Egyedi landing oldalt szeretnél létrehozni a WordPress oldaladon? A leszállóoldalak segítenek a vállalkozásoknak abban, hogy a webhely látogatóit vásárlókká és vezetőkké alakítsák át. Ebben a cikkben megmutatjuk, hogyan hozhatsz létre könnyedén landing page-et a WordPressben.

Mi az a landing page?
A landing page egy célzottan létrehozott oldal, amelyet arra terveztek, hogy növelje az értékesítést vagy leadeket generáljon egy vállalkozás számára. Fizetett marketing, e-mail és közösségi média kampányokban használják. Az ezekből a forrásokból érkező felhasználók először ezen az oldalon landolnak, ezért is nevezik landing page-nek.
Mi a különbség a kezdőlap és a landing page között?
A kezdőlap a webhelye kezdőlapja, és az, amit a felhasználók látnak, amikor beírják a domainnevét a böngészőjükbe. Másrészt a landing page lehet egy önálló oldal, ahová a legtöbb látogató fizetett vagy harmadik féltől származó forgalmi forrásokból érkezik.
A kezdőlapot arra tervezték, hogy a látogatók kapcsolatba lépjenek webhelyével, felfedezzenek más oldalakat, böngészjenek termékek között vagy regisztráljanak. Több linket tartalmaz, és több választási lehetőséget biztosít a felhasználók számára.
A céloldal ezzel szemben konverzióra épül. Kevesebb linkkel rendelkezik, és arra szolgál, hogy a felhasználók vásárlási döntést hozzanak, vagy megadják az adataikat a jövőbeli eléréshez.
Normális esetben a weboldalának csak egy kezdőlapja lehet, de a különböző kampányokhoz annyi landing oldalt hozhat létre, amennyit csak akar. Például:
- Egy céloldal a fizetett hirdetési kampányaidhoz
- A meghatározott forgalmi forrásokból, például e-mail listáról, közösségi médiából és máshonnan érkező látogatók
- Egy adott termék vagy szolgáltatás oldalára érkező felhasználók
- és még sok más…
Ezek után nézzük meg, hogyan hozhatsz létre egy gyönyörű egyéni céloldalt a WordPressben. Két megoldást mutatunk, és te kiválaszthatod a számodra legmegfelelőbbet.
Leszállási oldal létrehozása a WordPressben a Beaver Builder segítségével
A Beaver Builder az egyik legjobb WordPress landing page bővítmény. Lehetővé teszi, hogy könnyedén hozzon létre landing page-et kész sablonok segítségével, amelyeket egyszerű drag and drop eszközökkel módosíthat.
Először is telepítenie és aktiválnia kell a Beaver Builder bővítményt. További részletekért lásd a WordPress bővítmény telepítéséről szóló lépésről lépésre útmutatót.
Az aktiválás után a Beállítások ” Beaver Builder oldalra kell látogatnia a bővítmény beállításainak konfigurálásához.

A Licenc fül alatt kattintson a ‘Licenckulcs megadása’ gombra a licenckulcs hozzáadásához. Ezt az információt a Beaver Builder weboldalon a fiókja alatt találja.
A következőkben az Oldalak ” Új oldal hozzáadása oldalra kell lépnie az első landing page létrehozásához. Sok WordPress téma már tartalmaz oldalépítőt vagy teljes szélességű sablont. Ezeket a sablonokat úgy tervezték, hogy működjenek az oldalépítő bővítményekkel.
Ha a témád nem rendelkezik ilyen sablonnal, akkor magad is létrehozhatsz egyet. Részletes útmutatásért lásd a teljes szélességű oldal létrehozására vonatkozó útmutatónkat a WordPressben.
Válasszon ki egy oldalépítő vagy teljes szélességű sablont a jobb oldali oszlopban található ‘Oldalattribútumok’ mezőben, és most mentse el az oldalát a módosítások alkalmazásához.

Most már készen áll a landing page elkészítésére. Kattintson a Beaver Builder fülre a posztszerkesztő felett, hogy elindítsa az építő felületet.

A Beaver Builder a meglévő oldalsablonnal fog megnyílni. A képernyő jobb felső sarkában lévő Hozzáadás gombra kell kattintania, és át kell váltania a Sablonok fülre.

A Beaver Builder számos kész sablonnal rendelkezik. Válassza ki a csoport legördülő menüjéből a “Landing Pages”-t, majd válasszon ki egy olyan sablont, amely közel áll ahhoz, amit elképzelt.
Mihelyt kiválasztott egy sablont, a Beaver Builder betölti azt az előnézeti ablakban.

Most bármelyik elemre rámutathat és rákattinthat annak szerkesztéséhez. Megváltoztathatja a szöveget, megváltoztathatja a háttérszínt vagy a képeket, beállíthatja a sorok és oszlopok szélességét és magasságát.
Tartalmi elemeket adhat hozzá vagy távolíthat el a sablonból. Egyszerűen kattintson a hozzáadás gombra, és váltson a sorok fülre. Egy vagy több oszlopot is hozzáadhat.

A sor hozzáadása után váltson a modulok fülre. A modulok olyan tartalmi elemek, amelyeket hozzáadhat a landing page-hez. A Beaver builder minden alapvető modult tartalmaz, többek között szöveget, címsorokat, gombokat, videót, hangot, animált visszaszámláló időzítőt és egyebeket.

