
Ahh, jesień. Sezon grzanego wina, łaty dyni i jednodniowych wycieczek po drogach wyłożonych żywymi pomarańczami, żółciami i burgundami. Jesień dostarcza wielu bogatych palet kolorystycznych. To idealny czas, aby znaleźć inspirację w bogatych odcieniach klejnotów sezonu i wykorzystać je w swoich postach w mediach społecznościowych!
Poznanie różnych palet kolorów to świetny sposób na generowanie pomysłów projektowych. Zebraliśmy nasze ulubione jesienne palety kolorów i zawarliśmy wskazówki, jak z nich korzystać. Będziemy również dostać się do niektórych teorii kolorów, więc można dowiedzieć się, co sprawia, że dobra paleta, i jak wybrać kolory dla siebie.
Jako dodatkowy bonus, wszystkie kody heksadecymalne są zawarte z każdej jesiennej palety kolorów, i wymienione od góry do dołu!
- Czerwone jesienne palety kolorów
- Wesołe liście
- Kody heksadecymalne: #8e101c – #9f1006 – #D23736 – #511a1f – #380507
- Jak używać kolorów monochromatycznych
- Godzina czarownic
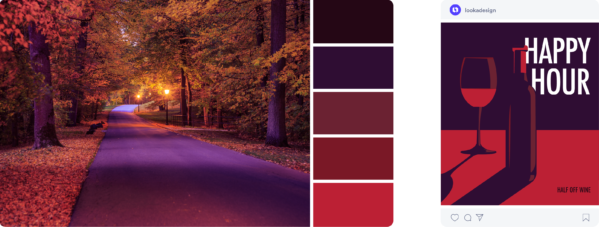
- Kody HEX: #250715 – #2f0d33 – #6b2232 – #7a1826 – #bc2034
- Pomarańczowe jesienne palety kolorów
- Rosemary & cynamon
- Kody HEX: #132504 – #1f3613 – #ce5f15 – #704020 – #682702
- Oh my gourd!
- Kody HEX: #b52604 – #e24a07 – #ff9136 – #0c4052 – #125066
- Używanie kolorów uzupełniających w projektowaniu
- Przyprawa do dyni
- Kody HEX: #59320a- #994900- #c45400- #d17200- #f2e3d6
- Żółte jesienne palety kolorów
- Stayin’ in
- Kody HEX: #d17d05 – #f9b419 – #ffdb43 – #f4efe9 – #5b6633
- Groszek złota
- Kody HEX: #9f630e – #e4ac3b – #f7c946 – #f9e0ca – #ddb79e
- Zielone jesienne palety kolorów
- Spokojne popołudnie
- Kody HEX: #D9dad7 – #979f83 – #374f3f – #192e25 – #553b28
- Fall roadtrip
- Kody HEX: #474c33 – #938a5d – #e1bf86 – #bf642f – #242c31
- Czarny kot
- Kody HEX: #010101- #2b2c2e- #778e5c- #d8ed8a- #ededed
- Purpurowe jesienne palety kolorów
- Jesienne żniwa
- Kody HEX: #391615 – #5e2d3b – #92425f – #eaddd0 – #d2c1b0
- Używanie neutralnych tonów w jesiennych paletach kolorów
- Grzane wino
- Kody HEX: #163763 – #eec73f – #d63e16 – #600248 – #380528
- Używanie gamy kolorów w palecie
- Niebieskie jesienne palety kolorów
- Taniec w deszczu
- Kody HEX: #04203c – #234d74 – #355e84 – #6c92ab – #c8d7e6
- Sweater weather
- Kody HEX: #693329 – #985144 – #cfd3d7 – #1c4463 – #182e3d
- Kubek herbaty
Czerwone jesienne palety kolorów
Bogate, odważne, i często związane z pasją i miłością, czerwony jest pięknym i przyciągającym uwagę kolorem. Jaśniejsze czerwienie mogą wydawać się niepokojące, ale kiedy są używane w połączeniu z głębszymi odcieniami, ta monochromatyczna paleta utrzymuje je w czystości i poleruje.
Wesołe liście

Kody heksadecymalne: #8e101c – #9f1006 – #D23736 – #511a1f – #380507
Jak używać kolorów monochromatycznych
Paleta monochromatyczna to łatwy sposób na oddzielenie elementów i stworzenie wizualnej hierarchii.
Przy projektowaniu z monochromatyczną paletą:
- Zabawa z różnymi uzupełniającymi się odcieniami
- Uczyń tekst czytelnym, używając jasnego tła i ciemnego tekstu lub odwrotnie
- Oszczędzaj mocniejsze odcienie dla drugorzędnych elementów i akcentów
Godzina czarownic

