Wilt u een aangepaste landingspagina maken op uw WordPress-site? Landingspagina’s helpen bedrijven om websitebezoekers om te zetten in klanten en leads. In dit artikel laten we u zien hoe u eenvoudig een landingspagina in WordPress kunt maken.

Wat is een landingspagina?
Een landingspagina is een speciaal gebouwde pagina die is ontworpen om de verkoop te verhogen of leads te genereren voor een bedrijf. Het wordt gebruikt in betaalde marketing, e-mail, en sociale media campagnes. Gebruikers die uit deze bronnen komen, zullen als eerste op deze pagina landen, daarom wordt het landingspagina genoemd.
Wat is het verschil tussen de homepage en een landingspagina?
Een homepage is de voorpagina van uw website en wat gebruikers te zien krijgen als ze uw domeinnaam in hun browser invoeren. Aan de andere kant kan een landingspagina een standalone pagina zijn waar de meeste bezoekers landen vanuit betaalde of derde verkeersbronnen.
Een homepage is ontworpen voor bezoekers om zich met uw website bezig te houden, andere pagina’s te verkennen, producten te bekijken of zich aan te melden. Het heeft meer links en biedt gebruikers meer keuzes.
Een landingspagina daarentegen is gebouwd voor conversie. Het heeft minder links en is ontworpen voor gebruikers om een aankoopbeslissing te nemen of hun informatie te geven voor toekomstige outreach.
Normaal gesproken kan uw website slechts één startpagina hebben, maar u kunt zo veel landingspagina’s maken als u wilt voor verschillende campagnes. Bijvoorbeeld:
- Een landingspagina voor uw betaalde advertentiecampagnes
- Bezoekers die afkomstig zijn van specifieke verkeersbronnen zoals e-maillijst, sociale media en meer
- Gebruikers die landen op een specifieke product- of servicepagina
- en nog veel meer…
Dat gezegd hebbende, laten we eens kijken hoe u een mooie aangepaste landingspagina in WordPress kunt maken. We zullen u twee oplossingen laten zien, en u kunt degene kiezen die het beste bij u past.
Een landingspagina in WordPress maken met Beaver Builder
Beaver Builder is een van de beste WordPress landingspagina plugins. Hiermee kunt u eenvoudig een landingspagina maken met behulp van kant-en-klare sjablonen die u kunt wijzigen met eenvoudige drag-and-drop tools.
Ten eerste moet je doen is installeren en activeren van de Beaver Builder plugin. Voor meer details, zie onze stap voor stap handleiding over hoe je een WordPress plugin te installeren.
Na activering, moet u naar Instellingen ” Beaver Builder pagina om plugin-instellingen te configureren.

Op het tabblad Licentie klikt u op de knop ‘Licentiesleutel invoeren’ om uw licentiesleutel toe te voegen. U kunt deze informatie vinden onder uw account op de website van Beaver Builder.
Volgende, moet u naar Pagina’s ” Nieuwe pagina toevoegen om uw eerste landing page te maken. Veel WordPress thema’s bevatten nu een pagina bouwer of een full-width sjabloon. Deze sjablonen zijn ontworpen om te werken met page builder plugins.
Als uw thema niet zo’n sjabloon heeft, dan kunt u er zelf een maken. Voor gedetailleerde instructies, zie onze gids over hoe je een volledige breedte pagina in WordPress te maken.
Selecteer een paginabouwer of een sjabloon voor volledige breedte in het vak ‘Paginakenmerken’ in de rechterkolom en sla nu uw pagina op om de wijzigingen toe te passen.

U bent nu klaar om een landingspagina te maken. Klik op het tabblad Beaver Builder boven de post-editor om de builder-interface te starten.

Beaver Builder wordt geopend met uw bestaande paginasjabloon. U moet op de knop Toevoegen klikken in de rechterbovenhoek van het scherm en overschakelen naar het tabblad Sjablonen.

Beaver Builder wordt geleverd met verschillende kant-en-klare sjablonen. Selecteer ‘Landingspagina’s’ in het uitklapmenu van de groep en kies vervolgens een sjabloon dat dicht in de buurt komt van wat u in gedachten heeft.
Als je eenmaal een sjabloon hebt gekozen, laadt Beaver Builder het in het voorbeeldvenster.

Je kunt nu op elk item wijzen en klikken om het te bewerken. U kunt de tekst wijzigen, de achtergrondkleur of afbeeldingen veranderen, de breedte en hoogte van de rijen en kolommen aanpassen.
U kunt inhoudsitems toevoegen of verwijderen uit uw sjabloon. Klik op de knop Toevoegen en ga naar het tabblad Rijen. U kunt zowel enkele als meerdere kolommen toevoegen.

Nadat u een rij hebt toegevoegd, schakelt u over naar het tabblad modules. Modules zijn inhoudselementen die u aan uw landingspagina kunt toevoegen. Beaver Builder wordt geleverd met alle essentiële modules, zoals tekst, koppen, knoppen, video, audio, een geanimeerde aftelklok en nog veel meer.

Als u tevreden bent met het ontwerp, kunt u bovenaan op de knop ‘Gereed’ klikken en vervolgens uw pagina opslaan of publiceren.

