Uw WordPress uitgelichte afbeelding is de afbeelding die verschijnt op de lijstpagina van uw blogpost, en soms bovenaan uw individuele blogposts.
Uitgelichte afbeeldingen zijn weggestopt in de zijbalk van de WordPress blogpost editor, maar zijn wel een belangrijke optie. U kunt een primaire afbeelding voor elk bericht toewijzen, zowel om te fungeren als een header en om het te vertegenwoordigen op archief- en zoekpagina’s. Het toevoegen en optimaliseren van uitgelichte afbeeldingen is een belangrijke taak voor vrijwel elke WordPress blog.
- Wat uitgelichte afbeeldingen zijn (en waarom ze belangrijk zijn)
- Drie tips om uitgelichte afbeeldingen effectief te gebruiken op uw WordPress-site
- Gebruik afbeeldingen met een Creative Commons licentie
- Houd de stijl van uw uitgelichte afbeeldingen consistent
- Optimaliseer elke WordPress featured image
- Conclusie
Wat uitgelichte afbeeldingen zijn (en waarom ze belangrijk zijn)
De blok-editor van WordPress stelt je in staat om alle tekst en media die je maar wilt aan je blogberichten toe te voegen. Elke nieuwe alinea of elk nieuw stukje media wordt in een eigen blok geplaatst, en samen vormen ze de inhoud van het bericht zelf.
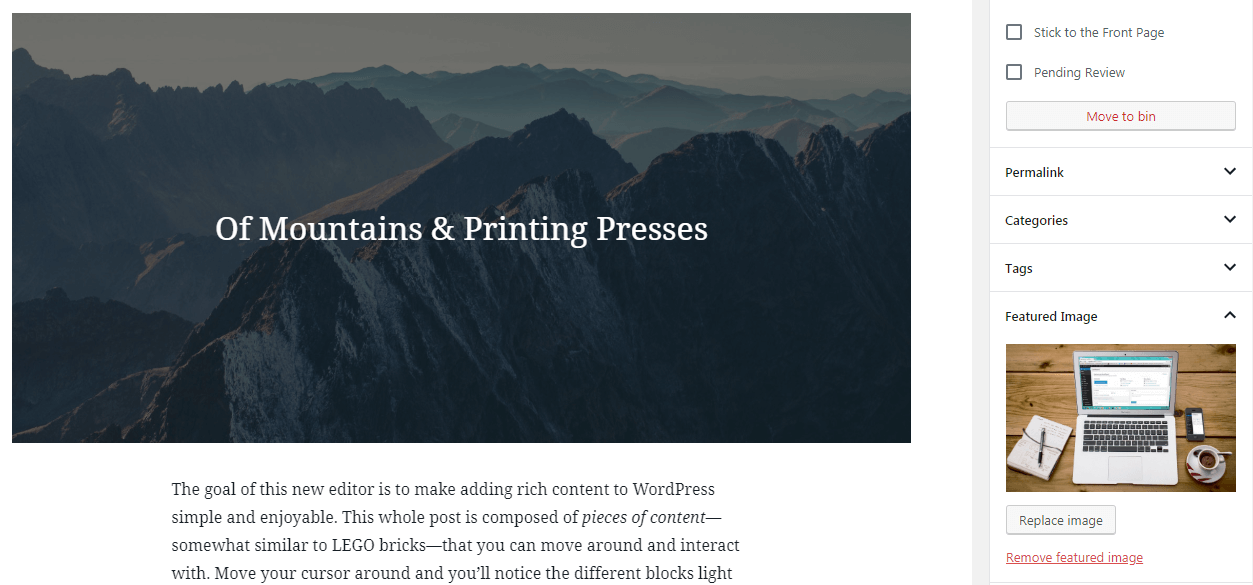
Je hebt echter ook een aantal paginabrede opties in de zijbalk aan de rechterkant van de editor. Sommige van deze zijn instellingen die we in het verleden hebben besproken, zoals categorieën en tags. Maar eentje die nieuwkomers gemakkelijk over het hoofd zien, is de sectie Uitgelichte afbeelding:

U ziet de sectie Uitgelichte afbeelding in de zijbalk aan de rechterkant
Hier kunt u een enkele afbeelding toevoegen die de post in zijn geheel weergeeft. Klik gewoon op Uitgelichte afbeelding instellen, dan kun je een nieuwe afbeelding uploaden of een bestand uit je mediabibliotheek kiezen. U kunt ook een onderschrift, een alt-tekst en een beschrijving toevoegen, net als bij elke andere afbeelding.
