A WordPress kiemelt képe az a kép, amely megjelenik a blogbejegyzések listájának oldalán, és néha az egyes blogbejegyzések tetején.
A kiemelt képek a WordPress blogbejegyzések szerkesztőjének oldalsávjában vannak elrejtve, mégis kulcsfontosságú lehetőség. Minden egyes bejegyzéshez hozzárendelhetsz egy elsődleges képet, amely egyrészt fejlécként funkcionál, másrészt az archívum és a keresőoldalakon is megjeleníti azt. A kiemelt képek hozzáadása és optimalizálása szinte minden WordPress blogon létfontosságú feladat.
Mi a kiemelt képek (és miért fontosak)
A WordPress blokkszerkesztővel bármilyen szöveget és médiát hozzáadhatsz a blogbejegyzéseidhez. Minden új bekezdés vagy médiadarab a saját blokkjába kerül, és ezek együtt alkotják magának a bejegyzésnek a tartalmát.
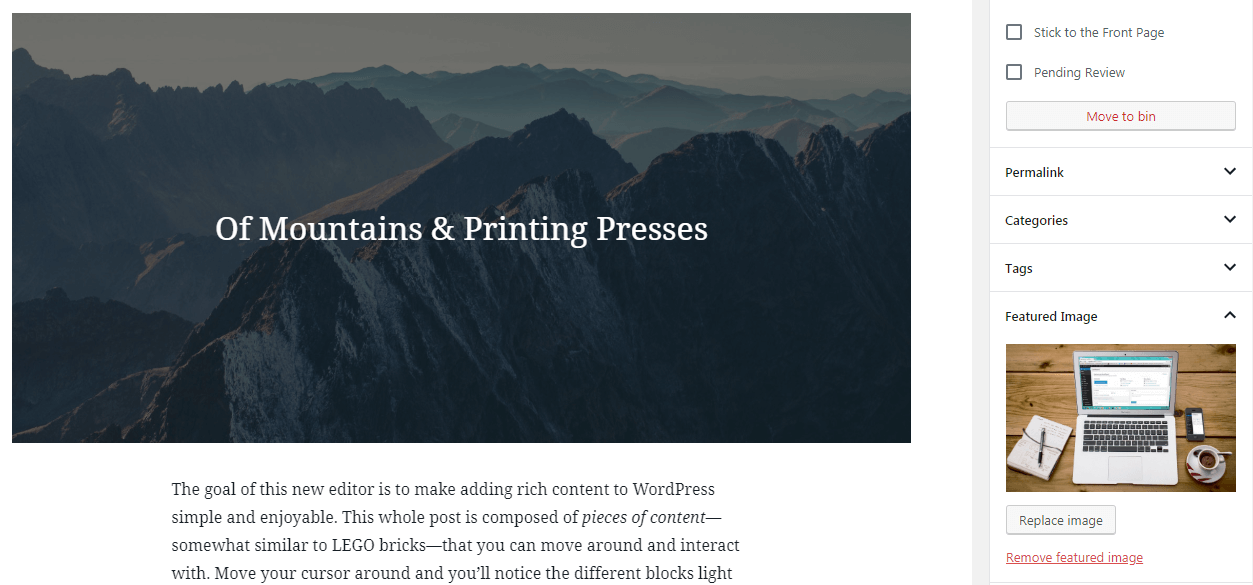
A szerkesztő jobb oldalán található oldalsávban azonban számos, az egész oldalra kiterjedő beállítási lehetőséged is van. Ezek közül néhány olyan beállítás, amelyeket már korábban is tárgyaltunk, például a kategóriák és a címkék. Bár az egyik, amelyet az újonnan érkezők különösen könnyen figyelmen kívül hagynak, a Kiemelt kép rész:

A jobb oldalsávban láthatod a Kiemelt kép részt
Itt egyetlen képet adhatsz hozzá, amely a bejegyzés egészét képviseli. Egyszerűen kattintson a Kiemelt kép beállítása gombra, ezután vagy új képet tölthet fel, vagy kiválaszthat egy fájlt a Médiatárából. Megadhatsz egy feliratot, “alt” szöveget és leírást is, mint bármely más képhez.
