WordPress es una de esas plataformas en las que puedes hacer casi cualquier cosa. Todo lo que se necesita es pasar un par de minutos en el panel de administración, y puedes hacer que tu sitio se vea justo como quieres. Lo mismo ocurre con los menús personalizados. Crear y administrarlos es realmente fácil, y cualquiera puede hacerlo.
Es muy importante tener menús intuitivos y bien organizados que faciliten a tus usuarios encontrar lo que necesitan en tu sitio. Organice y estructure bien sus categorías porque un menú debe funcionar como un mapa para su sitio web. Debe guiar a tus visitantes hacia el contenido que están buscando.
Cómo crear menús personalizados en WordPress
Crear menús personalizados es en realidad muy sencillo. He utilizado Twenty Fifteen, el tema por defecto de WordPress, para mostrarte todos los pasos que debes seguir para crear tus propios menús personalizados.
Vamos a ir paso a paso.
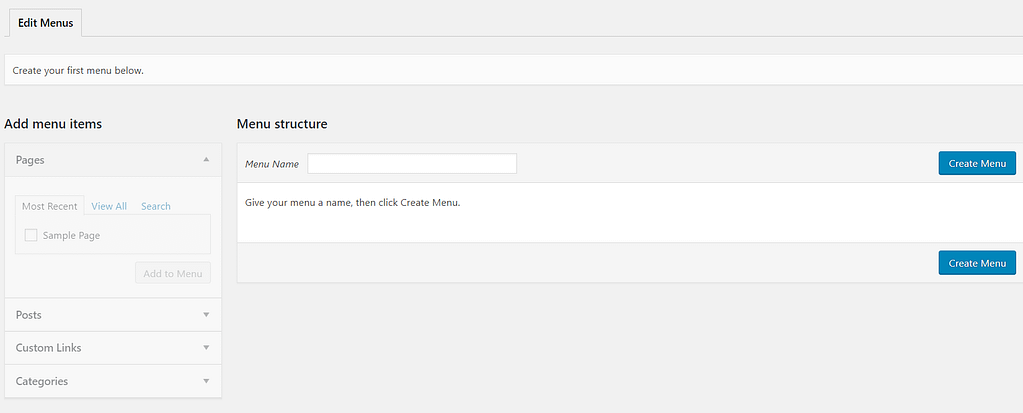
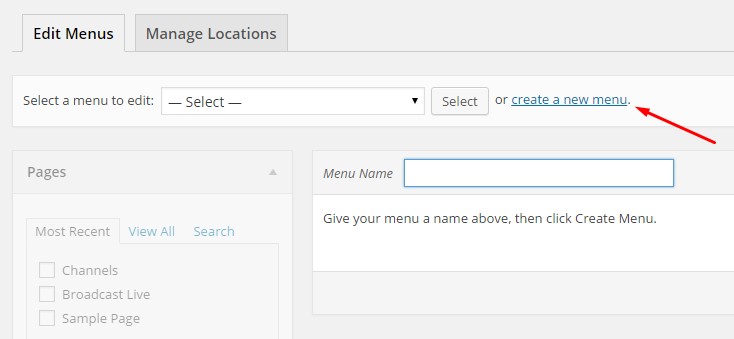
Para personalizar el menú por defecto de tu web, tienes que entrar en el panel de control de WordPress, hacer clic en Apariencia y luego en Menús. Lo primero que tienes que hacer es darle un nombre al menú y luego hacer clic en el botón Crear menú.


