visa > Ny guide, men jag tycker att det går snabbare att dra).
Arbeta med rutnät
– Command + ’ (Mac) | Control + ’ (Win) växlar rutnätets synlighet.
– För att skapa ett rutnät som visar överlagringen ”Rule of Thirds” väljer du Preferences > Guides, Grid & Slices. Ställ in ”Gridline every:” till 100 % och ”Subdivisions” till 3.
Arbeta med guider
– Om du vill placera en enskild guide på en specifik plats i ett dokument väljer du Visa > Ny guide. Om du vill ange ett värde som skiljer sig från de aktuella måttenheterna skriver du värdet och sedan enheten (px, in, cm, mm, pt, pica, %).

– Om du vill lägga till en guide med hjälp av linjalen klickar du i linjalområdet och drar guiden in i dokumentet. Alternativ -drag (Mac) | Alt -drag (Win) från linjalen för att växla guidens orientering (vertikal till horisontell).
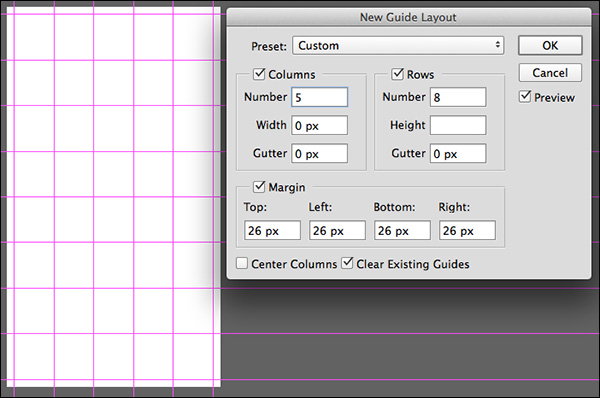
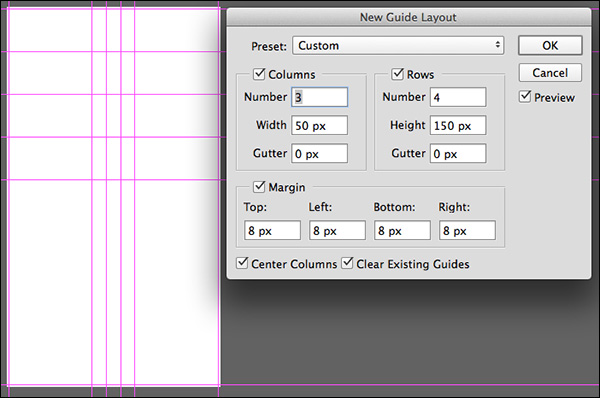
– Om du vill lägga till flera guider på en gång väljer du Visa > Ny guidelayout. Du kan inte bara ange det antal kolumner och rader som du behöver, utan du kan också välja bredd eller höjd, utkant, marginaler och om kolumnerna ska centreras eller inte. Om du vill återanvända guiderna i flera bilder sparar du guidealternativen som en förinställning med hjälp av rullgardinsmenyn. Här är några exempel på guider som du kan skapa:

Specifik kolumnbredd och rader med definierad gardin.

Guidemarginal definierad.

Centerade kolumner med numerisk bredd definierad.
– Om du vill skapa guider baserade på en form väljer du Visa > Ny guide från form. Och du är inte begränsad till bara formlager, du kan skapa guider från typlager och pixelbaserade lager! Som du kan se i exemplen nedan skapas guiderna baserat på den avgränsande boxen runt lagrets innehåll.

Guider skapade runt formlagret.

Guider skapade runt innehållet i pixellagret.

