Din WordPress featured image är den bild som visas på din lista över blogginlägg och ibland högst upp i dina enskilda blogginlägg.
Featured images är undangömda i sidofältet i WordPress-redigeraren för blogginlägg, men är ändå ett viktigt alternativ. Du kan tilldela en primär bild för varje inlägg, både för att fungera som rubrik och för att representera det på arkiv- och söksidor. Att lägga till och optimera presenterade bilder är en viktig uppgift på nästan alla WordPress-bloggar.
Vad presenterade bilder är (och varför de är viktiga)
Med WordPress blockredigerare kan du lägga till vilken text och media du vill i dina blogginlägg. Varje nytt stycke eller media placeras i ett eget block och tillsammans utgör de innehållet i själva inlägget.
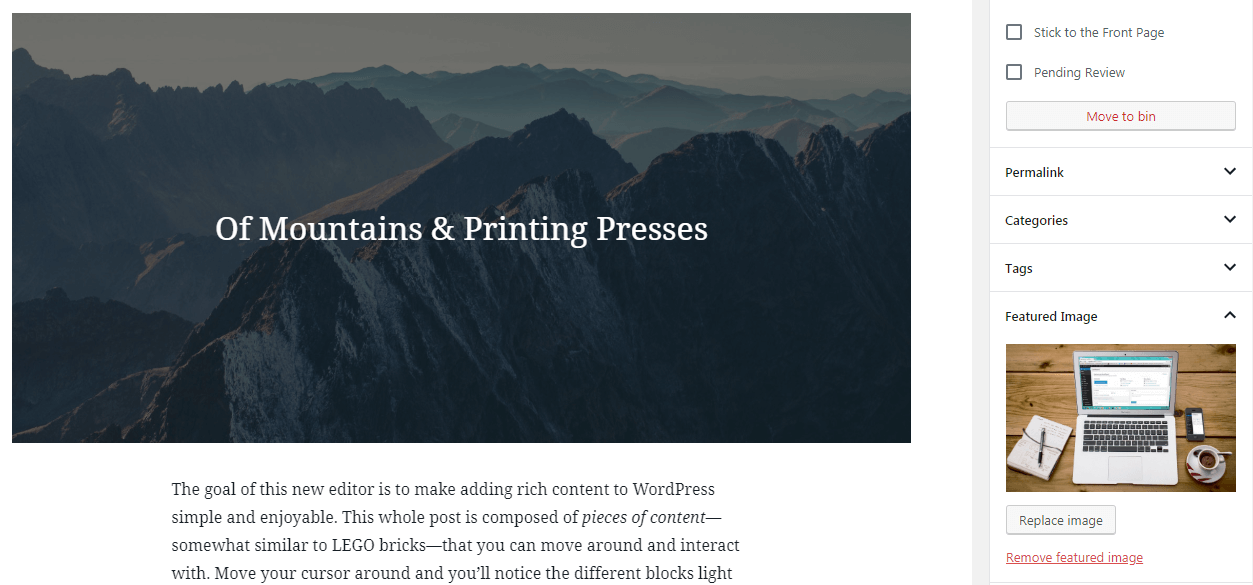
Du har dock också ett antal sidovergripande alternativ i sidofältet till höger om redigeraren. En del av dessa är inställningar som vi har diskuterat tidigare, till exempel kategorier och taggar. Men en som är särskilt lätt att förbise för nybörjare är avsnittet Featured Image:

Du kan se avsnittet Featured Image i sidofältet till höger
Här kan du lägga till en enda bild som representerar inlägget som helhet. Klicka helt enkelt på Ange presenterad bild, så kan du antingen ladda upp en ny bild eller välja en fil från ditt mediebibliotek. Du kan också ange en bildtext, ”alt”-text och beskrivning som vilken annan bild som helst.
När du är klar trycker du på Välj och en miniatyrbild av bilden visas i avsnittet Featured Image (presenterad bild):