Kody HEX: #250715 – #2f0d33 – #6b2232 – #7a1826 – #bc2034
Inną sztuczką w opracowywaniu jesiennych palet kolorystycznych jest przeciąganie kolorów obok siebie na kole barw. To jest nazywane analogiczną paletą. W tym przykładzie, wybraliśmy czerwony, a obok niego jest fioletowy i pomarańczowy. To niezawodny sposób na dopasowanie kolorów i stworzenie monochromatycznej atmosfery.
Prosta paleta może stworzyć bardzo interesujące projekty. Wykorzystanie różnych tonów i odcieni kolorów w tej samej rodzinie pomaga nadać głębię płaskim ilustracjom.
Pomarańczowe jesienne palety kolorów
Innym sposobem użycia pomarańczowego jest przyciągnięcie ciemniejszych odcieni, które wpadają do rodziny brązowych. Te toasty kolory ładnie parują z ciemniejszymi zieleniami. Wyciszony kolor to taki, który jest mniej nasycony, mniej jasny i bardziej miękki. Mają one tendencję do bycia łatwiejszymi do pracy podczas projektowania.
Rosemary & cynamon

Kody HEX: #132504 – #1f3613 – #ce5f15 – #704020 – #682702
W powyższym przykładzie, istnieje silny kontrast pomiędzy bielą i głęboką zielenią, dzięki czemu logo jest łatwe do odczytania i przyciąga wzrok. Wazon daje pop żywego koloru, utrzymując go w równowadze z obu kolorów pracujących razem z powodu ich ciepłych tonów.
Oh my gourd!

Kody HEX: #b52604 – #e24a07 – #ff9136 – #0c4052 – #125066
Pomarańcze i błękity są dla siebie stworzone – dzieje się tak, ponieważ siedzą naprzeciwko siebie na kole kolorów, co czyni je kolorami uzupełniającymi. Tutaj stworzyliśmy żywą paletę z olśniewającymi pomarańczami i błękitami.
Tylko dlatego, że jest jesień, nie oznacza, że musisz trzymać się stonowanych palet – możesz również używać żywych kolorów!
Używanie kolorów uzupełniających w projektowaniu
Post na Instagramie powyżej jest świetną demonstracją używania kolorów uzupełniających. Z niebieskim jako tło, pomarańczowy naprawdę pops, co czyni go bardzo przyciągającym wzrok! Jest to świetny trik do wykorzystania przy projektowaniu postów w mediach społecznościowych, gdzie potrzebny jest nacisk na stat.
Przyprawa do dyni
Kody HEX: #59320a- #994900- #c45400- #d17200- #f2e3d6
Przyprawa dyniowa nie tylko pięknie pachnie i świetnie smakuje, ale także przynosi bogate i ciepłe kolory. Ta monochromatyczna paleta jest jesienną podstawą i jest widoczna przez cały sezon w jedzeniu, modzie i dekoracjach.
Żółte jesienne palety kolorów
Żółty to jesienny eye-candy! Tutaj wybraliśmy trzy odcienie żywej żółci, a następnie zrównoważyliśmy je beżem i zielonym akcentem.
Stayin’ in

Kody HEX: #d17d05 – #f9b419 – #ffdb43 – #f4efe9 – #5b6633
Ponieważ żółcienie są tak odważne, sugerujemy użycie beżu jako głównego koloru w Twoich projektach, a zarówno żółcieni jak i zieleni jako akcentów.
Groszek złota

Kody HEX: #9f630e – #e4ac3b – #f7c946 – #f9e0ca – #ddb79e
Mniej odważna, ale wciąż ciepła i zachęcająca, ta paleta zawiera beż z różowymi podtonami, aby dodać głębi.
Zadaj sobie pytanie, czy jest to paleta ciepła czy chłodna. W ten sposób, wprowadzając neutralne kolory (takie jak beże, brązy i szarości), wiesz, czy wybrać cieplejsze czy chłodniejsze neutrale.
Zielone jesienne palety kolorów
Przyglądaliśmy się wielu ciepłym paletom, ale nie możemy zapomnieć również o chłodnych, rześkich tonach jesieni! Chłodne tony dają uspokajający efekt, zwłaszcza gdy mieszamy stonowane kolory.
Spokojne popołudnie

Kody HEX: #D9dad7 – #979f83 – #374f3f – #192e25 – #553b28
Ta wyblakła szarość i zieleń w tej palecie są wyrafinowane, ale głębsze zielenie i brąz przynoszą to przytulne jesienne uczucie.
Zauważ jak używane są kolory w wyróżnionym logo. Użycie szarości jako głównego koloru czcionki tworzy wizualną hierarchię, równoważąc logo z symbolem i sloganem w delikatnej zieleni.
Fall roadtrip

Kody HEX: #474c33 – #938a5d – #e1bf86 – #bf642f – #242c31
Zamiast chłodniejszych zieleni i szarości w poprzedniej palecie, wybraliśmy zielenie z cieplejszymi podtonami do pary z opalenizną i pomarańczem. Tan i łupek są neutralne, które pomagają złagodzić paletę.
Czarny kot

