Here are some of my favorite tips for working with Grids, Guides and Rules in Photoshop!
Working with Rulers
– Command + R (Mac) | Control + R (Win) quickly displays rulers along top and left sides of the document.- コマンドとRを組み合わせたショートカット。
– ルーラーの単位をすばやく変更するには、ルーラーの領域で Control キーを押しながらクリック (Mac) または右クリック (Win) して、状況依存メニューから選択します。
– ルーラの原点(ルーラのゼロ点)を変更するには、ルーラの左上隅(ルーラが合わさる部分)のボックスをクリック&ドラッグして位置を変更します。 
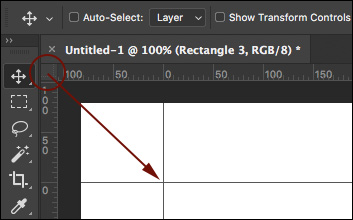
– イメージの中心をすばやく見つけるには、ルーラーをパーセントに設定し、50% マークにガイドをドラッグします (表示 > 新しいガイドも使用できますが、私はドラッグする方が速いと思います)。
グリッドでの作業
– Command + ‘ (Mac) | Control + ‘ (Win) でグリッドの表示を切り替えます。
– 「3分の1の法則」オーバーレイを表示するグリッドを作成するには、環境設定 > ガイド、グリッド & スライス を選択します。
ガイドを使用する
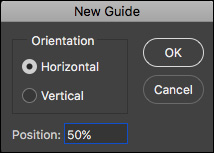
– ガイドをドキュメントの特定の位置に配置するには、[表示] > [新しいガイド]を選択します。 現在の測定単位と異なる値を入力するには、値を入力してから単位 (px, in, cm, mm, pt, pica, %) を入力します。

– ルーラーを使ってガイドを追加するには、ルーラー領域をクリックし、ドキュメントにガイドをドラッグしてください。 ルーラーから Option キーを押しながらドラッグ (Mac) または Alt キーを押しながらドラッグ (Win) すると、ガイドの向き (垂直から水平) を切り替えられます。
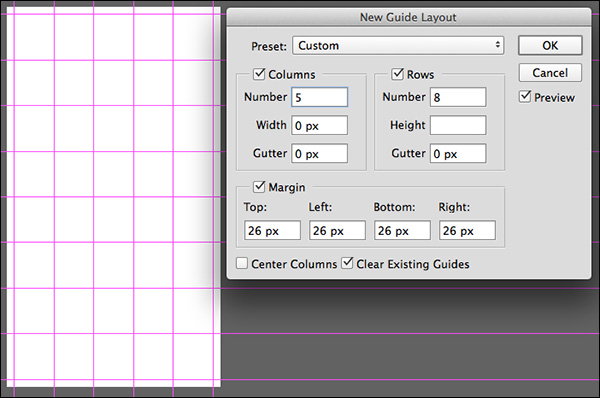
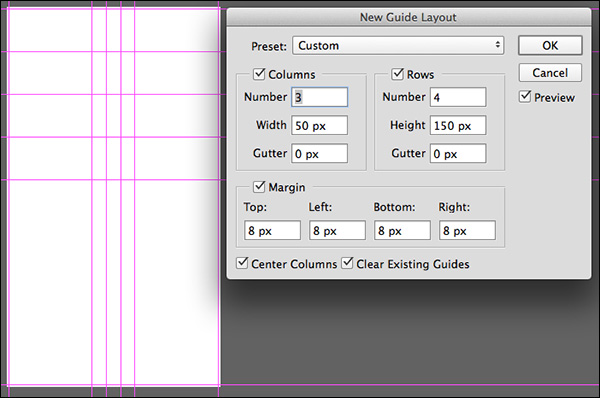
– 複数のガイドを一度に追加するには、表示 > 新しいガイド レイアウトを選択します。 必要な列と行の数を入力できるだけでなく、幅または高さ、ガター、余白、および列を中央揃えにするかどうかも選択することができます。 複数の画像でガイドを再利用するには、ドロップダウンメニューを使用して、ガイドオプションをプリセットとして保存します。

特定の列の幅と行、およびガッターを定義します。

ガイド マージンを定義します。

中央揃えで数値幅が定義されている列。 また、図形レイヤーだけでなく、[タイプ] レイヤーやピクセルベースのレイヤーからもガイドを作成できます!