Amint elégedett a dizájnnal, kattintson a tetején található “Kész” gombra, majd mentse vagy tegye közzé az oldalát.

Most már meglátogathatja az oldalt, és megtekintheti a landing page-jét működés közben. Nyugodtan szerkeszd újra, ha valamit módosítani, hozzáadni vagy eltávolítani szeretnél.

Leszállási oldal létrehozása WordPressben a Leadpages használatával
A Leadpages egy másik könnyen használható platform gyönyörű céloldalak létrehozásához és WordPress webhelyedhez való hozzáadásához.
A BeaverBuilderrel ellentétben a Leadpages egy önálló landing page builder, ami azt jelenti, hogy WordPress oldallal vagy anélkül is használhatod.
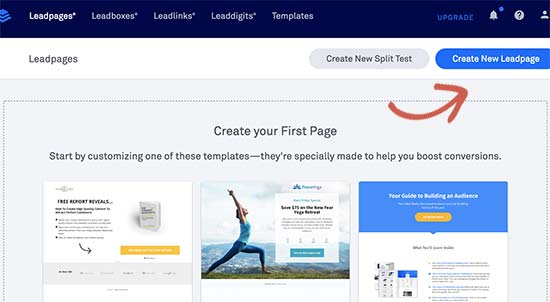
Először is fel kell keresned a Leadpages weboldalát, és regisztrálnod kell egy fiókot. Ezt követően megjelenik a Leadpages műszerfala, ahol az ‘Új Leadpage létrehozása’ gombra kell kattintania.

A következő képernyőn megkérik, hogy válasszon egy sablont. A Leadpages több tucat gyönyörűen megtervezett sablonnal rendelkezik, amelyek szépen különböző kategóriákba vannak rendezve.

Kattintson bármelyik sablonra az előnézet megtekintéséhez. Ki kell választania azt a sablont, amelyik a legközelebb áll ahhoz, amire gondol, majd a folytatáshoz kattintson a “Használja ezt a sablont” gombra.
Ez elindítja a Leadpages építő felületét. Ez egy drag and drop felület, ahol csak rámutathat és rákattinthat egy elemre, hogy szerkessze azt.

Az oldal bármely elemének szerkesztéséhez most már rámutathat és rákattinthat. Kicserélhet képeket, szöveget, háttérképeket és egyebeket. Új widgeteket is hozzáadhat a bal oldali oszlopból.
Az oldal elrendezése fülre kattintva a landing page különböző részeit is beállíthatja. Egyszerűen húzza a szakaszokat, hogy beállítsa őket az oldalon. Új szakaszokat is hozzáadhat vagy eltávolíthat.

A Leadpages számos harmadik féltől származó alkalmazással is összekapcsolódik, köztük az összes vezető e-mail marketing szolgáltatással. Egyszerűen adjon hozzá egy feliratkozási űrlapot a céloldalához, majd kattintson az “Integráció hozzáadása” gombra.

Mihelyt befejezte a landing page szerkesztését, a közzététel gombra kattintva élesítheti azt.
Ezután a ‘Közzétételi lehetőségek’ gombra kell kattintania, és át kell váltania az ‘Egyéb közzétételi lehetőségek’ fülre. Innen töltheti le a Leadpages WordPress bővítményt.

A következőkben át kell váltania a WordPress oldalára, hogy telepítse és aktiválja a plugint. További részletekért lásd a WordPress plugin telepítéséről szóló lépésről lépésre útmutatót.
Az aktiválás után a Leadpages menüpontot kell felkeresned a WordPress admin területen, hogy bejelentkezz a Leadpages fiókoddal.
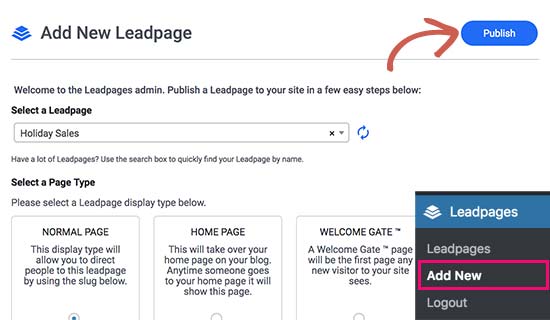
A bejelentkezés után lépjen a Leadpages ” Új hozzáadása oldalra. Ott láthatod majd a céloldaladat felsorolva néhány beállítási lehetőséggel.
Ezt az oldalt közzéteheti normál céloldalként, kezdőlapként, üdvözlő kapuként vagy 404-es hibaoldalként. A landing page URL-címét is kiválaszthatja.

A lehetőségek áttekintése után menjen tovább, és kattintson a közzététel gombra. A Leadpages mostantól közzéteszi az oldalt a WordPress webhelyén.
Most meglátogathatja ezt az oldalt a webhelyén, hogy megnézze azt működés közben. A Leadpages webhelyén bármilyen változtatást elvégezhet, és ezek a változtatások megjelennek a webhelyén.
Reméljük, ez a cikk segített megtanulni, hogyan hozzon létre céloldalt a WordPress segítségével. Érdemes megnézned tippjeinket is, amelyekkel több forgalmat irányíthatsz WordPress webhelyedre.
Ha tetszett ez a cikk, akkor kérjük, iratkozz fel YouTube-csatornánkra, ahol WordPress-videós oktatóvideókat találsz. Megtalálhat minket a Twitteren és a Facebookon is.