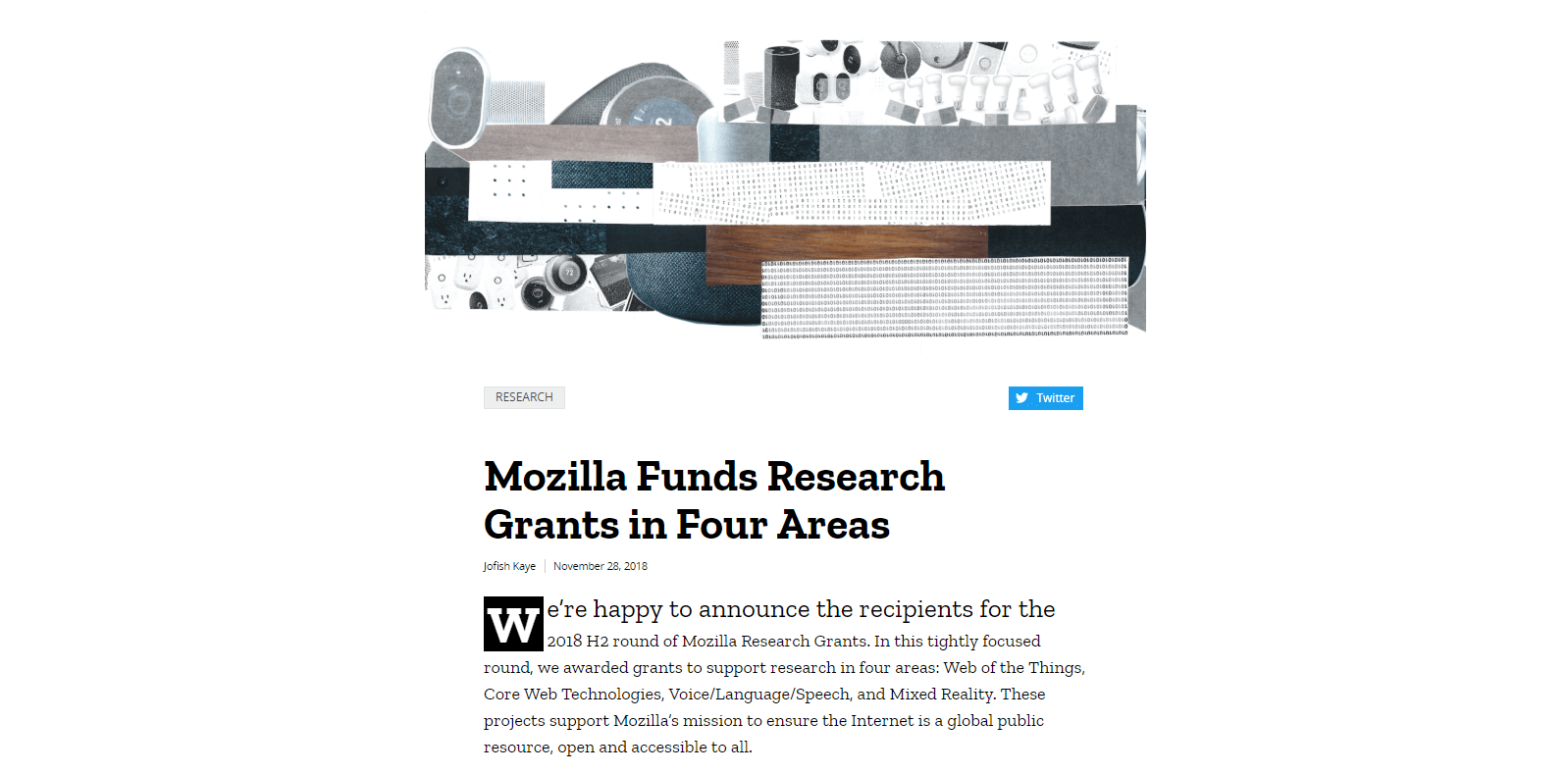
Som regel visas den här bilden inte i själva inlägget, även om det beror på ditt aktiva tema hur en WordPress-fokuserad bild visas. Men oftast visas den ändå i inläggets rubrik, någonstans nära titeln:


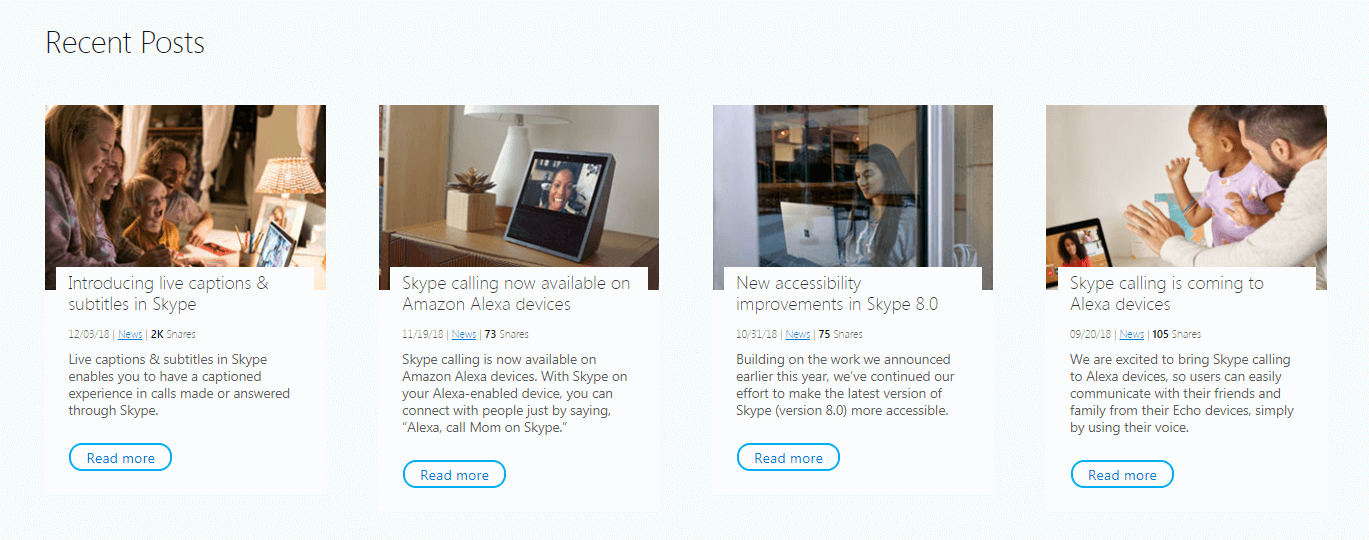
Detta gör att en WordPress featured image är avgörande, eftersom det är det första som läsarna kommer att se, och det kommer att sätta tonen för hela inlägget. Dessutom är detta inte det enda stället där presenterade bilder förekommer. De används också för att representera enskilda artiklar i listor med inlägg, till exempel på arkiv- och söksidor:


Om du driver någon typ av webbplats som regelbundet publicerar nytt innehåll är det viktigt att lägga till en presenterad bild till varje inlägg. Eftersom dessa bilder är avgörande för webbplatsens visuella stil (och till och med dess prestanda) lönar det sig att lägga lite tid på att välja och förbereda dem noggrant.
Tre tips för att använda presenterade bilder på ett effektivt sätt på din WordPress-webbplats
Du kan använda vad som helst som presenterade bilder för dina WordPress-inlägg. Med tanke på hur framträdande de är är det dock bäst att vara strategisk när det gäller hur du använder dem. Låt oss titta på några av de bästa teknikerna för att få ut så mycket som möjligt av varje WordPress featured image.
Använd bilder som är licensierade av Creative Commons
Om du har en begåvad fotograf eller illustratör i ditt team kan du skapa originella featured images för din blogg. Detta är det ideala scenariot, men är ofta svårt att uppnå. Du behöver inte bara någon med både den nödvändiga expertisen och tiden – du måste också skapa många unika bilder, särskilt om du publicerar regelbundet.
För de flesta bloggar är det en bättre lösning att använda bilder från tredje part. Även här har du några alternativ. Du kan betala för bilder från en lagerwebbplats, eller så kan du använda Creative Commons-licensierade medier. Även om det inte är något fel med det första tillvägagångssättet erbjuder det senare ett antal fördelar:
- Creative Commons-bilder är gratis, och du kanske till och med kan använda dem på en blogg med pengar (beroende på licensens detaljer).
- Du har många alternativ att välja mellan, och det finns hela sajter som ägnar sig åt att samla in och dela med sig av dessa bilder. , Pixnio och Flickr är bara tre av många exempel.
- Också beroende på licensen bör du kunna ändra bilderna. Det innebär att du kan utgå från en befintlig bild och lägga till dina egna justeringar och ditt eget varumärke.
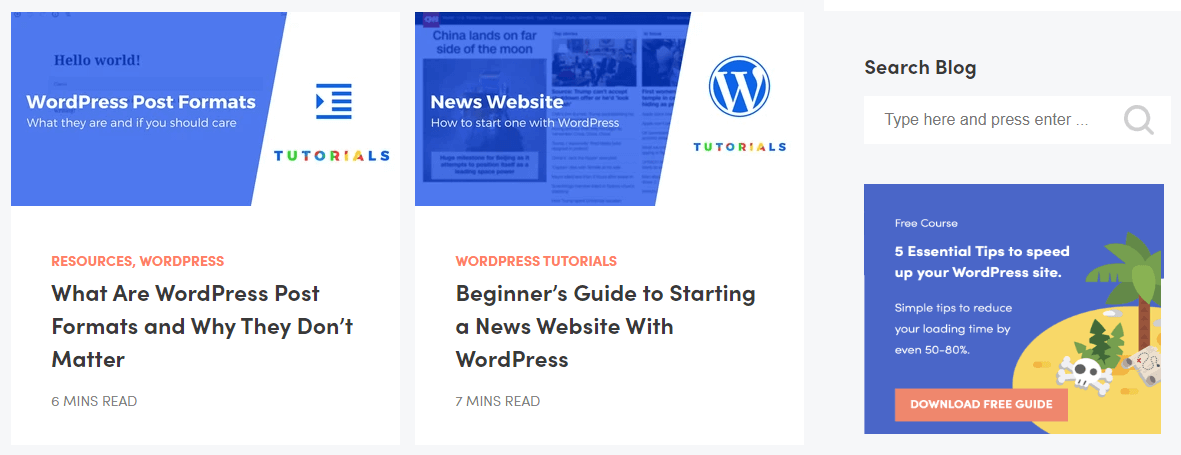
För att se den sista punkten i praktiken kan du ta en titt på våra egna presenterade bilder:


Vi börjar med en grundläggande bild och lägger sedan till olika ytterligare element. Detta gör varje WordPress-bild enklare att skapa, men resultatet ser ändå unikt ut.
För att skapa den här bildmallen använder vi Canva. Så här använder du Canva för bloggbilder.
Till sist, om du använder en Creative Commons-bild, glöm inte att ange källan! Detta är god praxis, även om det inte är ett strikt krav för alla licenser. En enkel rad i slutet av inlägget, till exempel ”Featured image: John Smith”, räcker.
Creative Commons-bilder är inte heller de enda fria bilderna. Den populära sajten Unsplash har till exempel en egen licens som låter dig använda bilder kommersiellt gratis.
Håller stilen på dina presenterade bilder konsekvent
Då varje inlägg har en egen WordPress-presentationsbild (som kan visas på flera olika ställen på din webbplats), utgör dessa bilder en stor del av din webbplats media. Därför är det värt att tänka på hur de hjälper till att representera inte bara ditt enskilda innehåll utan även din webbplats som helhet.
Du kan helt enkelt välja vilken bild som helst för varje artikel, men en bättre strategi är att hålla alla dina presenterade bilder konsekventa. Du kan till exempel välja realistiska bilder:


Och du kan välja ett mer abstrakt utseende:


Hursomhelst bör den bildstil du lutar dig mot återspegla webbplatsens varumärkesprofil och ton – till exempel seriöst och professionellt eller roligt och finurligt. Du kan till och med använda vissa färger eller fokusera på vissa ämnen.
Och om du har flera författare som skriver inlägg ska du se till att alla är överens om stilen för de presenterade bilderna. Alternativt kan du låta en teammedlem ansvara för att hitta och redigera en WordPress-bild för varje nytt inlägg. Detta gör det mycket enklare att se till att de alla ser bra ut när de placeras bredvid varandra. För att spara tid kan du skapa en mall med Canva som du använder för varje inlägg.
För att uppnå enhetlighet vill du slutligen också välja en standardiserad storlek för varje WordPress featured image. Vad detta är är helt upp till dig, även om vi rekommenderar att du väljer dimensioner med en längre bredd än höjd (eftersom detta tenderar att se bättre ut, särskilt på mobila enheter).
Du vill inte heller att dina presenterade bilder ska vara för stora, eftersom detta kan ha en negativ effekt på din webbplats. Detta för oss till vårt sista tips.
Optimera varje WordPress featured image
Som vi redan har noterat kan featured images så småningom utgöra en stor del av din webbplats mediebibliotek. Detta innebär att de i slutändan kan ha en effekt på din webbplats prestanda också.
Vi har diskuterat vikten av en snabb webbplats tidigare, liksom bildernas effekt på laddningstiderna, så vi kommer inte att upprepa oss för mycket här. Kort sagt är det viktigt att se till att dina sidor laddas snabbt. Dessutom kan många stora bilder av hög kvalitet göra din webbplats betydligt långsammare.
Svaret är att optimera varje WordPress-bild innan du laddar upp den till din webbplats (eller under uppladdningsprocessen). På så sätt blir den ”lättare” och det är mindre troligt att den drar ner hastigheten på din sida. Dessutom kan du med rätt verktyg komprimera bilder utan att deras kvalitet minskar märkbart.
Till exempel kan du ladda ner insticksprogrammet Optimole och installera det på din webbplats:
 Bildoptimering & Lazy Load by Optimole
Bildoptimering & Lazy Load by Optimole