Guider som skapats från ett typlager.
– Om du vill omplacera en guide med hjälp av Flyttverktyget placerar du Flyttverktyget direkt ovanpå guiden. När ikonen ändras till en dubbelpil klickar och drar du för att flytta guiden.
– Shift- dra en guide för att fästa den vid linjalens tickmarkeringar. Observera att den här genvägen fungerar även när ”snap to” är avstängd (Visa / Snap to…).
– Dra en guide utanför bildområdet för att snabbt radera den.
– Kommando + ; (Mac) | Control + ; (Win) växlar guidernas synlighet.
– Kommando + Option + ”;” (Mac) | Control + Alt + ”;” (Win) låser/låser upp guider (Visa > Lås guider). När du ändrar bildstorleken på ett dokument låser du upp guiderna för att ändra storleken på guiderna proportionellt. Lås dem om du behöver behålla exakta numeriska värden.
– Guider (och banor) kan vara svåra att se på högupplösta bildskärmar eftersom de är antialiaserade. Om du vill få dem att se tjockare ut väljer du Inställningar > Prestanda. I inställningarna för grafikprocessor klickar du på Avancerade inställningar och avmarkerar Anti-alias Guides and Paths. Observera: du kommer inte att se ändringen förrän du klickar på OK både i Avancerade grafikprocessorinställningar och stänger inställningarna.
Ändra färgen på guider, rutnät och skivor
– Om du vill ändra färgen på guider (inklusive smarta guider), rutnät och/eller skivor, väljer du Inställningar > Guider, rutnät & Skivor och antingen väljer du en färg från rullgardinslistan eller så klickar du på färgmönstret till höger och väljer vilken färg du vill.
– Om du vill ändra den visuella representationen av guiderna eller rutnätet använder du rullgardinsmenyn för att välja linje, streck eller streckad (endast rutnät).
Smarta guider
– Smarta guider kan vara till stor hjälp när det gäller att rikta in och bestämma avstånden mellan flera lager när de omplaceras i ett dokument. Titta på videorna nedan för att lära dig hur.
I det här avsnittet av 3, 2, 1, Photoshop upptäcker du hur du använder smarta guider för att snabbt justera och fördela lager och former i Photoshop CC.
Pixelnät
– Om du zoomar in i en bild över 500 % visas ett pixelnät ovanpå bilden. Detta kan vara särskilt användbart när du försöker anpassa former som rektanglar så att de börjar och slutar på en hel pixel (för att undvika antialiaserade kanter). För att stänga av detta kan du dock avmarkera Pixelvy under View > Show Pixel Grid.
I illustrationen nedan visas tre alternativ:
– Den första formen ritades med inställningen Snap Vector Tools and Transforms to Pixel Grid aktiverad. Resultatet är att rektangelns alla sidor är heldragna (även om den ursprungliga rektangelformen kanske inte ritades i perfekt linje med pixelgallret, så fäste Photoshop automatiskt rektangeln till gallret eftersom inställningen var aktiverad).
– Den mellersta illustrationen ritades med inställningen Fånga vektorverktyg och omvandlingar till pixelgallret inaktiverad. Detta resulterade i antialiaserade kanter (olika nivåer av opacitet) eftersom rektangeln (vektorbanan) inte var perfekt anpassad till en pixelkant när rektangeln ritades.
– Den sista illustrationen är samma rektangel som i den andra illustrationen ( inställningen Snap Vector Tools and Transforms to Pixel Grid var avstängd), men alternativet Align Edges (Anpassa kanter) aktiverades för lagret för rektangelns form (i alternativfältet) efter att rektangeln ritats. Genom att aktivera alternativet Anpassa kanter ”hoppade” rektangelns fyllning till det närmaste pixelgallret (du kan fortfarande se att den ursprungliga formen (den svarta banan) inte är anpassad till pixelgallret, men fyllningen tvingas anpassa kanterna till pixelgallrets kanter. Align Edge är ett bekvämt sätt att anpassa objekt till pixelgallret ”per formlager” om du vill stänga av inställningen Snap Vector Tools and Transforms to Pixel Grid (fånga vektorverktyg och omvandlingar till pixelgallret).
![]()
Jag förväntar mig att de flesta kommer att låta inställningen Snap Vector Tools and Transforms to Pixel Grid vara aktiverad eftersom den hjälper till att undvika antialiaserade kanter när du ritar former samt transformerar dem vilket gör att justeringen blir ren och exakt.
av Julieanne Kost
Posted on05-30-2017