WordPressは、ほとんど何でもできるプラットフォームの1つです。 管理パネルで数分過ごすだけで、あなたのサイトを思い通りにすることができるのです。 同じことがカスタムメニューにも言えます。 8391>
ユーザーがサイト上で必要なものを見つけやすくするために、直感的でよく整理されたメニューを持つことが非常に重要です。 メニューは Web サイトの地図のように機能する必要があるため、カテゴリを徹底的に整理して構造化します。 このような場合、「ディアボロス」は、「ディアボロス」を「ディアボロス」と呼びます。 WordPress のデフォルトテーマである Twenty Fifteen を使用して、独自のカスタムメニューを作成するために必要なすべての手順を紹介します。
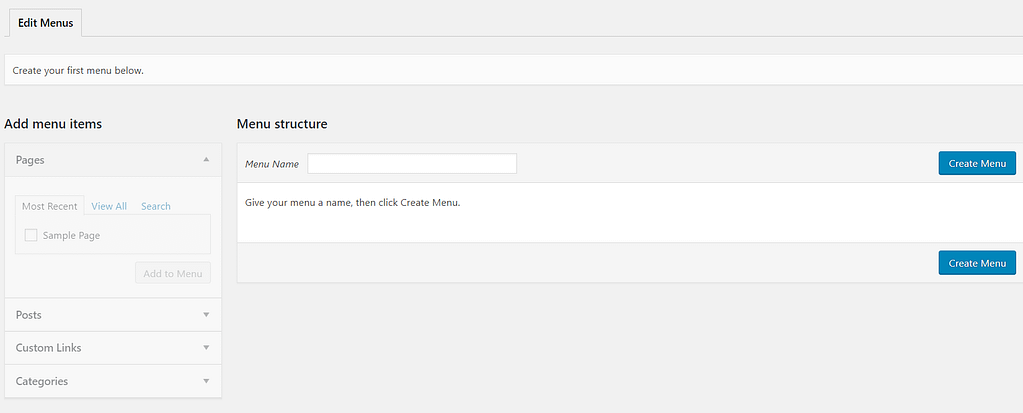
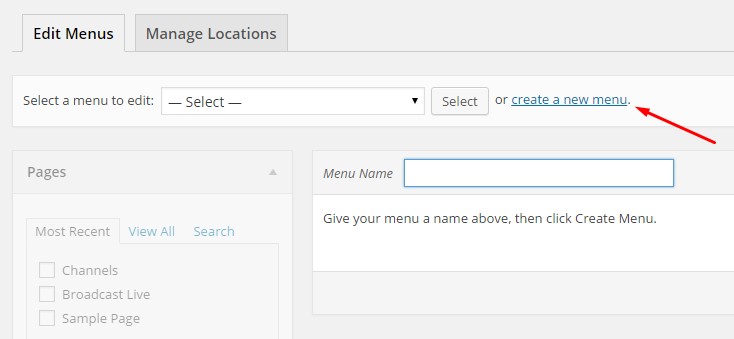
Web サイトのデフォルトメニューをカスタマイズするには、WordPress ダッシュボードに入り、「外観」、「メニュー」の順にクリックする必要があります。


作成後、メニュー項目の追加を開始することができます。 Web サイトのすべてのカテゴリ、投稿、およびページは左側の列に集められており、そこから数回クリックするだけでカスタム メニューに追加できます。
まず、[ページ] および [すべて表示] をクリックする必要があります。 メニューに表示したいページをすべて選択します (ページ名の横にあるチェックボックスを使用します)。
テストではすべてを選択しましたが、必要なものだけを使用してください。
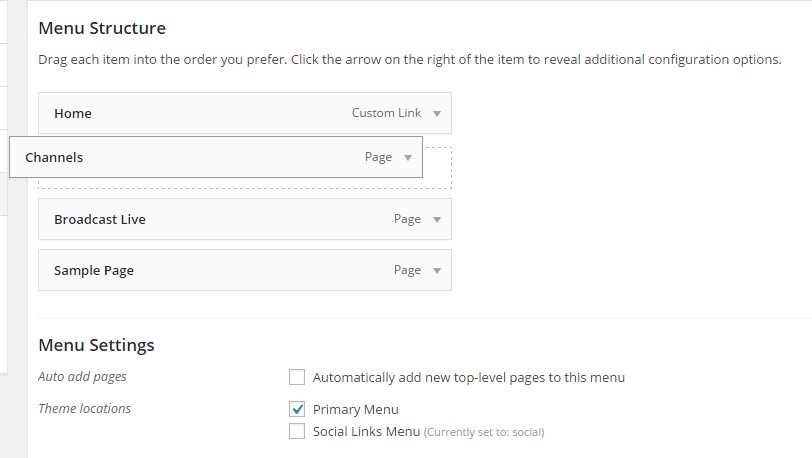
メニュー項目を選択したら、その順番を入れ替えたいと思うかもしれません。 その場合は、ドラッグ&ドロップで好きな場所に移動させればよいのです。 これが、カスタム メニューを整理する方法です。