U kunt nu de pagina bezoeken om uw landingspagina in actie te zien. U kunt de pagina opnieuw bewerken als u iets wilt aanpassen, toevoegen of verwijderen.

Een landingspagina in WordPress maken met Leadpages
Leadpages is een ander gebruiksvriendelijk platform voor het maken van prachtige landingspagina’s en het toevoegen ervan aan uw WordPress-site.
In tegenstelling tot BeaverBuilder is Leadpages een standalone landing page builder, wat betekent dat u het kunt gebruiken met of zonder een WordPress site.
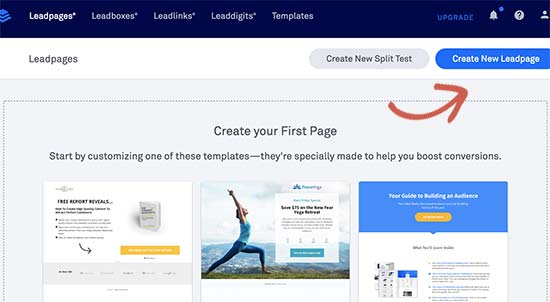
Eerst moet u de website van Leadpages bezoeken en u aanmelden voor een account. Daarna krijgt u het Leadpages-dashboard te zien waar u op de knop ‘Nieuwe Leadpagina maken’ moet klikken.

In het volgende scherm wordt u gevraagd een sjabloon te kiezen. Leadpages wordt geleverd met tientallen prachtig ontworpen sjablonen die netjes in verschillende categorieën zijn ingedeeld.

Klik op een sjabloon om er een voorbeeld van te bekijken. U moet een sjabloon kiezen dat het meest lijkt op wat u in gedachten hebt en vervolgens op de knop ‘Gebruik deze sjabloon’ klikken om verder te gaan.
Dit start de Leadpages builder interface. Het is een interface met slepen en neerzetten, waarin u gewoon op een item kunt wijzen en klikken om het te bewerken.

U kunt nu elk onderdeel op de pagina aanwijzen en erop klikken om het te bewerken. U kunt afbeeldingen, tekst, achtergrondafbeeldingen en meer vervangen. U kunt ook nieuwe widgets toevoegen vanuit de linkerkolom.
U kunt ook verschillende secties van uw landingspagina aanpassen door op het tabblad paginalay-out te klikken. Sleep eenvoudig secties om ze aan te passen op de pagina. U kunt ook nieuwe secties toevoegen of secties verwijderen.

Leadpages kan ook worden gekoppeld aan diverse apps van derden, waaronder alle belangrijke e-mailmarketingdiensten. Voeg gewoon een inschrijfformulier toe aan uw landingspagina en klik vervolgens op de knop ‘Integratie toevoegen’.

Als u klaar bent met het bewerken van uw landingspagina, kunt u op de knop Publiceren klikken om deze live te zetten.
Daarna moet u op de knop ‘Publicatieopties’ klikken en overschakelen naar het tabblad ‘Overige publicatieopties’. Vanaf hier kunt u de Leadpages WordPress-plugin downloaden.

Naar de volgende stap moet u naar uw WordPress-site gaan om de plugin te installeren en te activeren. Zie voor meer informatie onze stap-voor-stap-handleiding voor het installeren van een WordPress-plugin.
Na de activering moet u naar het Leadpages-menu in uw WordPress-beheergebied gaan om in te loggen met uw Leadpages-account.
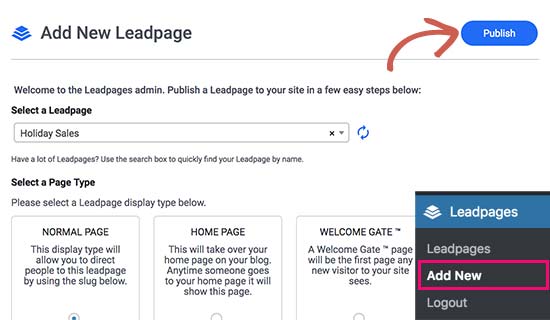
Eenmaal ingelogd, gaat u naar Leadpages ” Nieuwe pagina toevoegen. U zult in staat zijn om uw landing page daar te zien vermeld met enkele opties.
U kunt deze pagina publiceren als een normale landingspagina, startpagina, welkomstpagina of als 404-foutpagina. U kunt ook een URL-slug voor uw landingspagina kiezen.

Nadat u de opties hebt bekeken, klikt u op de knop Publiceren. Leadpages zal de pagina nu op uw WordPress-site publiceren.
U kunt deze pagina nu op uw website bezoeken om hem in actie te zien. U kunt alle wijzigingen aanbrengen die u wilt vanaf de Leadpages-website en die wijzigingen zullen op uw site worden weergegeven.
We hopen dat dit artikel u heeft geholpen om te leren hoe u een landingspagina met WordPress kunt maken. Misschien wilt u ook onze tips bekijken om meer verkeer naar uw WordPress-site te leiden.
Als u dit artikel leuk vond, abonneer u dan op ons YouTube-kanaal voor WordPress-videotutorials. U kunt ons ook vinden op Twitter en Facebook.