Wanneer u klaar bent, drukt u op Selecteren, en een miniatuur van de afbeelding verschijnt in de sectie Uitgelichte afbeelding:


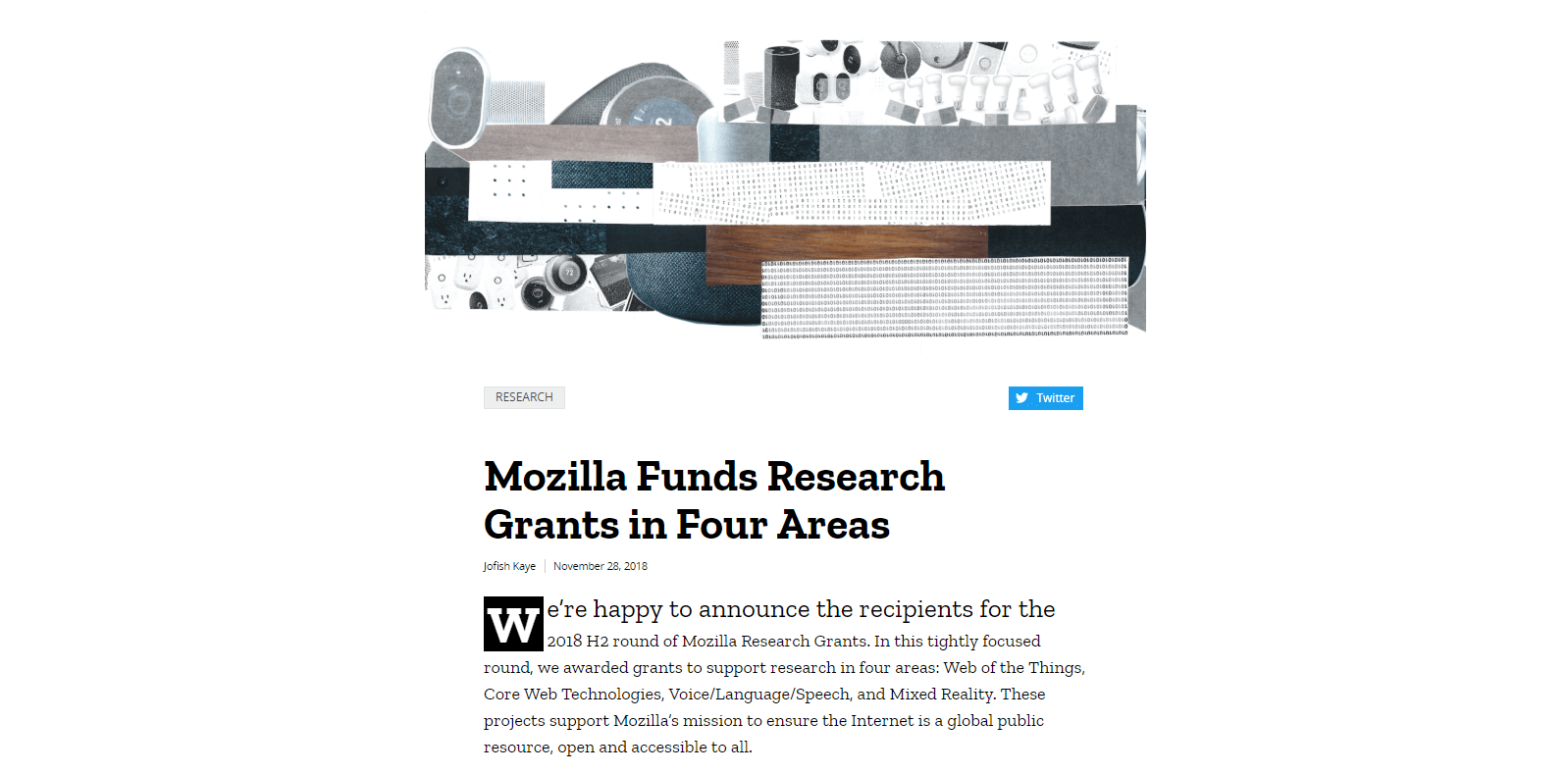
In de regel verschijnt deze afbeelding niet in het bericht zelf, hoewel de manier waarop een uitgelichte afbeelding van WordPress wordt weergegeven, afhankelijk is van uw actieve thema. Toch zal deze meestal in de kop van uw bericht verschijnen, ergens in de buurt van de titel:


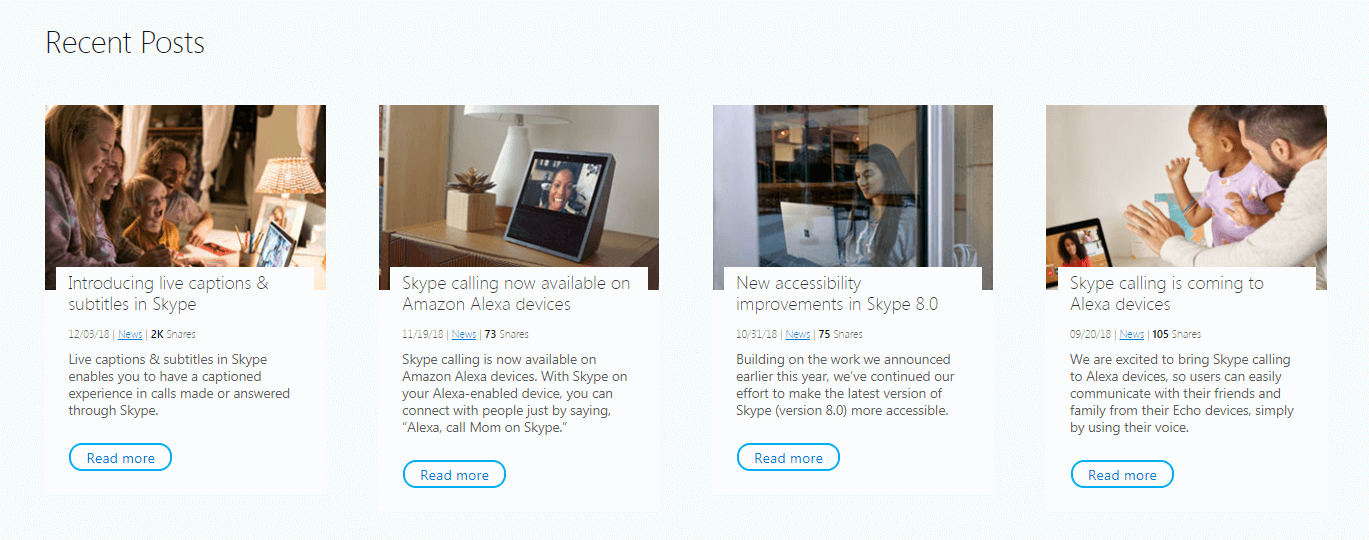
Dit maakt een WordPress uitgelichte afbeelding cruciaal, aangezien het het eerste is wat lezers zullen zien, en de toon zal zetten voor het hele bericht. Wat meer is, dit is niet de enige plaats waar uitgelichte afbeeldingen verschijnen. Ze worden ook gebruikt om afzonderlijke artikelen in lijsten met berichten weer te geven, zoals op archief- en zoekpagina’s:


Als u een site beheert waarop regelmatig nieuwe inhoud wordt gepubliceerd, is het van vitaal belang om aan elk bericht een uitgelichte afbeelding toe te voegen. En omdat deze afbeeldingen voor een groot deel de visuele stijl van uw site bepalen (en zelfs de prestaties), loont het de moeite om ze zorgvuldig te kiezen en voor te bereiden.
Drie tips om uitgelichte afbeeldingen effectief te gebruiken op uw WordPress-site
U kunt alles gebruiken wat u maar wilt voor de uitgelichte afbeeldingen van uw WordPress-posts. Maar omdat ze zo prominent aanwezig zijn, kunt u ze het beste strategisch gebruiken. Laten we eens kijken naar een paar van de beste technieken om het maximale uit elke WordPress featured image te halen.
Gebruik afbeeldingen met een Creative Commons licentie
Als u een getalenteerde fotograaf of illustrator in uw team heeft, kunt u originele featured images voor uw blog maken. Dit is het ideale scenario, maar het is vaak moeilijk te realiseren. Niet alleen heb je iemand nodig met zowel de vereiste expertise als tijd – je zult ook veel unieke afbeeldingen moeten maken, vooral als je regelmatig post.