標準メニューとは別に、サブメニューを作成することもできます。 メニュー項目を他のメニュー項目の右側にドラッグするだけです。 このように、

サブメニューはドロップダウン メニューのように機能します。 ある項目を別の項目に属させたい場合は、その項目を少し右にドラッグして、「親項目」の真下に置くだけです。
カスタム メニューの場所を選択する方法
カスタム メニューが準備できたら、次はそれを表示する場所を選択します。 しかし、ここで知っておくべき重要なことがあります。
すべてのWordPressテーマが複数のメニューに対応しているわけではありません。 デフォルトのメニュー数は、プライマリとセカンダリの 2 つです (Twenty Fifteen の場合、2 つ目のメニューはソーシャル リンク メニューと呼ばれます)。 それから、テーマのカスタマイズオプションによっては、もっと多く使用することができます。 たとえば、テーマによっては、デフォルトのメニューとは別に、フッターやヘッダー上のメニューを作成できます。
副メニューは、テーマの構造やデザイナーがそのテーマに込めた全体の考えに応じて、さまざまな場所に表示されます。
フッターメニューは明らかにフッターに配置され、「お問い合わせ」、「会社概要」など、プライマリメニューにもあるような項目を含めることができます。
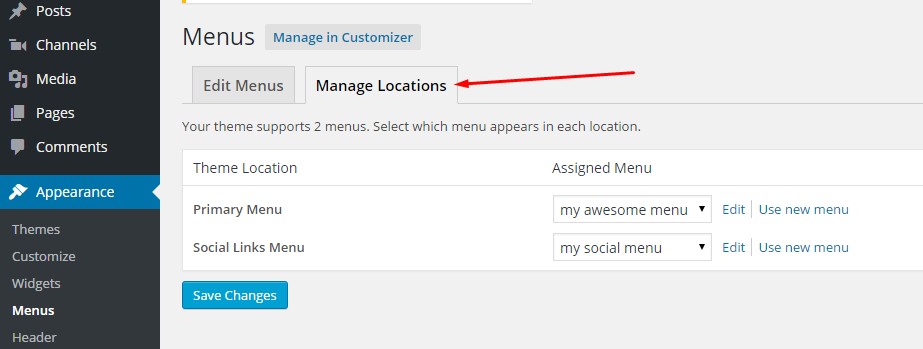
さて、私の場合、Twenty Fifteen テーマがこれらもサポートしているので、2つのメニューオプション(プライマリとソーシャル)だけが表示されます。 しかし、お使いのテーマがより多くのメニューを提供している場合は、ここの [Manage Locations] タブで管理できます。

つまり、いくつのメニューを使用するかはあなたの選択です。 2つ以上のメニューを使用する場合は、事前にテーマの設定を確認してください。
メニュー項目の削除と名前の変更方法
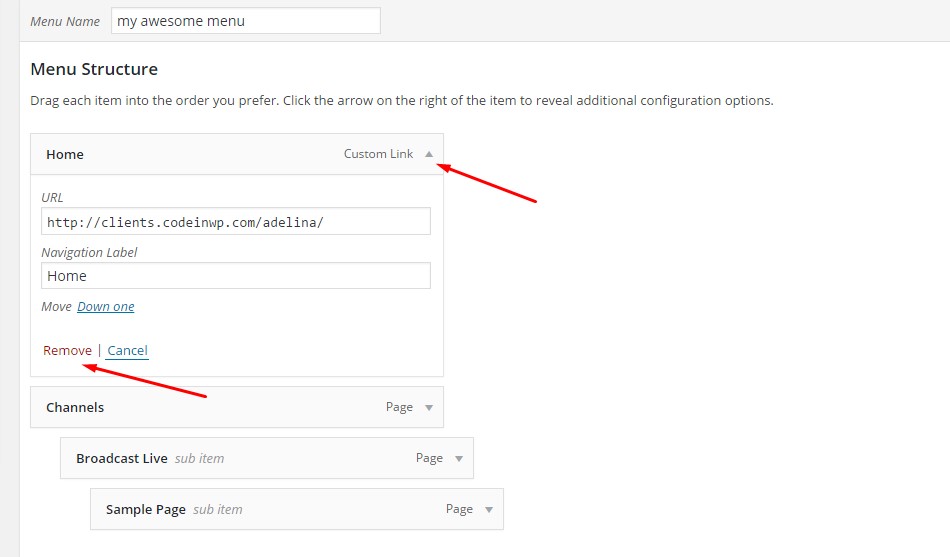
カスタムメニューから項目を削除するには、各ページの右側にある小さな矢印をクリックします。 そのページに関するいくつかの詳細と、下に[削除]ボタンが表示されます。 それをクリックすると、その項目が削除されます。

