Your WordPress featured image is the image that appears on your blog post list page, and sometimes at the top of your individual blog posts.
Featured images are dugcked away in the sidebar of the WordPress blog post editor, yet are a key option. Voit määrittää jokaiselle postaukselle ensisijaisen kuvan, joka toimii sekä otsikkona että edustaa sitä arkisto- ja hakusivuilla. Esillä olevien kuvien lisääminen ja optimointi on elintärkeä tehtävä lähes kaikissa WordPress-blogeissa.
- Mitä esillä olevat kuvat ovat (ja miksi niillä on väliä)
- Kolme vinkkiä, joiden avulla voit käyttää esillä olevia kuvia tehokkaasti WordPress-sivustollasi
- Käytä Creative Commons -lisensoituja kuvia
- Pitäkää esillä olevien kuvien tyyli yhtenäisenä
- Optimoi jokainen WordPressin esillä oleva kuva
- Johtopäätökset
Mitä esillä olevat kuvat ovat (ja miksi niillä on väliä)
WordPressin lohkoeditorin avulla voit lisätä blogipostauksiisi mitä tahansa tekstiä ja mediaa. Jokainen uusi kappale tai mediakappale sijoitetaan omaan lohkoonsa, ja yhdessä ne muodostavat itse postauksen sisällön.
Myös editorin oikealla puolella olevassa sivupalkissa on useita koko sivun laajuisia vaihtoehtoja. Osa näistä on asetuksia, joista olemme keskustelleet aiemmin, kuten kategoriat ja tunnisteet. Tosin yksi, joka uusien tulokkaiden on erityisen helppo jättää huomiotta, on Featured Image -osio:

Sivupalkissa oikealla näet Featured Image -osion
Tässä voit lisätä yhden kuvan, joka edustaa postausta kokonaisuutena. Napsauta vain Aseta esillä oleva kuva, minkä jälkeen voit joko ladata uuden kuvan tai valita tiedoston mediakirjastostasi. Voit myös antaa kuvatekstin, ”alt”-tekstin ja kuvauksen kuten minkä tahansa muun kuvan.