図形レイヤーの周りに作成されたガイド.

ピクセルレイヤーのコンテンツの周りに作成されたガイド.

ピクセルレイヤーのコンテンツ.

タイプレイヤから作成されたガイド.
– 移動ツールを使用してガイドの位置を変更するには、移動ツールをガイドの上に直接配置します。
– ガイドをShiftキーを押しながらドラッグすると、ルーラーチック記号にスナップします。
– ガイドを画像領域の外にドラッグしてすばやく削除する。
– Command + ; (Mac) | Control + ; (Win) ガイドの可視性を切り替える。
– Command + Option + “;” (Mac) | Control + Alt + “;” (Win) ガイドをロック/ロック解除する (> ガイドのロック)。 ドキュメントの画像サイズを変更する場合、ガイドのロックを解除すると、ガイドのサイズが比例して変更されます。
– ガイド (およびパス) はアンチエイリアスがかかっているため、高解像度モニターでは見づらい場合があります。 ガイドをより太く表示するには、環境設定>パフォーマンスを選択します。 グラフィックスプロセッサの設定]で[詳細設定]をクリックし、[ガイドとパスのアンチエイリアス]のチェックを外します。 注: [グラフィック プロセッサの詳細設定]で[OK]をクリックして[環境設定]を閉じるまで、変更は表示されません。
ガイド、グリッド、およびスライスの色を変更する
– ガイド(スマート ガイドを含む)、グリッド、およびスライスの色を変更するには、環境設定>ガイド、グリッド&スライスと選択して、ドロップダウン リストから色を選択するか、右の色見本をクリックして、好きな色を選択します。
– ガイドまたはグリッドの視覚的な表現を変更するには、プルダウン メニューを使用して、線、点線、または点線を選択します (グリッドのみ)。
3, 2, 1, Photoshop のこのエピソードでは、スマート ガイドを使用して Photoshop CC でレイヤーや図形をすばやく整列および配置する方法を説明します。
Pixel Grid
– 500% 以上の画像を拡大すると、画像の上にピクセル グリッド (Pixel Grid) が表示されます。 これは、矩形などの形状を、(アンチエイリアス エッジを避けるために)完全なピクセルで開始および終了するように整列しようとする場合に、特に便利な機能です。
以下の図では、3 つのオプションについて説明しています。 その結果、矩形のすべての側面がベタ塗りされます (注意: 最初の矩形形状がピクセル グリッドに完全に一致するように描かれていない場合でも、環境設定がオンになっているため、Photoshop は自動的に矩形をそのグリッドにスナップします)。
– 中段のイラストは、[ベクター ツールとピクセル グリッドへの変換をスナップ] 環境設定をオフにして描かれました。
– 最後の図は、2 番目の図と同じ矩形ですが (Snap Vector Tools and Transforms to Pixel Grid 環境設定はオフ)、矩形を描いた後、矩形シェイプ レイヤーの Align Edges オプションが (Options バーで) 有効になっています。 エッジを揃えるオプションを有効にすると、矩形の塗りが最も近いピクセルグリッドに「ジャンプ」します(元の形状(黒いパス)がピクセルグリッドに揃えられていないことはまだわかりますが、塗りはピクセルグリッドの端にエッジを揃えるように強制されています。 エッジを揃える」は、「ベクターツールと変形をピクセルグリッドにスナップする」環境設定をオフにしたい場合に、「シェイプレイヤーごと」にオブジェクトをピクセルグリッドに揃える便利な方法です。
![]()
ほとんどの人は、[ベクター ツールと変形をピクセル グリッドにスナップ] 環境設定をオンにしたままにしておくと思われます。