Ha kész vagy, nyomj a Kiválasztás gombra, és a kép miniatűrje megjelenik a Kiemelt kép szakaszban:


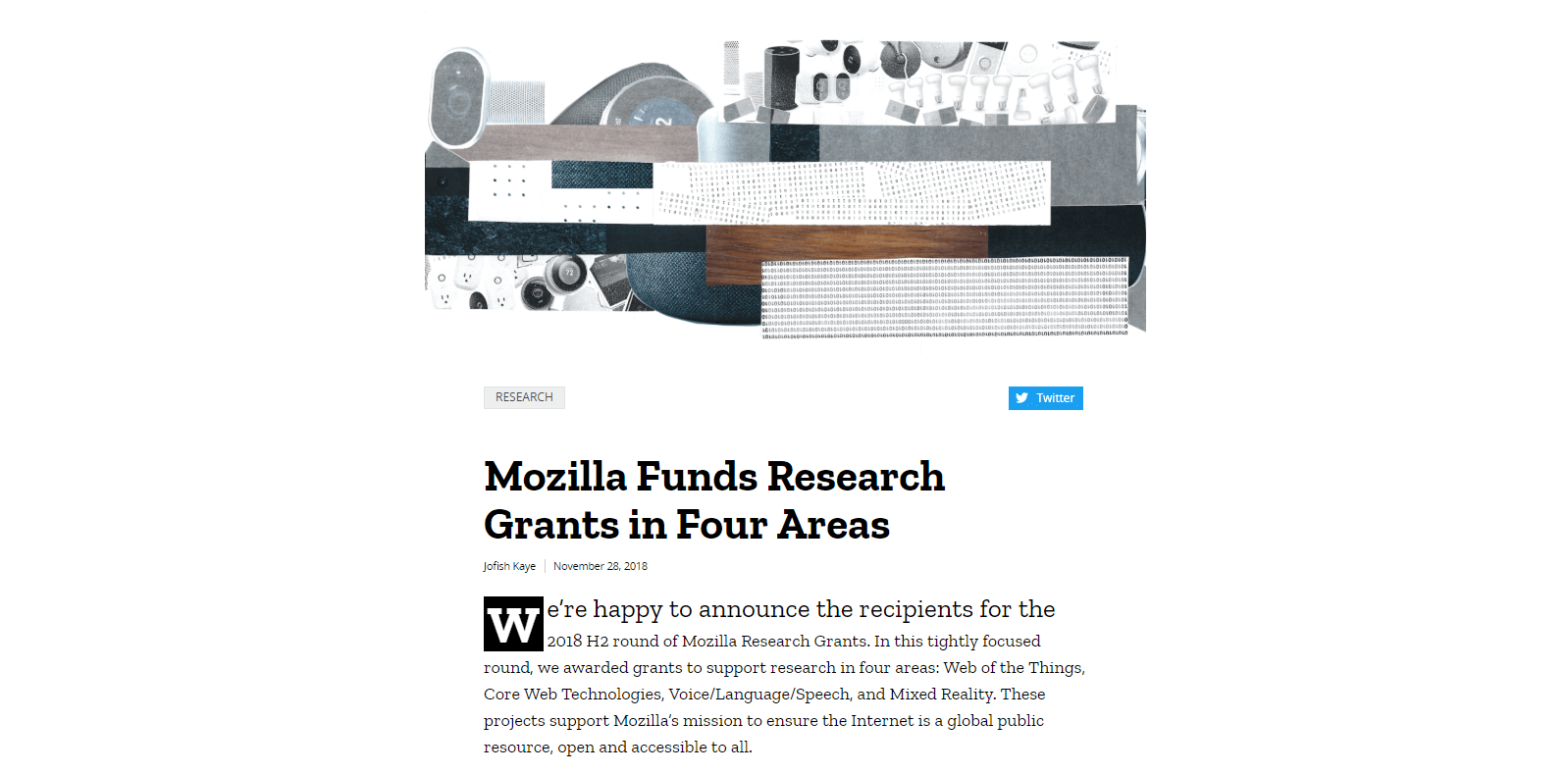
Általában ez a kép nem jelenik meg magában a bejegyzés szövegében, bár a WordPress kiemelt kép megjelenési módja az aktív témádtól függ. Mégis, legtöbbször a bejegyzésed fejlécében jelenik meg, valahol a cím közelében:


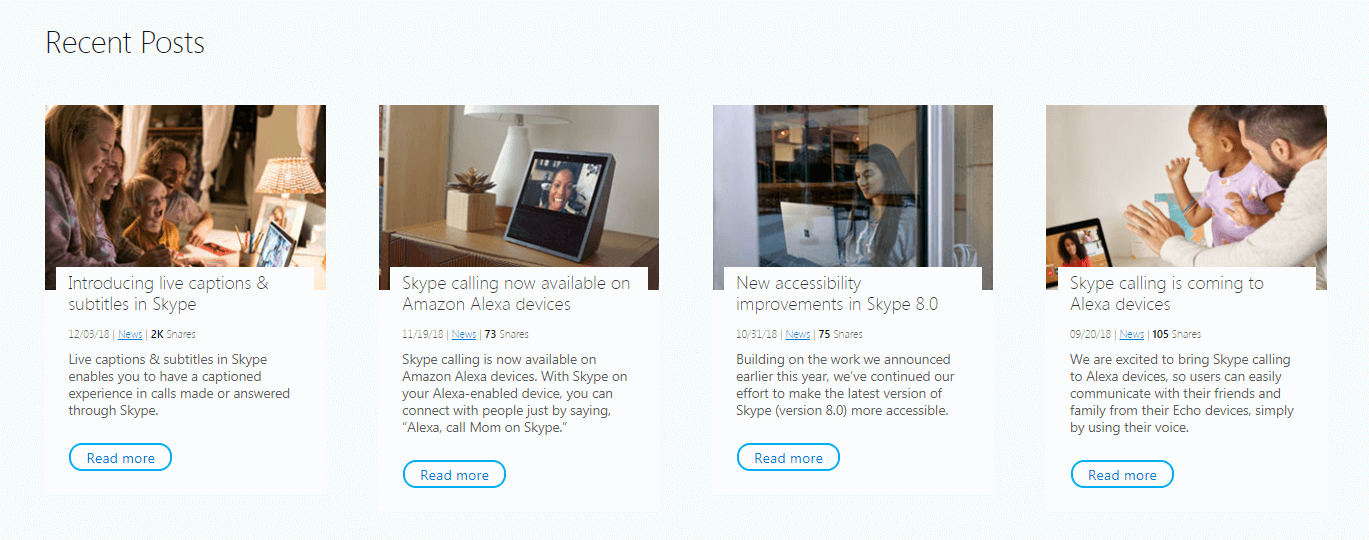
Ez teszi a WordPress kiemelt képet kulcsfontosságúvá, mivel ez az első dolog, amit az olvasók látni fognak, és ez adja meg az egész bejegyzés alaphangját. Ráadásul nem ez az egyetlen hely, ahol a kiemelt képek megjelennek. Az egyes cikkek megjelenítésére is használják őket a bejegyzések listáiban, például az archívumban és a keresőoldalakon:


Ha bármilyen típusú, rendszeresen új tartalmat közzétevő webhelyet üzemeltet, elengedhetetlen, hogy minden egyes cikkhez kiemelt képet adjon. Ráadásul, mivel ezek a képek nagyban meghatározzák webhelyed vizuális stílusát (és még a teljesítményét is), érdemes némi időt szánnod a gondos kiválasztásukra és előkészítésükre.
Három tipp a kiemelt képek hatékony használatához WordPress webhelyeden
A WordPress bejegyzések kiemelt képeihez bármit használhatsz. Tekintettel azonban arra, hogy mennyire feltűnőek, a legjobb, ha stratégiailag választod meg, hogyan használod őket. Nézzünk meg néhányat a legjobb technikák közül, amelyekkel a lehető legtöbbet hozhatod ki az egyes WordPress kiemelt képekből.
Creative Commons által engedélyezett képek használata
Ha van egy tehetséges fotós vagy illusztrátor a csapatodban, készíthetsz eredeti kiemelt képeket a blogodhoz. Ez az ideális forgatókönyv, de gyakran nehéz megvalósítani. Nemcsak hogy szükséged van valakire, aki rendelkezik a szükséges szakértelemmel és idővel is – sok egyedi képet is kell készítened, különösen, ha rendszeresen posztolsz.
