あなたのWordPressサイトにカスタムランディングページを作成したいと思いませんか? ランディング ページは、企業が Web サイトの訪問者を顧客やリードに変換するのに役立ちます。 この記事では、WordPress でランディング ページを簡単に作成する方法を紹介します。

ランディング ページとは
ランディング ページは、ビジネスの売上増加やリードの生成を目的として設計された、目的に応じたページです。 有料マーケティング、電子メール、およびソーシャル メディア キャンペーンで使用されます。 これらのソースから来るユーザーは、まずこのページに着地するため、ランディングページと呼ばれます。
トップページとランディングページの違いは何ですか?
ホームページは、あなたのWebサイトのフロントページで、ユーザーがブラウザにドメイン名を入力したときに表示されるものです。 一方、ランディングページは、ほとんどの訪問者が有料または第三者のトラフィックソースから着陸する独立したページにすることができます。
ホームページは、訪問者があなたの Web サイトに関与し、他のページを探索し、製品を閲覧し、またはサインアップするために設計されています。 より多くのリンクがあり、ユーザーに多くの選択肢を提供します。
一方、ランディング ページは、コンバージョンのために構築されています。 リンクが少なく、ユーザーが購入の意思決定をしたり、将来のアウトリーチのために情報を提供したりするように設計されています。
通常、Web サイトのホームページは 1 つしかありませんが、ランディング ページは、さまざまなキャンペーン用にいくつでも作成することができます。 たとえば
- 有料広告キャンペーンのランディングページ
- メール リスト、ソーシャルメディアなど特定のトラフィック ソースから来る訪問者
- 特定の製品またはサービスのページに着陸したユーザー
- その他多数…
それでは、WordPress で美しいカスタム ランディング ページの作成方法を見てみましょう。 2 つのソリューションを紹介しますので、自分に合ったものを選んでください。
Beaver Builder を使用して WordPress でランディング ページを作成する
Beaver Builder は、WordPress ランディング ページ プラグインの中でも最高のものの 1 つです。 それはあなたが簡単なドラッグ&ドロップツールで変更することができ、既製のテンプレートを使用して簡単にランディングページを作成することができます。
まず、Beaver Builder プラグインをインストールし、有効化する必要があります。
有効化したら、設定 ” Beaver Builder のページでプラグインの設定を行います。

ライセンスタブで、「ライセンスキーを入力する」ボタンをクリックして、ライセンスキーを追加します。 この情報は、ビーバービルダーサイトの自分のアカウントで確認できます。
次に、最初のランディングページを作成するために、ページ ” 新規追加 ページに移動する必要があります。 多くの WordPress テーマには、ページビルダーまたは全幅テンプレートが含まれています。 これらのテンプレートは、ページビルダー・プラグインと一緒に動作するように設計されています。
お使いのテーマにそのようなテンプレートがない場合は、自分で作成することができます。 詳細な手順については、WordPress で全幅ページを作成する方法に関するガイドを参照してください。
右側の列にある「ページ属性」ボックスから、ページ ビルダーまたは全幅テンプレートを選択し、変更を適用するためにページを保存します。

これでランディングページを作成する準備が整いました。 投稿エディタの上にある Beaver Builder タブをクリックし、ビルダーインターフェイスを起動します。

Beaver Builder は既存のページテンプレートで開かれます。 画面右上の追加ボタンをクリックし、テンプレートタブに切り替える必要があります。

Beaver Builder にはいくつかの既成のテンプレートが用意されています。 グループのドロップダウン メニューから「ランディング ページ」を選択し、あなたの考えているものに近いテンプレートを選びます。
テンプレートを選択すると、Beaver Builder はそれをプレビューウィンドウに読み込みます。

これで、どの項目でもポイント&クリックで編集できるようになった。 テキストの変更、背景色や画像の変更、行や列の幅や高さの調節ができます。
テンプレートからコンテンツ項目を追加または削除することができます。 追加ボタンをクリックし、行タブに切り替えるだけです。 単一列または複数列のいずれかを追加することができます。

行を追加した後、モジュールタブに切り替えます。 モジュールは、ランディングページに追加することができるコンテンツ要素です。 ビーバービルダーには、テキスト、見出し、ボタン、ビデオ、オーディオ、アニメーションカウントダウンタイマーなど、必要なモジュールがすべて付属しています。