Kun olet valmis, paina Valitse, ja kuvan pikkukuva tulee näkyviin Featured Image -osioon:


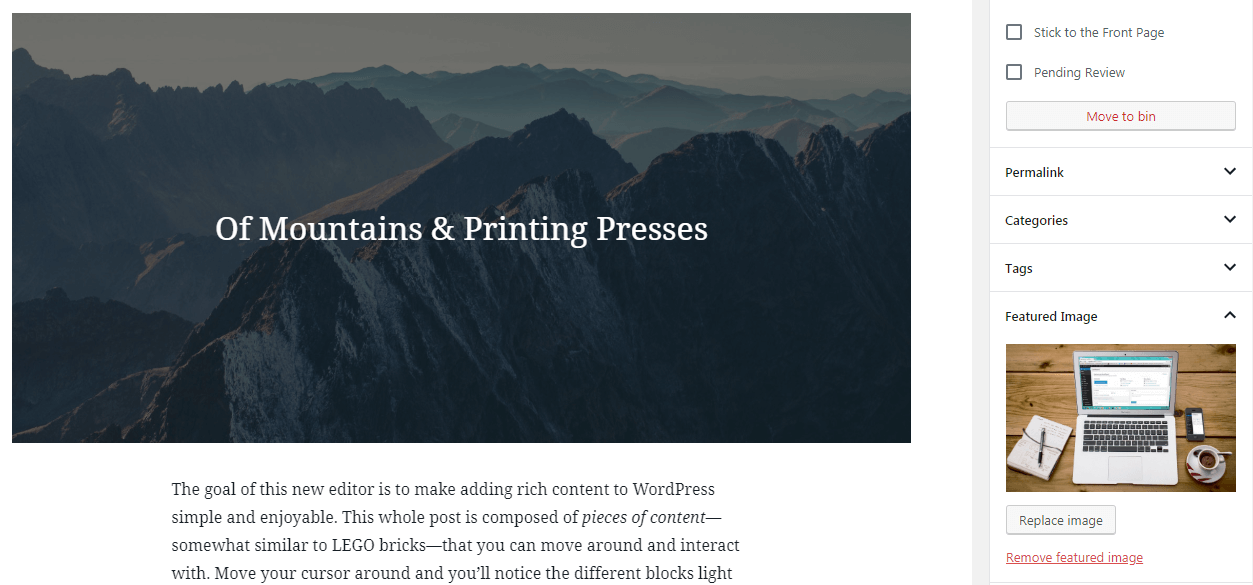
Yleissääntönä tämä kuva ei näy itse postauksen rungossa, vaikka se, miten WordPressin esillä oleva esillä oleva kuva näytetään, riippuu aktiivisesta teemastasi. Silti useimmiten se näkyy postauksesi otsikossa, jossain lähellä otsikkoa:


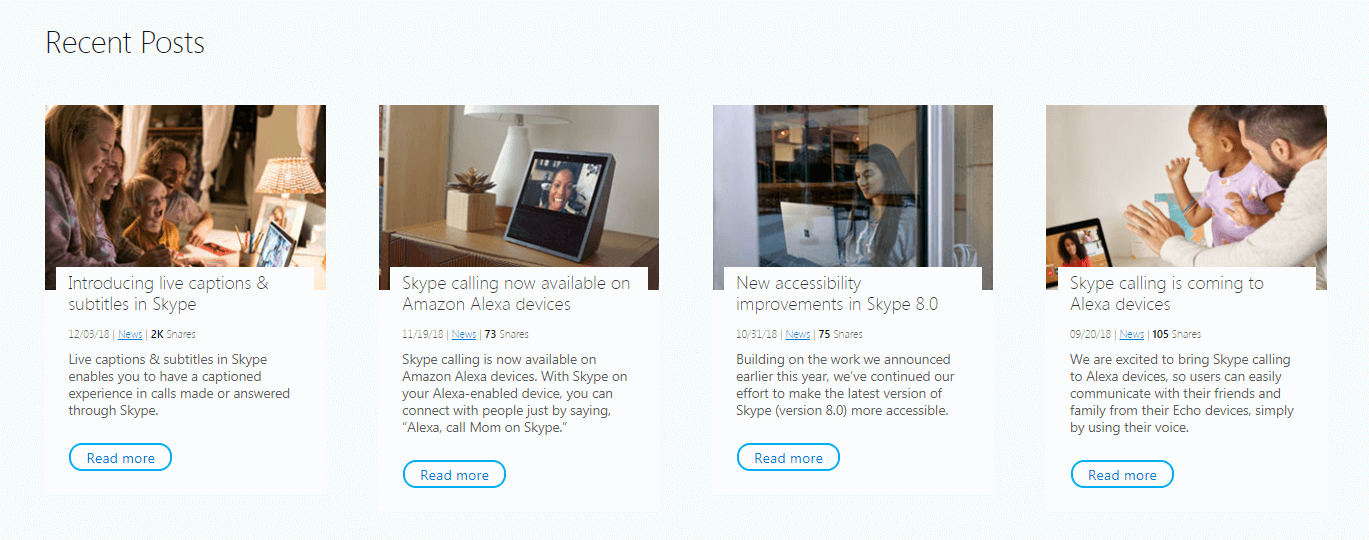
Tämä tekee WordPressin esillä olevasta kuvasta ratkaisevan tärkeän, sillä se on ensimmäinen asia, jonka lukijat näkevät, ja se määrittää koko postauksen sävyn. Lisäksi tämä ei ole ainoa paikka, jossa esillä olevat kuvat näkyvät. Niitä käytetään myös yksittäisten artikkelien esittämiseen postausluetteloissa, kuten arkisto- ja hakusivuilla:


Jos ylläpidät minkä tahansa tyyppistä sivustoa, jossa julkaistaan säännöllisesti uutta sisältöä, on elintärkeää lisätä kuhunkin artikkeliin esillä oleva kuva. Lisäksi, koska nämä kuvat vaikuttavat paljon sivustosi visuaaliseen tyyliin (ja jopa sen suorituskykyyn), kannattaa käyttää aikaa niiden huolelliseen valintaan ja valmisteluun.
Kolme vinkkiä, joiden avulla voit käyttää esillä olevia kuvia tehokkaasti WordPress-sivustollasi
Voit käyttää mitä tahansa haluamaasi WordPress-postausten esillä oleviin kuviin. Koska ne ovat kuitenkin niin näkyvästi esillä, on parasta olla strateginen sen suhteen, miten käytät niitä. Katsotaanpa muutamia parhaita tekniikoita, joilla saat kustakin WordPressin esillä olevasta kuvasta kaiken mahdollisen irti.