Voor de meeste blogs is het gebruik van afbeeldingen van derden een betere oplossing. Zelfs hier, heb je een paar opties. U kunt betalen voor afbeeldingen van een stocksite, of u kunt Creative Commons-gelicentieerde media gebruiken. Hoewel er niets mis is met de eerste aanpak, biedt de laatste een aantal voordelen:
- Creative Commons-afbeeldingen zijn gratis, en je kunt ze misschien zelfs gebruiken op een blog met winstoogmerk (afhankelijk van de specifieke kenmerken van de licentie).
- Je hebt veel opties om uit te kiezen, en er zijn hele sites gewijd aan het verzamelen en delen van deze afbeeldingen. Pixnio, en Flickr zijn slechts drie van de vele voorbeelden.
- Wederom afhankelijk van de licentie, moet u in staat zijn om de beelden te wijzigen. Dit betekent dat u kunt beginnen met een bestaande foto, en voeg uw eigen tweaks en branding.
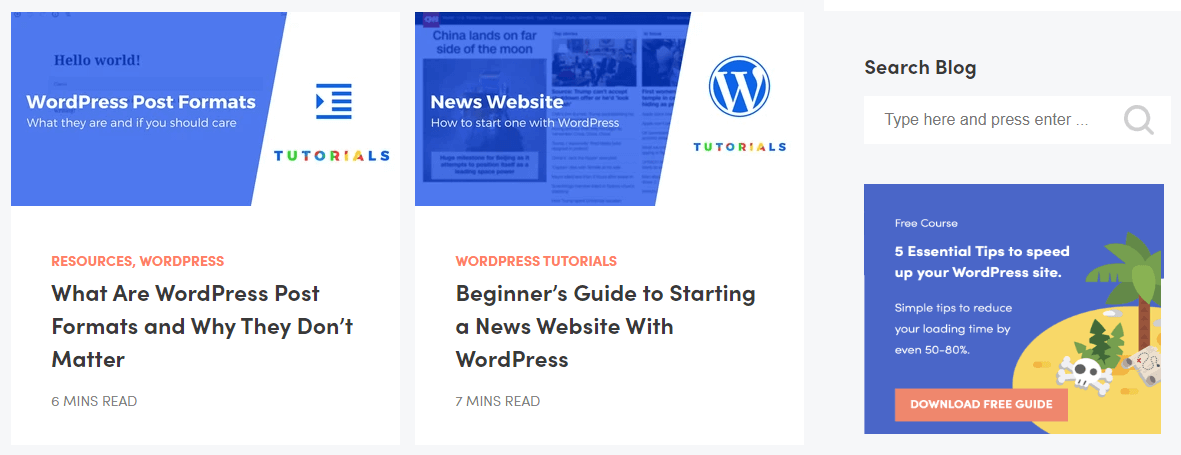
Om het laatste punt in actie te zien, kunt u een kijkje nemen op onze eigen featured images:


We beginnen met een basisafbeelding, en voegen vervolgens verschillende extra elementen toe. Dit maakt elke WordPress uitgelichte afbeelding gemakkelijker te maken; toch ziet het resultaat er nog steeds uniek uit.
Om deze afbeeldingssjabloon te maken, gebruiken we Canva. Hier is hoe Canva te gebruiken voor blogafbeeldingen.
Ten slotte, als je een Creative Commons featured image gebruikt, vergeet dan niet om de bron te vermelden! Dit is een goede gewoonte, ook al is het niet strikt vereist voor elke licentie. Een simpele regel aan het eind van de post, zoals “Aanbevolen afbeelding: John Smith”, zal de klus te klaren.
Creative Commons-afbeeldingen zijn niet de enige gratis afbeeldingen, ook niet. De populaire Unsplash-site heeft bijvoorbeeld een eigen licentie waarmee u afbeeldingen gratis commercieel kunt gebruiken.
Houd de stijl van uw uitgelichte afbeeldingen consistent
Omdat elk bericht zijn eigen WordPress-uitgelichte afbeelding heeft (die op meerdere plaatsen op uw site kan verschijnen), vormen deze afbeeldingen een groot deel van de media van uw site. Daarom is het de moeite waard om te overwegen hoe ze helpen om niet alleen uw individuele inhoud weer te geven, maar ook uw site als geheel.