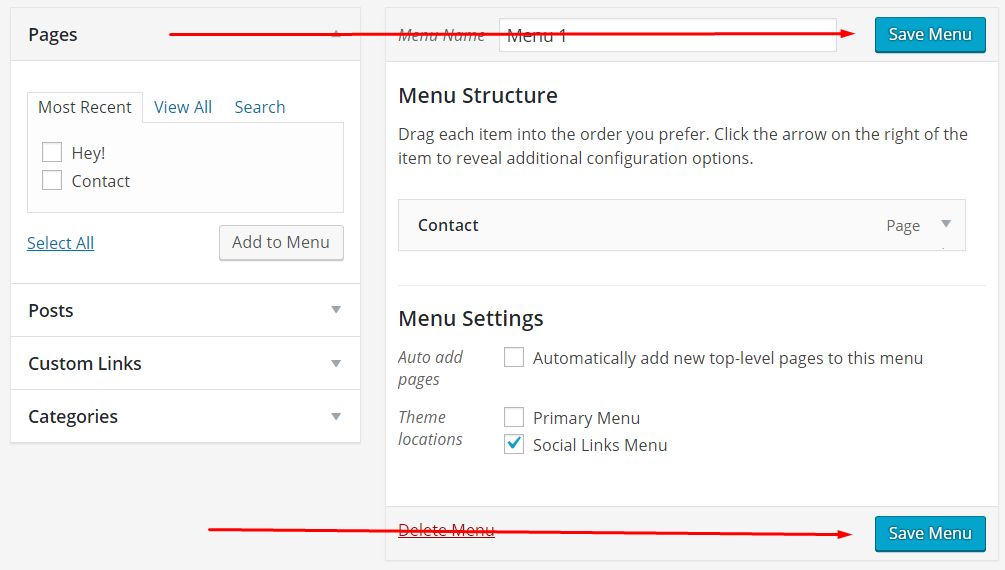
Después de crearlo, puedes empezar a añadir tus elementos de menú. Todas las categorías, entradas y páginas de su sitio web se reúnen en la columna de la izquierda, y desde allí, usted puede simplemente añadirlos a sus menús personalizados en tan sólo unos pocos clics.
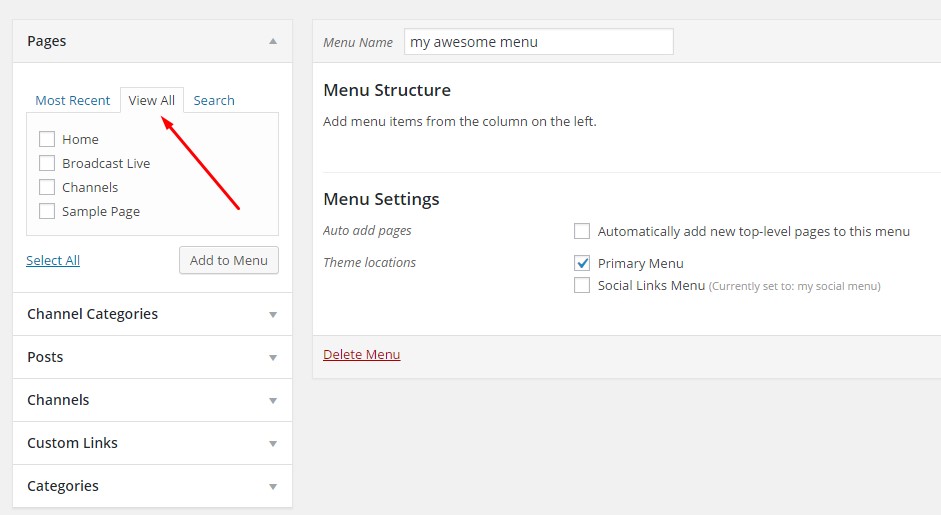
En primer lugar, usted necesita hacer clic en Páginas y Ver todo. Seleccione todas las páginas que desea que aparezcan en su menú (utilice las casillas de verificación situadas junto a los nombres de las páginas).