Käytä Creative Commons -lisensoituja kuvia
Jos tiimissäsi on lahjakas valokuvaaja tai kuvittaja, voit luoda blogiisi alkuperäisiä esillä olevia kuvia. Tämä on ihanteellinen skenaario, mutta sitä on usein vaikea saavuttaa. Sen lisäksi, että tarvitset jonkun, jolla on sekä tarvittavaa asiantuntemusta että aikaa, sinun on myös luotava paljon ainutlaatuisia kuvia, varsinkin jos julkaiset säännöllisesti.
Useimmille blogeille kolmansien osapuolten kuvien käyttäminen on parempi ratkaisu. Tällöinkin sinulla on muutamia vaihtoehtoja. Voit maksaa kuvista varastosivustolta, tai voit käyttää Creative Commons -lisensoitua mediaa. Vaikka ensimmäisessä lähestymistavassa ei ole mitään vikaa, jälkimmäinen tarjoaa useita etuja:
- Creative Commons -kuvat ovat ilmaisia, ja voit ehkä jopa käyttää niitä rahanarvoisessa blogissa (riippuen lisenssin erityispiirteistä).
- Vaihtoehtoja on paljon, ja on olemassa kokonaisia sivustoja, jotka on omistettu näiden kuvien keräämiselle ja jakamiselle. , Pixnio ja Flickr ovat vain kolme monista esimerkeistä.
- Jälleen lisenssistä riippuen sinun pitäisi pystyä muokkaamaan kuvia. Tämä tarkoittaa, että voit aloittaa olemassa olevasta kuvasta ja lisätä omia hienosäätöjäsi ja brändiisi.
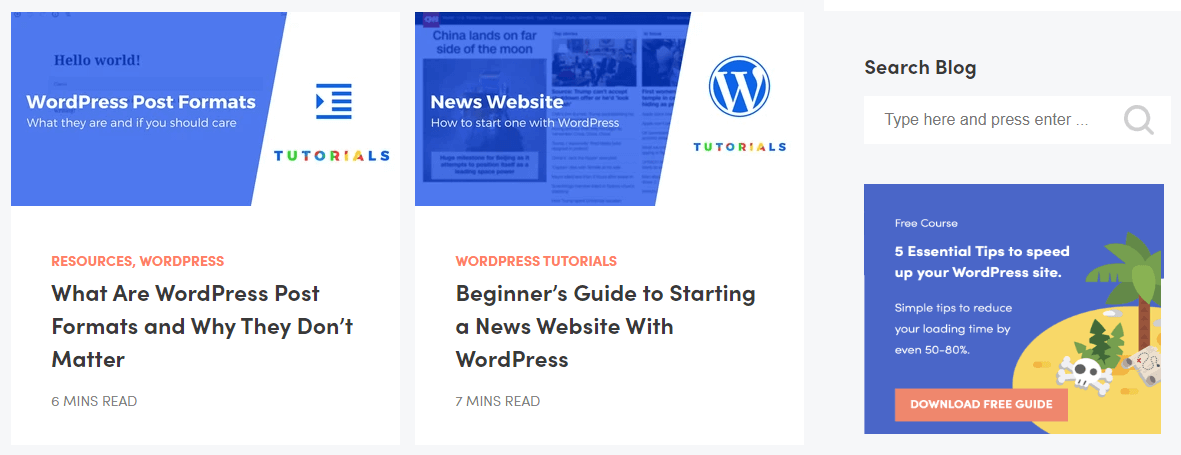
Voidaksesi nähdä viimeisen kohdan käytännössä, voit katsoa omia esittelykuviamme:


Aloitamme peruskuvasta ja lisäämme sitten erilaisia lisäelementtejä. Näin jokaisen WordPressin esittelykuvan luominen on helpompaa; silti lopputulos näyttää silti ainutlaatuiselta.
Tämän kuvamallin luomiseen käytämme Canvaa. Tässä kerrotaan, miten Canvaa käytetään blogikuviin.
Loppujen lopuksi, jos käytät Creative Commons -esittelykuvaa, älä unohda mainita lähdettä! Tämä on hyvä käytäntö, vaikka se ei olekaan ehdoton vaatimus kaikissa lisensseissä. Yksinkertainen rivi postauksen lopussa, kuten ”Featured image: John Smith”, riittää.
Creative Commons -kuvat eivät myöskään ole ainoita ilmaisia kuvia. Esimerkiksi suositulla Unsplash-sivustolla on oma lisenssi, jonka avulla voit käyttää kuvia kaupallisesti ilmaiseksi.
