Vill du skapa en anpassad landningssida på din WordPress-webbplats? Landningssidor hjälper företag att omvandla webbplatsbesökare till kunder och leads. I den här artikeln visar vi dig hur du enkelt skapar en landningssida i WordPress.

Vad är en landningssida?
En landningssida är en specialbyggd sida som är utformad för att öka försäljningen eller generera leads för ett företag. Den används i kampanjer för betald marknadsföring, e-post och sociala medier. Användare som kommer från dessa källor landar först på den här sidan, vilket är anledningen till att den kallas landningssida.
Vad är skillnaden mellan hemsidan och en landningssida?
En startsida är din webbplats förstasida och det som användarna ser när de skriver in ditt domännamn i sin webbläsare. Å andra sidan kan en landningssida vara en fristående sida där de flesta besökare landar från betalda eller tredje parts trafikkällor.
En startsida är utformad för att besökarna ska kunna engagera sig på din webbplats, utforska andra sidor, bläddra bland produkter eller registrera sig. Den har fler länkar och ger användarna fler valmöjligheter.
Å andra sidan är en landningssida byggd för konvertering. Den har färre länkar och är utformad för att användarna ska fatta ett köpbeslut eller ge sin information för framtida uppsökande verksamhet.
Normalt sett kan din webbplats bara ha en startsida, men du kan skapa så många landningssidor som du vill för olika kampanjer. Till exempel:
- En landningssida för dina betalda reklamkampanjer
- Besökare som kommer från specifika trafikkällor som e-postlista, sociala medier med mera
- Användare som landar på en specifik produkt- eller tjänstesida
- och många fler…
Detta sagt, låt oss ta en titt på hur du skapar en vacker anpassad landningssida i WordPress. Vi kommer att visa dig två lösningar och du kan välja den som passar dig bäst.
Skapa en landningssida i WordPress med Beaver Builder
Beaver Builder är en av de bästa plugins för landningssidor i WordPress. Den låter dig enkelt skapa en landningssida med hjälp av färdiga mallar som du kan ändra med enkla drag-och-släpp-verktyg.
Först måste du installera och aktivera Beaver Builder-pluginet. För mer information, se vår steg för steg-guide om hur du installerar ett WordPress-plugin.
När du aktiverat måste du besöka Settings ” Beaver Builder-sidan för att konfigurera plugin-inställningarna.

Under fliken Licens klickar du på knappen ”Enter License Key” för att lägga till din licensnyckel. Du hittar den här informationen under ditt konto på Beaver Builder-webbplatsen.
Nästan måste du gå över till Sidor ” Lägg till ny sida för att skapa din första landningssida. Många WordPress-teman innehåller nu en sidbyggare eller en mall med full bredd. Dessa mallar är utformade för att fungera med plugins för sidbyggare.
Om ditt tema inte har en sådan mall kan du skapa en på egen hand. Detaljerade instruktioner finns i vår guide om hur du skapar en sida med full bredd i WordPress.
Välj en sidbyggare eller en mall för full bredd i rutan ”Page Attributes” i den högra kolumnen och spara nu din sida för att tillämpa ändringarna.

Du är nu redo att göra en landningssida. Klicka på fliken Beaver Builder ovanför inläggsredigeraren för att starta gränssnittet för byggaren.

Beaver Builder öppnas med din befintliga sidmall. Du måste klicka på knappen Lägg till i det övre högra hörnet av skärmen och växla till fliken Mallar.

Beaver Builder levereras med flera färdiga mallar. Välj ”Landing Pages” i gruppens rullgardinsmeny och välj sedan en mall som ligger nära det du har i åtanke.
När du väljer en mall laddar Beaver Builder den i förhandsgranskningsfönstret.

Du kan nu peka och klicka på vilket objekt som helst för att redigera det. Du kan ändra texten, ändra bakgrundsfärg eller bilder, justera bredden och höjden på rader och kolumner.
Du kan lägga till eller ta bort innehållsobjekt från din mall. Klicka bara på knappen Lägg till och växla till fliken Rader. Du kan lägga till antingen en eller flera kolumner.

När du har lagt till en rad växlar du till fliken moduler. Moduler är innehållselement som du kan lägga till på din landningssida. Beaver builder levereras med alla viktiga moduler, inklusive text, rubriker, knappar, video, ljud, animerad nedräkningstimer med mera.

När du är nöjd med designen kan du klicka på knappen ”Done” (klar) högst upp och sedan spara eller publicera din sida.