A legtöbb blog számára a harmadik féltől származó képek használata a jobb megoldás. Még itt is van néhány lehetőséged. Fizethetsz a képekért egy stock oldalról, vagy használhatsz Creative Commons-licencű médiát. Bár az első megközelítéssel nincs semmi baj, az utóbbi számos előnnyel jár:
- A Creative Commons-képek ingyenesek, és még az is lehet, hogy egy pénzért működő blogon is használhatod őket (a licenc sajátosságaitól függően).
- Egy csomó lehetőség közül választhatsz, és egész webhelyek vannak, amelyek az ilyen képek gyűjtésével és megosztásával foglalkoznak. , Pixnio, és a Flickr csak három példa a sok közül.
- A licenctől függően ismét képesnek kell lenned a képek módosítására. Ez azt jelenti, hogy kiindulhatsz egy meglévő fotóból, és hozzáadhatod a saját finomításaidat és márkajelzésedet.
Az utolsó pont gyakorlati megvalósításához megnézheted a saját kiemelt képeinket:


Egy alapképpel kezdünk, majd különböző kiegészítő elemeket adunk hozzá. Így minden egyes WordPress kiemelt képet könnyebb létrehozni; az eredmény mégis egyedinek tűnik.
A képsablon elkészítéséhez a Canva-t használjuk. Itt olvashatod, hogyan használd a Canvát blogképekhez.
Végül, ha Creative Commons kiemelt képet használsz, ne felejtsd el feltüntetni a forrást! Ez jó gyakorlat, még ha nem is szigorúan kötelező minden licenc esetében. Egy egyszerű sor a bejegyzés végén, például “Kiemelt kép: John Smith”, és máris kész.
A Creative Commons képek nem az egyetlen ingyenes képek. A népszerű Unsplash oldalnak például saját licencével rendelkezik, amely lehetővé teszi a képek ingyenes kereskedelmi célú használatát.
Tartsd egységesnek a kiemelt képek stílusát
Mivel minden bejegyzésnek saját WordPress kiemelt képe van (amely több helyen is megjelenhet a webhelyen), ezek a képek a webhely médiájának nagy részét teszik ki. Ezért érdemes átgondolni, hogyan segítenek reprezentálni nemcsak az egyes tartalmakat, hanem az oldalad egészét is.
Míg egyszerűen kiválaszthatod az egyes cikkekhez legmegfelelőbbnek tűnő képet, jobb stratégia, ha minden kiemelt képedet következetesen tartod. Például választhatsz realisztikus képeket:


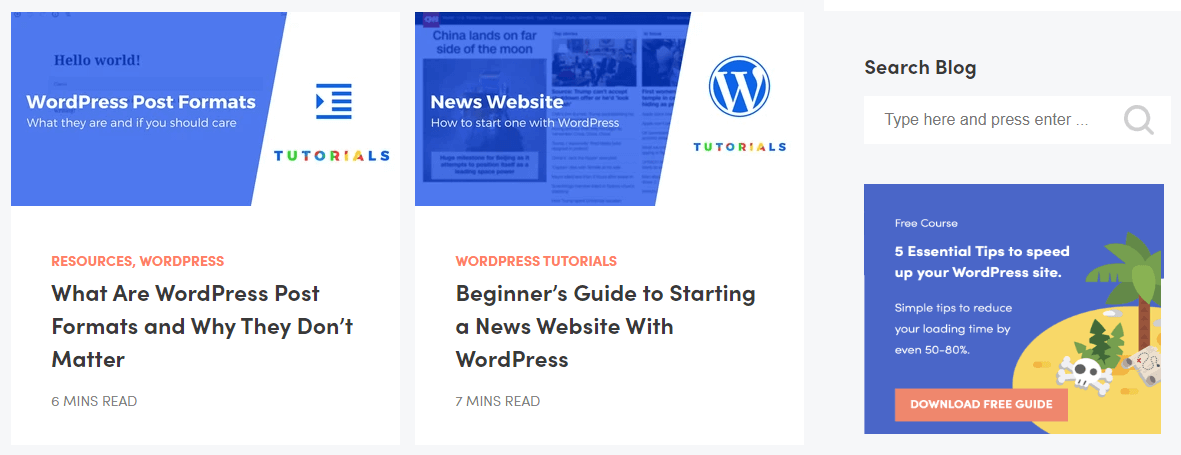
Vagy választhatsz egy absztraktabb megjelenést:


Hogyan is legyen, a kép stílusának tükröznie kell webhelyed márkáját és hangvételét – például komoly és profi, vagy vidám és szeszélyes. Használhat bizonyos színeket is, vagy összpontosíthat bizonyos témákra.