Pitäkää esillä olevien kuvien tyyli yhtenäisenä
Koska jokaisella postauksella on oma WordPressin esillä oleva kuvansa (joka voi näkyä useissa paikoissa eri puolilla sivustoa), nämä kuvat muodostavat suuren osan sivustosi mediasta. Siksi kannattaa miettiä, miten ne auttavat edustamaan paitsi yksittäistä sisältöäsi myös koko sivustoasi.
Vaikka voit yksinkertaisesti valita kuhunkin artikkeliin sopivimmalta tuntuvan kuvan, parempi strategia on pitää kaikki esillä olevat kuvat yhtenäisinä. Voit esimerkiksi käyttää realistisia kuvia:


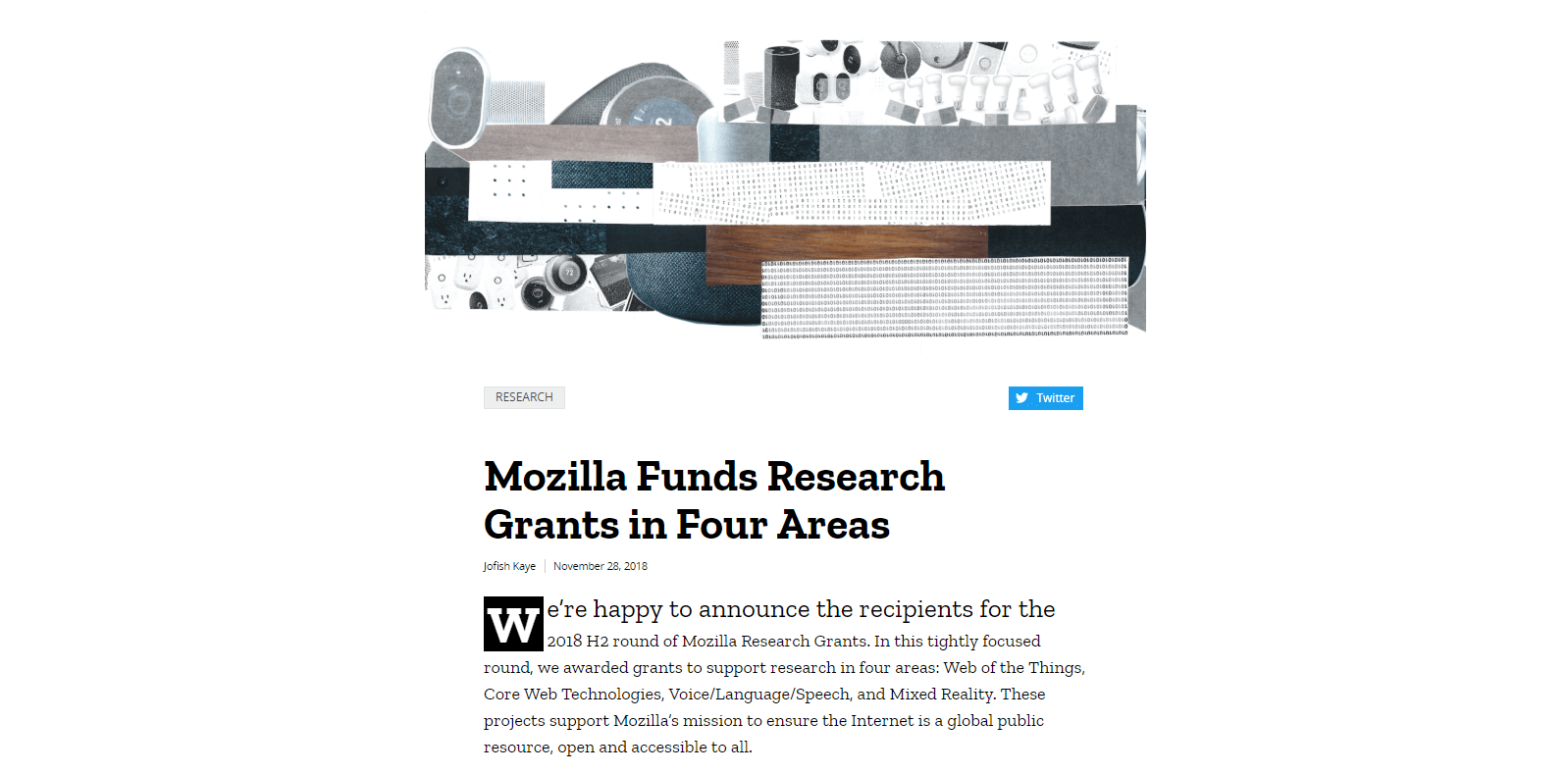
Vai voit valita abstraktimman ulkoasun:


Joko niin tai näin, kuvien tyylilajin, johon taipuvainen olet, tulisi heijastaa sivustosi brändiä ja sävyä – esimerkiksi vakava ja ammattimainen tai hauska ja omituinen. Voit jopa käyttää tiettyjä värejä tai keskittyä tiettyihin aiheisiin.