デザインに満足したら、上部の「完了」ボタンをクリックして、ページを保存または公開できます。

これで、ページにアクセスして、ランディング ページが実際に表示されるのを確認できます。 何かを調整、追加、または削除する必要がある場合は、再度自由に編集してください。

Leadpages を使用して WordPress でランディング ページを作成する
Leadpages は、美しいランディング ページを作成し WordPress サイトに追加できる使いやすいもう 1 つのプラットフォームです。
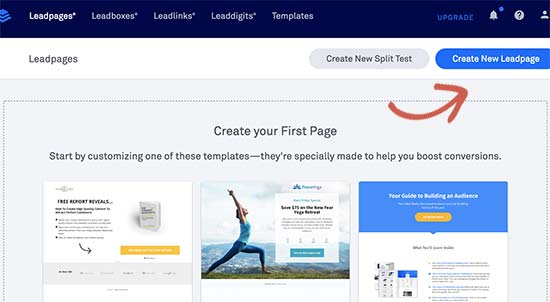
BeaverBuilderとは異なり、Leadpagesはスタンドアロンのランディングページビルダーで、WordPressサイトがあってもなくても使用することができます。 その後、あなたはLeadpagesのダッシュボードが表示されますので、「新しいリードページを作成する」ボタンをクリックする必要があります。

次の画面では、テンプレートを選択するよう求められます。 リードページには、さまざまなカテゴリにきちんと整理された、美しくデザインされた数十種類のテンプレートが用意されています。

プレビューするには、任意のテンプレートをクリックします。 あなたが考えているものに最も近いように見えるテンプレートを選択し、[このテンプレートを使用] ボタンをクリックして続行する必要があります。
これでLeadpagesビルダーのインターフェイスが起動します。 これはドラッグ&ドロップのインターフェイスで、項目をポイント&クリックするだけで編集することができます。

これで、ページ上の任意の項目をポイント アンド クリックで編集できるようになりました。 画像、テキスト、背景画像などを置き換えることができます。 また、左の列から新しいウィジェットを追加することもできます。
また、ページ レイアウト タブをクリックすることにより、ランディング ページのさまざまなセクションを調整することができます。 セクションをドラッグ アンド ドロップするだけで、ページ上でそれらを調整できます。 また、新しいセクションを追加したり、削除したりすることもできます。

Leadpages は、すべてのトップ電子メール マーケティング サービスを含むいくつかのサードパーティ製アプリにも接続できます。 ランディング ページにサインアップ フォームを追加し、「統合を追加する」ボタンをクリックするだけです。

ランディングページの編集が完了したら、公開ボタンをクリックして、それをライブにすることができます。
その後、「公開オプション」ボタンをクリックし、「その他の公開オプション」タブに切り替える必要があります。 ここから、Leadpages WordPressプラグインをダウンロードすることができます。

次に、WordPressサイトに切り替えて、プラグインをインストールおよび有効化する必要があります。 詳細は、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化したら、WordPress管理エリアのLeadpagesメニューにアクセスし、Leadpagesアカウントでログインする必要があります。
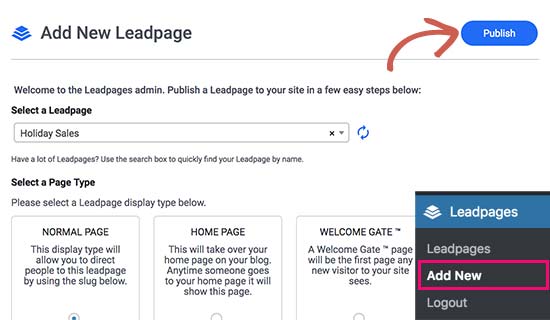
ログインしたら、Leadpages ” Add New ページに移動します。 ランディングページが表示され、いくつかのオプションが表示されます。
このページを通常のランディングページ、ホームページ、ウェルカムゲート、または404エラーページとして公開することができます。 また、ランディングページの URL スラッグを選択することもできます。

オプションを確認したら、公開ボタンをクリックします。 これで、LeadpagesがあなたのWordPressサイトにページを公開します。
これで、Webサイトのこのページにアクセスして、実際に表示される様子を確認することができます。 LeadpagesのWebサイトから好きなように変更することができ、その変更はあなたのサイトにも表示されます。
この記事で、WordPressでランディングページを作成する方法についてご理解いただけたでしょうか。
この記事を気に入っていただけたなら、WordPress ビデオ チュートリアルの YouTube チャンネルを購読してください。 また、Twitter や Facebook でも私たちを見つけることができます。