Kody HEX: #010101- #2b2c2e- #778e5c- #d8ed8a- #ededed
Przy pracy z ciemnymi odcieniami, takimi jak szary lub czarny, włączenie zieleni do palety kolorów może być doskonałym harmonizatorem. Podobnie jak logo w powyższym przykładzie, jasna zieleń może dodać energii Twojemu projektowi, jednocześnie sprawiając wrażenie profesjonalnego i przystępnego.
Purpurowe jesienne palety kolorów
Jesień jest niesamowicie kolorowym sezonem pełnym królewskich kolorów, takich jak głębokie purpury bakłażana. Poznajmy kilka purpurowych kolorów jesieni.
Jesienne żniwa

Kody HEX: #391615 – #5e2d3b – #92425f – #eaddd0 – #d2c1b0
Innym sposobem na podniesienie jesiennej palety kolorów jest wprowadzenie kilku neutralnych kolorów. Tutaj użyliśmy beżu z podtekstami fioletu i różu, aby upewnić się, że płynnie łączą się z fioletami.
Używanie neutralnych tonów w jesiennych paletach kolorów
Neutralne tony są miłą alternatywą do posiadania surowego białego tła w postach społecznych i łatwym sposobem, aby Twój podstawowy kolor marki pop! Zobaczysz mnóstwo kont na Instagramie z jedzeniem, podróżami i modą w tej estetyce, dzięki czemu neutralne odcienie są popularną strategią budowania marki w mediach społecznościowych.
Grzane wino

Kody HEX: #163763 – #eec73f – #d63e16 – #600248 – #380528
Ta paleta jest nieco bardziej złożona, wykorzystuje cztery różne kolory. Przy wprowadzaniu kolorów do palety, musisz zrozumieć, jak kolory się łączą. Rozmawialiśmy o monochromatycznych, uzupełniających i kolorach, które siedzą obok siebie na kole kolorów. Ale w tym przykładzie, wzięliśmy kolory, które tworzą kwadrat na kole kolorów i opracował paletę stamtąd.
Używanie gamy kolorów w palecie
Nie bój się mieszać różnych kolorów – z większą liczbą kolorów, które dobrze ze sobą współgrają, ilustracje stają się bardziej realistyczne. Podczas tworzenia projektu, istnieje możliwość zwrócenia uwagi na różne elementy, jeśli masz dużo informacji do uwzględnienia!
Niebieskie jesienne palety kolorów
As much as we love to keep toasty in the fall, we can’t forget about the more moody tones too. Błękit jest przeznaczony na chłodniejsze dni, kiedy zima zaczyna wkraczać do akcji.
Taniec w deszczu

Kody HEX: #04203c – #234d74 – #355e84 – #6c92ab – #c8d7e6
Ta paleta wykorzystuje wyraziste odcienie niebieskiego. Tworząc monochromatyczną paletę, taką jak ta, użyj mieszanki średnich odcieni niebieskiego oraz jaśniejszych i ciemniejszych odcieni dla kontrastu.
Przykład logo znaku słownego powyżej łączy ciemnoniebieskie tło z jasnoniebieskim tekstem, fachowo wykorzystując kontrast. Średnie odcienie niebieskiego są idealne dla akcentów i dekoratorów.
Sweater weather

Kody HEX: #693329 – #985144 – #cfd3d7 – #1c4463 – #182e3d
Ta paleta zawiera ciepłe czerwono-brązowe odcienie, aby uzupełnić głębokie błękity i uderzające chłodne szarości. Jak dyniowe latte w deszczowy dzień, brązy dodają ciepła do świeżych błękitów.
Ten post jest zaproszeniem na spotkanie i wykorzystuje brązy, aby stworzyć zachęcające wrażenie. Niebieski działa jako miły kolor dekoracyjny, ale ważne szczegóły są podkreślone na biało, dzięki czemu są łatwe do odczytania.
Kubek herbaty

Jak jesień dobiega końca, chłodne błękity przygotowują Cię na nadchodzącą zimę. Ta uspokajająca niebieska paleta jest połączona z lekkim kremowym brązem, który nadaje jej spokojny i zrównoważony wygląd.
Jest tak wiele sposobów na stworzenie pięknej palety kolorów! Oto kilka, które omówiliśmy:
- Monochromatyczny: wybieranie różnych odcieni z jednego koloru
- Komplementarny: wybieranie przeciwstawnych kolorów na kole barw
- Wybieranie kolorów, które znajdują się obok siebie na kole barw
- Wybieranie kolorów, które tworzą kwadrat na kole barw
Potrzebujesz więcej inspiracji? Sprawdź nasz post o kombinacjach kolorów logo, aby zobaczyć, jakie kolory dobrze do siebie pasują
.