
In this Photoshop Effects tutorial, we’re see how to turn a photo into a simple 1950’s and 60’s pop art-style effect. 投げ縄ツールで選択範囲を作り、Photoshopのレイヤーの使い方の基本を理解していれば、この効果を作るために必要なスキルはすべて持っています。 投げ縄ツール、またはお好みの選択ツール、簡単なしきい値画像調整、および多くの単色塗りつぶしレイヤーを使用する予定です。
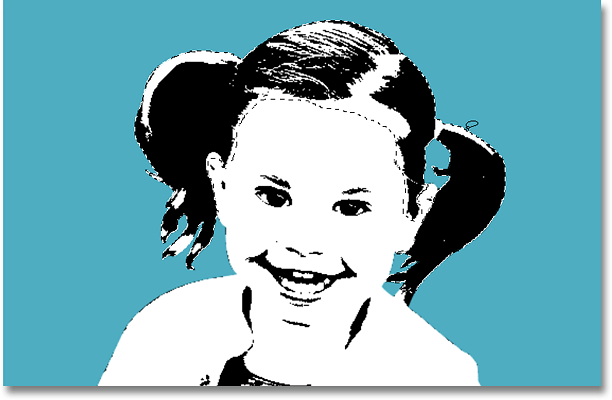
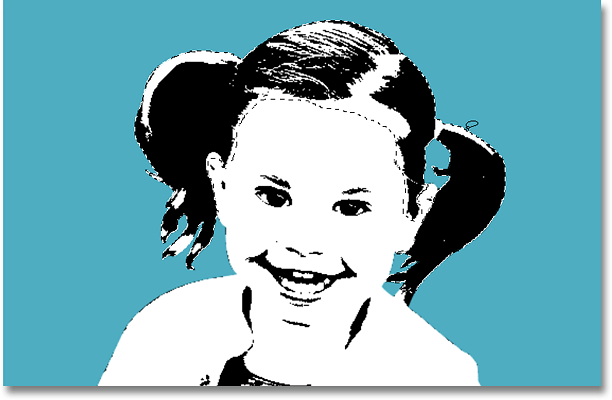
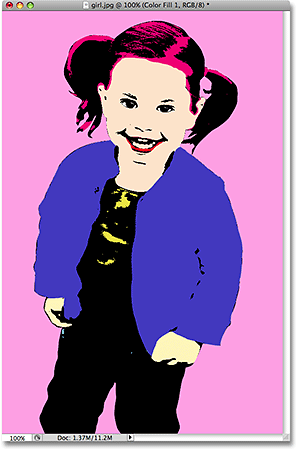
このチュートリアルで扱う画像は次のとおりです。

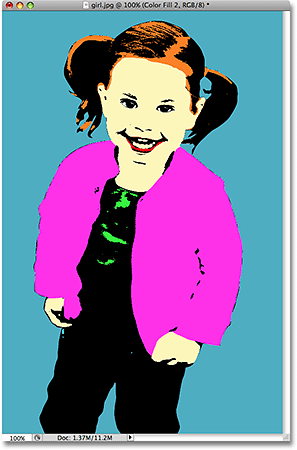
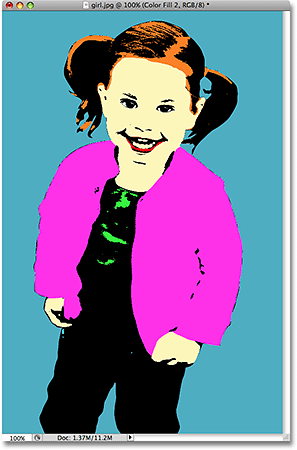
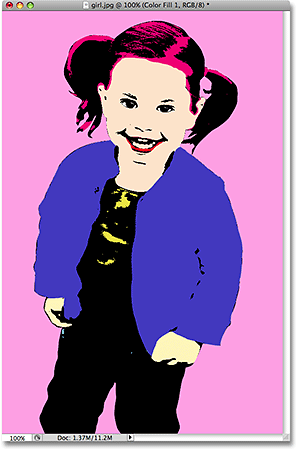
そして、目指すポップアート効果は次のとおりです。
- ステップ 1: 写真の主被写体の周囲に選択範囲を描く
- ステップ 2: 主要な被写体を新しいレイヤーにコピーする
- ステップ 3: 新しいレイヤーの下に単色の塗りつぶしレイヤーを追加
- ステップ4:しきい値調整を使って主役のディテールを取り除く
- Step 5: カラーリングする最初のエリアを選択し、独自のレイヤーにコピーする
- ステップ 6: すべての領域を選択し、新しいレイヤーにコピーし続ける
- ステップ 7: ベタ塗りレイヤーで最初のセクションを着色する
- ステップ 8: ベタ塗り層のブレンドモードを乗算に変更
- ステップ 9: 各セクションに単色の塗りつぶしレイヤーを追加し続ける
- ステップ 10: 好きなときに好きな色を変更する
ステップ 1: 写真の主被写体の周囲に選択範囲を描く
ポップアート効果を作成するには、画像の被写体を背景から分離して、背景レイヤーの上の独自のレイヤーに配置することが必要です。
ここで、どのような選択ツールを使用してもかまいません。なぜなら、どのみち画像からほとんどの詳細を削除することになるため、選択に過度の精度を求める必要はないからです。 私は投げ縄ツールを使いましたが、例えばペンツールがお好きな方は、それも使えます。