Yo seleccioné todas para la prueba, pero usted debe utilizar sólo las que necesite.
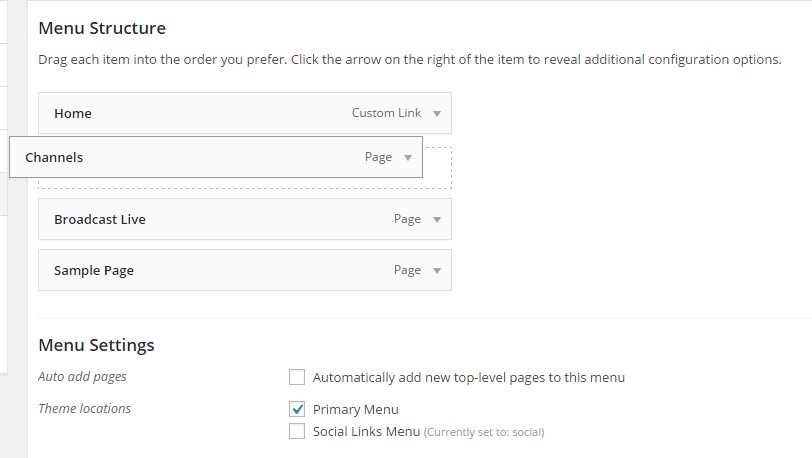
Después de seleccionar los elementos del menú, es posible que desee cambiar su orden. Todo lo que tienes que hacer es arrastrarlos y soltarlos en el lugar deseado. Así es como vas a organizar tus menús personalizados.

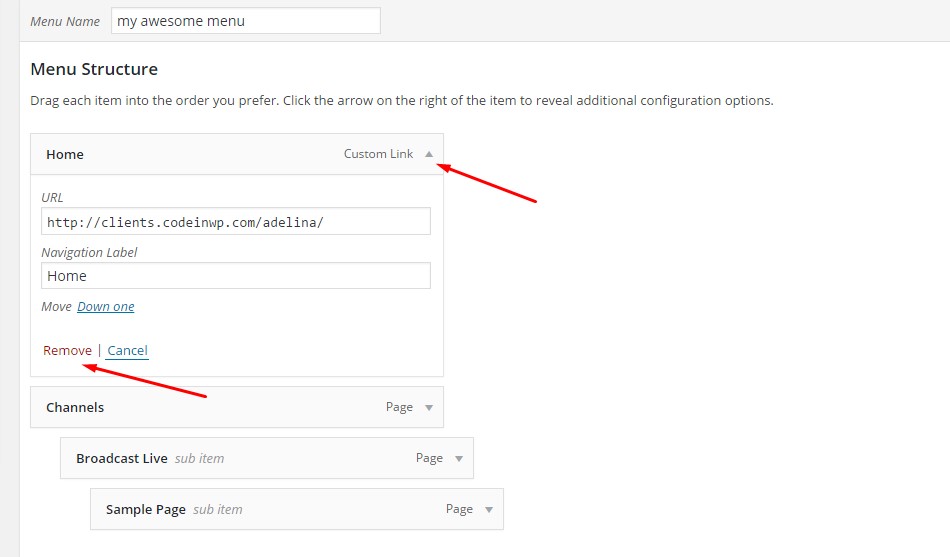
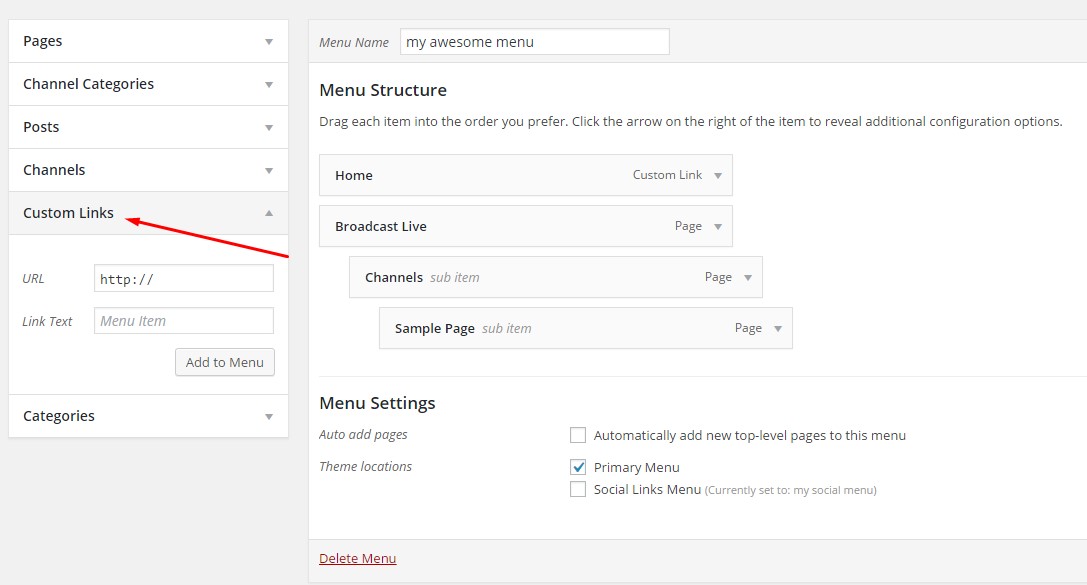
Además de los menús estándar, también puedes crear submenús. Basta con arrastrar un elemento de menú a la derecha de otro elemento de menú. Así:

Los submenús funcionarán como los menús desplegables. Si quieres que un determinado elemento pertenezca a otro, lo único que tienes que hacer es arrastrarlo un poco hacia la derecha, justo debajo del «elemento padre».
- Cómo elegir la ubicación de tu menú personalizado
- Cómo eliminar y cambiar el nombre de los elementos del menú
- Cómo añadir enlaces personalizados a tu menú
- ¿Cómo enlazar con páginas de categorías o etiquetas
- Cómo añadir un menú social
- Guía gratuita
- 5 consejos esenciales para acelerar tu sitio WordPress
- Reduce tu tiempo de carga incluso en un 50-80% sólo siguiendo unos sencillos consejos.
Ahora que tienes listo el menú personalizado, es el momento de elegir dónde quieres que aparezca. Pero aquí hay que saber una cosa importante.
No todos los temas de WordPress soportan múltiples menús. El número de menús por defecto es dos: el principal y el secundario (en el caso de Twenty Fifteen el segundo se llama Menú de Enlaces Sociales). Luego, dependiendo de las opciones de personalización de tu tema, puedes usar más. Por ejemplo, algunos temas te permiten crear menús de pie de página y encima del encabezado aparte de los predeterminados.
El menú secundario puede aparecer en muchos lugares diferentes dependiendo de la estructura de tu tema y de la idea general que el diseñador haya tenido para el tema. No hay reglas fijas aquí, así que sólo tienes que experimentar y ver siempre cómo se ven tus menús una vez que los colocas en un lugar determinado.
El menú de pie de página obviamente irá en el pie de página, y puede contener elementos como «Contacto», «Acerca de nosotros», o cualquier otra cosa que se pueda encontrar en el menú primario también.
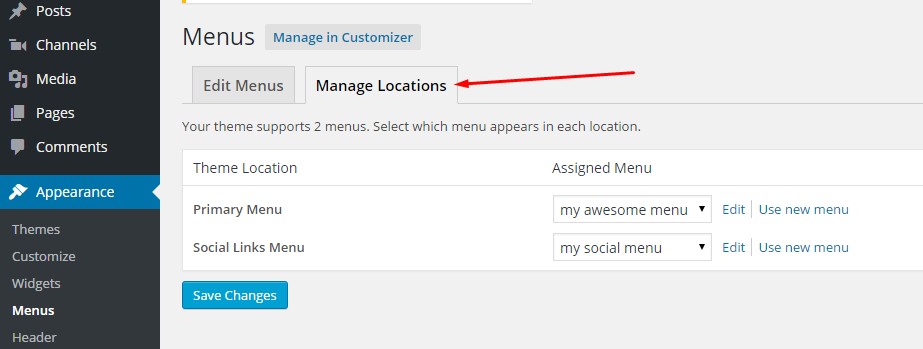
Ahora, en mi caso, sólo verás dos opciones de menú – primario y social – porque el tema Twenty Fifteen soporta sólo estos también. Pero si tu tema ofrece más menús, puedes gestionarlos desde la pestaña Gestionar ubicaciones aquí mismo:

Así que es tu decisión cuántos menús utilizas. Si piensas utilizar más de dos menús, comprueba antes la configuración del tema.
Para eliminar elementos del menú personalizado, haz clic en la pequeña flecha de cada página a la derecha. Verás algunos detalles sobre esa página y el botón Eliminar abajo. Haz clic en él y ese elemento se eliminará.