Want u kunt gewoon elke afbeelding kiezen die het meest geschikt lijkt voor elk artikel, een betere strategie is om al uw uitgelichte afbeeldingen consistent te houden. U kunt bijvoorbeeld realistische afbeeldingen gebruiken:


Of u kunt kiezen voor een meer abstracte look:


Hoe dan ook, de stijl van de afbeeldingen die u gebruikt, moet de branding en toon van uw site weerspiegelen – bijvoorbeeld serieus en professioneel, of leuk en grillig. U kunt zelfs bepaalde kleuren gebruiken, of u richten op bepaalde onderwerpen.
Zorg er echter voor dat als u meerdere auteurs hebt die berichten schrijven, iedereen duidelijk is over de stijl van uw uitgelichte afbeeldingen. Als alternatief kunt u één teamlid belasten met het vinden en bewerken van een WordPress-afbeelding voor elk nieuw bericht. Dit maakt het een stuk eenvoudiger om ervoor te zorgen dat ze er allemaal goed uitzien wanneer ze naast elkaar worden geplaatst. Om tijd te besparen, kunt u een sjabloon maken met Canva dat u voor elk bericht gebruikt.
Ten slotte, in het belang van de consistentie, wilt u ook een gestandaardiseerde grootte kiezen voor elke WordPress featured image. Wat dit is zal geheel aan jou, hoewel we zouden aanraden om afmetingen te kiezen met een langere breedte dan hoogte (omdat dit de neiging om er beter uitzien, vooral op mobiele apparaten).
Je wilt ook niet dat uw featured afbeeldingen te groot zijn, omdat dit een negatief effect op uw site kan hebben. Dit brengt ons bij onze laatste tip.
Optimaliseer elke WordPress featured image
Zoals we al hebben opgemerkt, kunnen featured images uiteindelijk een grote brok van de mediabibliotheek van uw site uitmaken. Dit betekent dat ze uiteindelijk ook een effect kunnen hebben op de prestaties van uw site.
We hebben het belang van een snelle site in het verleden besproken, evenals het effect van afbeeldingen op laadtijden, dus we zullen onszelf hier niet te veel herhalen. Lang verhaal kort, het is van vitaal belang om uw pagina’s snel te laten laden. Wat meer is, veel grote, hoge kwaliteit afbeeldingen kunnen uw site aanzienlijk vertragen.
Het antwoord is om elke WordPress featured image te optimaliseren, voordat u deze uploadt naar uw site (of tijdens het upload proces). Dit zal het ‘lichter’ maken, en minder kans om uw pagina snelheden naar beneden te slepen. Bovendien kunt u met de juiste tool afbeeldingen comprimeren zonder dat de kwaliteit merkbaar afneemt.
U kunt bijvoorbeeld de Optimole-plugin downloaden en op uw site installeren:
Dit verbindt u met de beeldoptimalisatiedienst van Optimole en stelt u in staat om alle afbeeldingen op uw site te comprimeren, zowel nieuwe als oude. Er is zelfs een gratis abonnement, waarmee je ongeveer 2.000 afbeeldingen kunt optimaliseren – genoeg voor de meeste blogs om een tijdje mee vooruit te kunnen.
Conclusie
Afbeeldingen zijn een belangrijke WordPress-functie, een die elke blog-eigenaar goed kan gebruiken. Het toevoegen van een WordPress featured image aan elk bericht of artikel helpt je om de inhoud visueel weer te geven voor je lezers. Het kan zelfs een essentieel onderdeel van uw branding strategie zijn.
Het toevoegen van uitgelichte afbeeldingen in WordPress is eenvoudig. U moet echter wel rekening houden met de volgende tips:
- Gebruik afbeeldingen met Creative Commons-licentie of andere gratis stockfoto’s.
- Houd de stijl van uw uitgelichte afbeeldingen consistent.
- Optimaliseer elke WordPress uitgelichte afbeelding met behulp van een tool zoals Optimole.
 Afbeeldingoptimalisatie & Lazy Load door Optimole
Afbeeldingoptimalisatie & Lazy Load door Optimole