Mindenesetre győződjön meg arról, hogy ha több szerző írja a bejegyzéseket, mindenki tisztában van a kiemelt képek stílusával. Alternatív megoldásként megbízhat egy csapattagot azzal, hogy minden új bejegyzéshez keressen és szerkesszen egy WordPress kiemelt képet. Így sokkal könnyebb biztosítani, hogy mind jól nézzenek ki egymás mellé helyezve. Hogy időt takarítson meg, létrehozhat egy sablont a Canva segítségével, amelyet minden egyes bejegyzéshez használhat.
Végezetül, a következetesség érdekében érdemes egységes méretet választania minden egyes WordPress kiemelt képhez. Hogy ez milyen lesz, az teljesen rajtad múlik, bár azt javasoljuk, hogy olyan méretet válassz, amelynek szélessége nagyobb, mint magassága (mivel ez általában jobban néz ki, különösen mobileszközökön).
Azt sem akarod, hogy a kiemelt képek túl nagyok legyenek, mivel ez negatív hatással lehet a webhelyedre. Ezzel elérkeztünk az utolsó tippünkhöz.
Optimalizálj minden egyes WordPress kiemelt képet
Amint azt már említettük, a kiemelt képek végül nagy részét kitehetik webhelyed médiatárának. Ez azt jelenti, hogy végső soron hatással lehetnek webhelyed teljesítményére is.
A gyors webhely fontosságáról, valamint a képek betöltési időre gyakorolt hatásáról már beszéltünk korábban, így itt nem ismételjük magunkat túlságosan. Hosszú történet röviden, létfontosságú, hogy az oldalai gyorsan töltődjenek be. Ráadásul a sok nagyméretű, jó minőségű kép jelentősen lelassíthatja webhelyét.
A válasz az, hogy optimalizáljon minden egyes WordPress kiemelt képet, mielőtt feltölti azt webhelyére (vagy a feltöltési folyamat során). Ezáltal “könnyebbé” válik, és kevésbé valószínű, hogy lelassítja az oldalad sebességét. Ráadásul a megfelelő eszközzel úgy tömörítheted a képeket, hogy azok minősége nem csökken észrevehetően.
Letöltheted például az Optimole plugint, és telepítheted az oldaladra:
Ez csatlakozik az Optimole képoptimalizáló szolgáltatáshoz, és lehetővé teszi az oldalad összes képének tömörítését, mind az új, mind a régi képeket. Van egy ingyenes csomag is, amellyel körülbelül 2000 képet optimalizálhatsz – ami a legtöbb blognak elég sokáig elég.
Következtetés
A képek optimalizálása egy létfontosságú WordPress funkció, amelynek megismerése minden blogtulajdonos számára előnyös lehet. A WordPress kiemelt kép hozzáadása minden egyes bejegyzéshez vagy cikkhez segít vizuálisan megjeleníteni a tartalmat az olvasók számára. Ez még a márkaépítési stratégiád lényeges része is lehet.
A kiemelt képek hozzáadása a WordPressben egyszerű. A következő tippeket azonban érdemes szem előtt tartania:
- Creative Commons-licencű képeket vagy más ingyenes stockfotókat használjon.
- A kiemelt képek stílusa legyen egységes.
- Optimalizáljon minden WordPress kiemelt képet egy olyan eszközzel, mint az Optimole.
 Képoptimalizálás & Lazy Load by Optimole
Képoptimalizálás & Lazy Load by Optimole