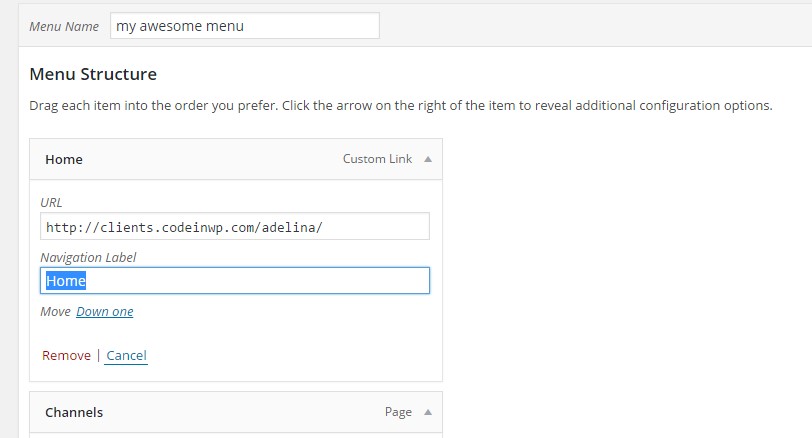
Haz lo mismo para cambiar el nombre de los elementos del menú. Haga clic en su nombre actual y cámbielo.

Por último, haga clic en uno de los dos botones azules de Guardar menú disponibles. Esto guardará efectivamente todos los cambios que has hecho.

Todo lo que tienes que hacer es pulsar en Enlaces personalizados en la columna de la izquierda, y en este punto puedes añadir cualquier enlace que quieras en tu menú. Cada enlace necesita una URL (su dirección web única), y el Link Text (el nombre del enlace en el menú). Haz clic en Añadir al menú, y ya está.
Estos enlaces personalizados son útiles para aquellos casos en los que quieres enlazar con una página que no estaba listada en la columna de la izquierda, como un sitio web externo completo, por ejemplo.

¿Cómo enlazar con páginas de categorías o etiquetas
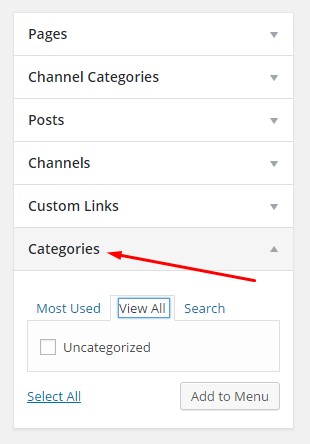
También quieres añadir categorías de entradas a tu menú? Haz clic en la pestaña Categorías de la misma columna de la izquierda, y selecciona las que deben aparecer en tu menú. Procede de la misma manera que con los otros elementos.