ステップ 2: 主要な被写体を新しいレイヤーにコピーする
写真の主要な被写体を選択した状態で、キーボードショートカット Ctrl+Alt+J (Win) / Command+Option+J (Mac) を使用して選択部分を別のレイヤーにコピーします。 キーボードショートカットにAlt/Optionキーを追加すると、Photoshopは最初に「新規レイヤー」ダイアログボックスを表示し、レイヤーを作成する前に名前を付けることができます。
新しいレイヤーを「しきい値」と名付けましたが、その理由は後ほど説明します。


ステップ 3: 新しいレイヤーの下に単色の塗りつぶしレイヤーを追加
これで主役が独自のレイヤーになったので、背景が見えないように単色に置き換えようとします。 まず、[背景]レイヤーをクリックして選択します。
![]()
主役の後ろに無地を使いたいので、表示されるリストの一番上から「ソリッドカラー」を選択します:


これにより、Photoshopのカラーピッカーが現れます。 先に進み、背景のために今すぐ好きな色を選択します。 後で見るように、いつでも好きなときに戻って別の色を選択することができるので、どの色を選んでもかまいません。


カラーピッカーを終了するには、色を選択したときに [OK] をクリックします。


また、レイヤーパレットで、[背景] レイヤーと [しきい値] レイヤーの間にベタ塗りのレイヤーがあることが確認できます:


ステップ4:しきい値調整を使って主役のディテールを取り除く
次に、主役をモノクロに変換してディテールの大部分を取り除く必要がありますが、これは Photoshop のしきい値調整を使用して簡単に行うことができます。 まず、「しきい値」レイヤーをクリックし、レイヤーパレットで選択し直します。 次に、画面上部の「イメージ」メニューから「調整」を選択し、「しきい値」を選択します。


しきい値ダイアログボックス下部のスライダー(上の赤丸)をドラッグし、画像から細部をほとんど取り除き、主要部分をまだ確認できる程度に残します。 私の場合、少女の目、鼻、口などを確認できる程度に詳細を残しましたが、画像の詳細の大部分は失われました:


Step 5: カラーリングする最初のエリアを選択し、独自のレイヤーにコピーする
ポップアート効果を作成するには、主な被写体のさまざまなエリアを個別にカラーリングする必要があります。 もう一度、投げ縄ツールまたは選択ツールを使って、主役の最初の部分を選択します。


次に、髪を選択した状態で、先ほどと同じキーボードショートカット Ctrl+Alt+J (Win) / Command+Option+J (Mac) で、髪を別のレイヤーにコピーして、もう一度新規レイヤー ダイアログボックスを表示させます。 このレイヤーにわかりやすい名前をつけます。


OKをクリックすると、Photoshopは選択範囲を「しきい値」レイヤーの上の独自のレイヤーに追加します:


ステップ 6: すべての領域を選択し、新しいレイヤーにコピーし続ける
完了するまで、別々にカラー化したい各領域を選択し、それぞれの領域を自分のレイヤーにコピーし続けます。 選択範囲を作ったら、必ず「しきい値」レイヤーをクリックして戻り、同じキーボードショートカットの Ctrl+Alt+J (Win) / Command+Option+J (Mac) で選択範囲を独立したレイヤーにコピーしてください。
先に、カラー化したい女の子の各エリアを選択し、レイヤーパレットで各エリアを独立したレイヤにコピーしました。


ステップ 7: ベタ塗りレイヤーで最初のセクションを着色する
着色したい各セクションを選択し、独自のレイヤーにコピーすると、難しい部分は完了します。 次は楽しくて簡単な部分、つまり各セクションに色をつけるところです。 そのために、各セクションに独自のベタ塗りレイヤーを作成します。
まず、レイヤーパレットで少女の「髪」レイヤーをクリックして選択します。
![]()
次に、Alt/Optionキーを押しながら、リストの一番上から「単色」を選択します。


このとき、Windowsは単色レイヤーを加える前に新規レイヤーを表示させるよう指示します。 ソリッド カラー レイヤーにわかりやすい名前を付けます。
また、今回は[クリッピングマスクを作成するために前のレイヤーを使用]オプションを選択していることを確認してください:


これを選択しないと、ベタ塗りの色が画像全体を覆ってしまい、望んだものではありません。
[OK]をクリックすると、Photoshop の [カラーピッカー] が表示されます。 もう一度、いつでも戻って変更できるので、好きな色を選択します。
レイヤーパレットの「髪」レイヤーの上に、オレンジ色の塗りつぶしレイヤーが表示されます。 右にインデントされ、左側に小さな下向き矢印がありますが、これは下のレイヤーによって「クリップ」され、イメージ領域全体をカバーできないようにしていることを示します:


現在、少女の髪は以下のようになっています:


ステップ 8: ベタ塗り層のブレンドモードを乗算に変更
彼女の髪はオレンジになりましたが、問題が発生しました。 オレンジ色は、彼女の髪にあった黒い部分をすべて覆っています。 これを修正するには、オレンジ色の塗りつぶし色レイヤーを選択した状態で、レイヤーパレットの上部にあるレイヤーブレンドモードオプションに移動し、「通常」という文字の右にある下向き矢印をクリックして、オレンジ色の塗りつぶし色レイヤーのブレンドモードを「乗算」に変更します:


これで、彼女の髪の黒い部分が再び見えるようになりました:


ステップ 9: 各セクションに単色の塗りつぶしレイヤーを追加し続ける
ステップ 7 と 8 を繰り返し、各セクションに単色の塗りつぶしレイヤーを追加します。その都度、新しいレイヤー ダイアログ ボックスで、クリッピング マスクを作成するのに前のレイヤーを使用オプションを選択して、塗り色が画像全体ではなく、特定の選択部分にのみ影響するようにすることに注意してください。 繰り返しになりますが、いつでも変更可能なので、各セクションに必要な色を自由に選んでください。
レイヤーパレットで上位のレイヤーは下位のレイヤーをブロックすることができるので、画像内のいくつかのセクションが重なっている場合、レイヤーをクリックして他のレイヤーの上にドラッグし、カラー化する必要があるかもしれません。
各セクションにベタ塗りのレイヤーを追加し、それぞれのブレンド モードを「乗算」に変更した後のイメージ:


これでポップアート効果は完成です。素晴らしいことに、次に説明するように、戻って好きな色を変更することができます。
ステップ 10: 好きなときに好きな色を変更する
この効果を実現する方法の良いところは、各色が個別のフィル レイヤーであり、フィル レイヤーは常に「ライブ」であるため、いつでも戻って異なる色を選択できる点です。




そして再び、異なる色を使って同じ画像を表示します。
完成した効果を Photoshop .PSD ファイルとして保存すると、必要なときにいつでもそれを開き、色を変更して異なる結果を作成できます。 以上、Photoshopで簡単なポップアート効果を作成する方法でした!