Varmista kuitenkin, että jos sinulla on useita kirjoittajia kirjoittamassa postauksia, kaikilla on selkeä tyyli esillä olevien kuvien suhteen. Vaihtoehtoisesti voit laittaa yhden tiimin jäsenen vastaamaan WordPressin esittelykuvan etsimisestä ja muokkaamisesta jokaista uutta viestiä varten. Näin on paljon helpompaa varmistaa, että ne kaikki näyttävät hyvältä, kun ne sijoitetaan vierekkäin. Voit säästää aikaa luomalla Canvan avulla mallin, jota käytät jokaisessa postauksessa.
Viimeiseksi, johdonmukaisuuden vuoksi sinun kannattaa myös valita vakiokoko jokaiselle WordPress-esittelykuvalle. Se, mikä tämä on, on täysin sinun päätettävissäsi, vaikka suosittelemme valitsemaan mitat, joiden leveys on suurempi kuin korkeus (koska tämä näyttää yleensä paremmalta erityisesti mobiililaitteilla).
Et myöskään halua, että esillä olevat kuvasi ovat liian suuria, koska sillä voi olla negatiivinen vaikutus sivustoosi. Tästä pääsemmekin viimeiseen vinkkiin.
Optimoi jokainen WordPressin esillä oleva kuva
Kuten jo totesimme, esillä olevat kuvat voivat lopulta muodostaa suuren osan sivustosi mediakirjastosta. Tämä tarkoittaa, että ne voivat lopulta vaikuttaa myös sivustosi suorituskykyyn.
Olemme käsitelleet nopean sivuston tärkeyttä aiemmin sekä kuvien vaikutusta latausaikoihin, joten emme toista itseämme liikaa tässä. Lyhyesti sanottuna on elintärkeää pitää sivut latautumassa nopeasti. Lisäksi monet suuret ja laadukkaat kuvat voivat hidastaa sivustosi toimintaa merkittävästi.
Vastaus on optimoida jokainen WordPressin esittelykuva ennen sen lataamista sivustollesi (tai lataamisen aikana). Tämä tekee siitä ”kevyemmän” ja vähemmän todennäköisesti hidastaa sivusi nopeutta. Lisäksi oikealla työkalulla voit pakata kuvia ilman, että niiden laatu heikkenee tuntuvasti.
Voit esimerkiksi ladata Optimole-lisäosan ja asentaa sen sivustollesi:
Tämä yhdistää sinut Optimole-kuvaoptimointipalveluun ja mahdollistaa kaikkien sivustosi kuvien pakkaamisen, sekä uusien että vanhojen. Tarjolla on jopa ilmainen paketti, jonka avulla voit optimoida noin 2 000 kuvaa, mikä riittää useimmille blogeille melko pitkäksi aikaa.
Johtopäätökset
Kuvien optimointi on elintärkeä WordPress-ominaisuus, johon jokaisen blogin omistajan on hyödyllistä tutustua. WordPressin esittelykuvan lisääminen jokaiseen postaukseen tai artikkeliin auttaa sinua esittämään sisällön visuaalisesti lukijoillesi. Se voi olla jopa olennainen osa brändistrategiaasi.
Esillä olevien kuvien lisääminen WordPressissä on yksinkertaista. Kannattaa kuitenkin pitää mielessä seuraavat vinkit:
- Käytä Creative Commons -lisensoituja kuvia tai muita ilmaisia varastokuvia.
- Pitäydy esillä olevien kuviesi tyylissä johdonmukaisena.
- Optimoi kukin WordPress-esiintymiskuva Optimole-työkalun kaltaisella työkalulla.
 Kuvien optimointi & Lazy Load by Optimole
Kuvien optimointi & Lazy Load by Optimole