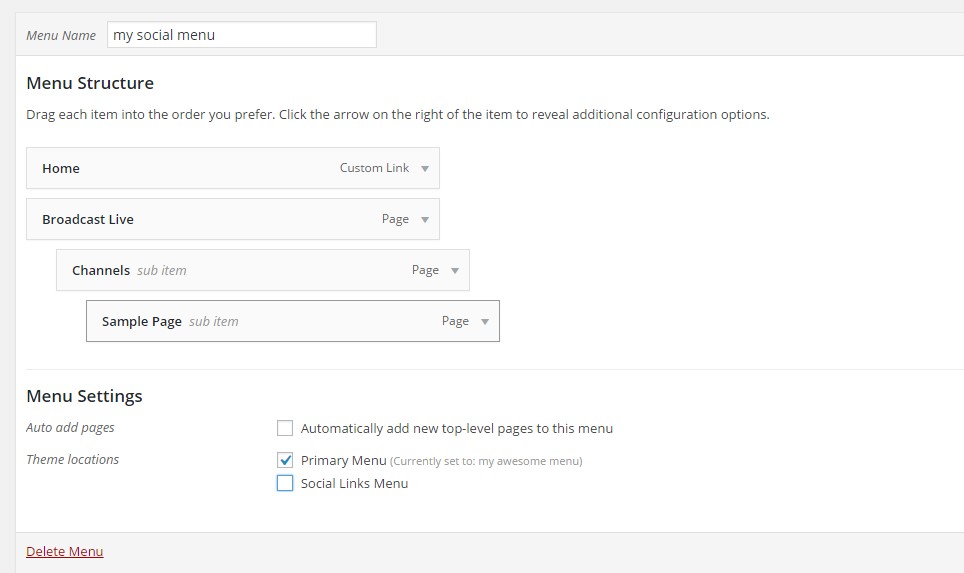
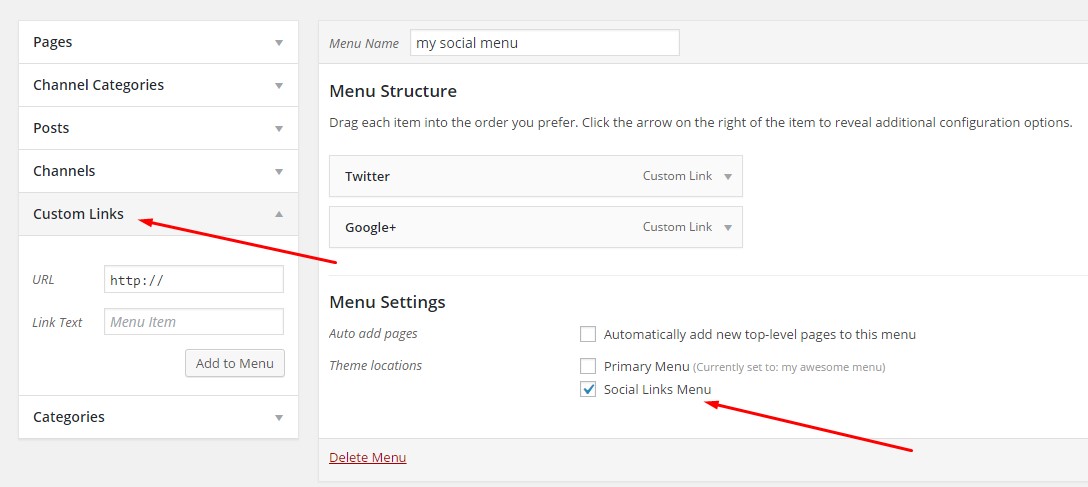
Crear un menú para tus cuentas sociales es aún más fácil que crear uno normal. Haz clic en el enlace «crear un nuevo menú», introduce el nombre y haz clic en Crear menú.

El siguiente paso es marcar la casilla Menú de enlaces sociales en la parte inferior, y utilizar la pestaña Enlaces personalizados para añadir los enlaces de tus redes sociales.

Por ejemplo, puedes introducir «Twitter» como Texto del enlace y pegar la dirección de tu cuenta de Twitter en el campo URL. A continuación, haz clic en Añadir al menú, y tu cuenta de Twitter se añadirá al menú social.
No olvides hacer siempre clic en Guardar menú antes de previsualizar o salir de la página.
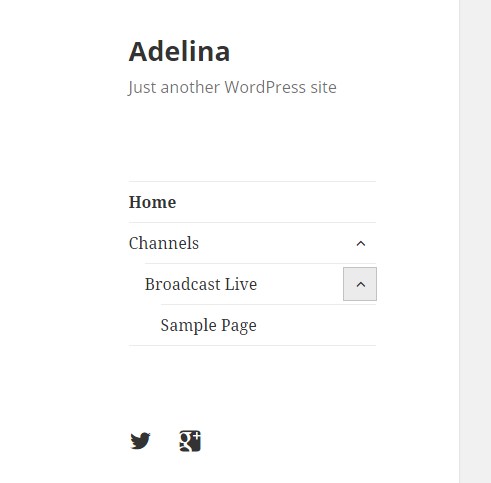
Este es el aspecto de mis dos menús personalizados después de seguir los pasos anteriores (he utilizado el tema Twenty Fifteen):

¿Te ha resultado útil este tutorial? Cuéntanos cómo fue tu primera experiencia con la creación de un menú personalizado en WordPress.