Du kan nu besöka sidan för att se din landningssida i praktiken. Du får gärna redigera den igen om du behöver justera, lägga till eller ta bort något.

Skapa en landningssida i WordPress med Leadpages
Leadpages är en annan lättanvänd plattform för att skapa vackra landningssidor och lägga till dem på din WordPress-webbplats.
Till skillnad från BeaverBuilder är Leadpages en fristående landningssidebyggare, vilket innebär att du kan använda den med eller utan en WordPress-webbplats.
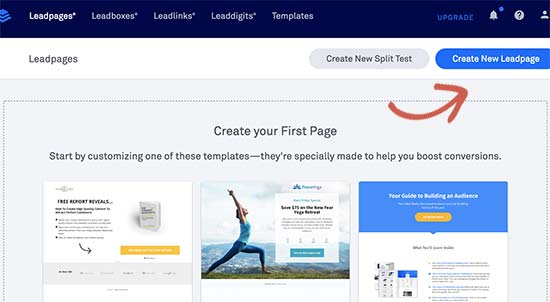
Först måste du besöka Leadpages webbplats och registrera dig för ett konto. Efter det kommer du att se Leadpages instrumentpanel där du måste klicka på knappen ”Create new Leadpage”.

På nästa skärm blir du ombedd att välja en mall. Leadpages levereras med dussintals vackert utformade mallar som är snyggt organiserade i olika kategorier.

Klicka på en mall för att förhandsgranska den. Du måste välja en mall som ser ut att ligga närmast det du har i åtanke och sedan klicka på knappen ”Använd den här mallen” för att fortsätta.
Detta kommer att starta gränssnittet för Leadpages builder. Det är ett dra-och-släpp-gränssnitt där du bara kan peka och klicka på ett objekt för att redigera det.

Du kan nu peka och klicka för att redigera alla objekt på sidan. Du kan byta ut bilder, text, bakgrundsbilder med mera. Du kan också lägga till nya widgetar från den vänstra kolumnen.
Du kan också justera olika delar av din landningssida genom att klicka på fliken Sidlayout. Det är bara att dra och släppa sektioner för att justera dem på sidan. Du kan också lägga till nya sektioner eller ta bort dem.

Leadpages kan också anslutas till flera tredjepartsappar, inklusive alla de bästa e-postmarknadsföringstjänsterna. Lägg helt enkelt till ett anmälningsformulär på din landningssida och klicka sedan på knappen ”Lägg till integration”.

När du är klar med redigeringen av din landningssida kan du klicka på knappen Publicera för att göra den live.
Därefter måste du klicka på knappen ”Publiceringsalternativ” och byta till fliken ”Andra publiceringsalternativ”. Härifrån kan du ladda ner Leadpages WordPress-plugin.

Nästan måste du byta till din WordPress-webbplats för att installera och aktivera insticksprogrammet. För mer information, se vår steg för steg-guide om hur du installerar ett WordPress-plugin.
När du har aktiverat det måste du besöka Leadpages-menyn i ditt WordPress-administrationsområde för att logga in med ditt Leadpages-konto.
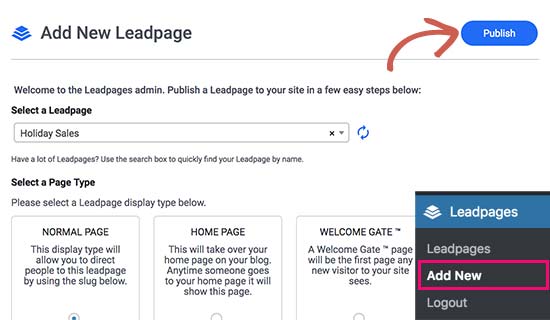
När du är inloggad går du till Leadpages ” Lägg till ny sida. Du kommer att kunna se din landningssida listad där med några få alternativ.
Du kan publicera den här sidan som en vanlig landningssida, hemsida, en välkomstportal eller en 404-felsida. Du kan också välja en URL-slug för din landningssida.

När du har gått igenom alternativen går du vidare och klickar på knappen Publicera. Leadpages kommer nu att publicera sidan på din WordPress-webbplats.
Du kan nu besöka den här sidan på din webbplats för att se den i praktiken. Du kan göra de ändringar du vill från Leadpages webbplats och dessa ändringar kommer att visas på din webbplats.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar en landningssida med WordPress. Du kanske också vill se våra tips för att driva mer trafik till din WordPress-webbplats.
Om du gillade den här artikeln kan du prenumerera på vår YouTube-kanal för WordPress-videotutorials. Du kan också hitta oss på Twitter och Facebook.