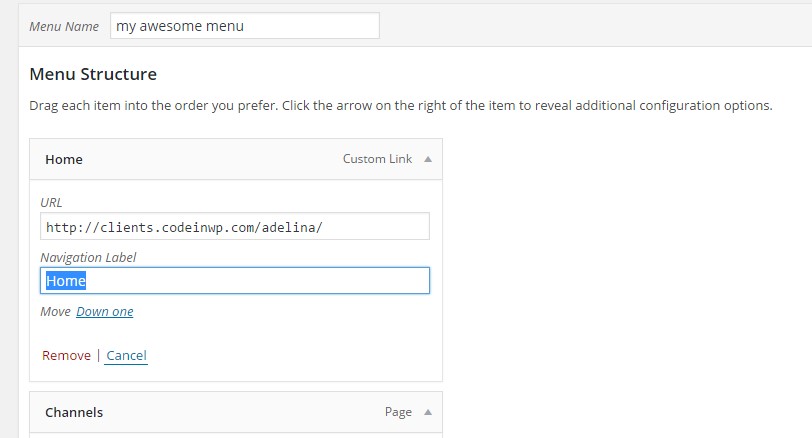
メニュー項目の名前を変更する場合も同じようにします。

最後に、利用可能な2つの青いボタンのうちの1つをクリックして、[メニューを保存]をクリックします。

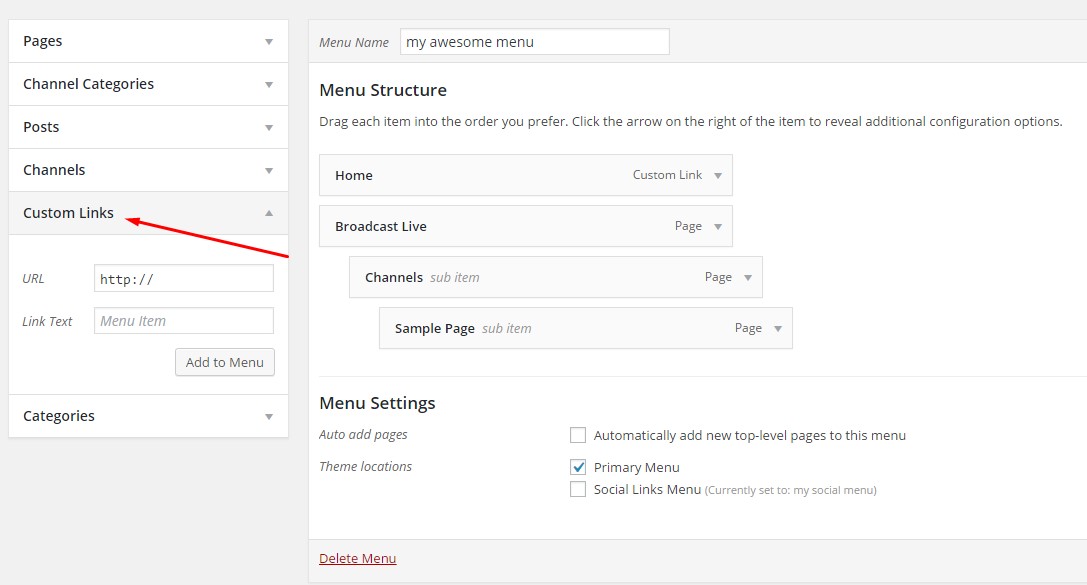
あとは左の列の [Custom Links] をクリックするだけで、この時点でメニューに好きなリンクを追加することが可能になります。 各リンクには、URL(固有のウェブアドレス)とリンクテキスト(メニュー内のリンクの名前)が必要です。
これらのカスタムリンクは、たとえば、外部サイト全体のように、左の列にリストされていないページにリンクしたい場合に便利です。

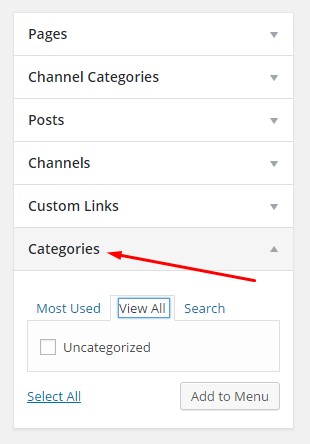
カテゴリページやタグにリンクする方法
投稿カテゴリもメニューに追加したいですか? 同じ左カラムの「カテゴリー」タブをクリックし、メニューに表示させるカテゴリーを選択します。

ソーシャルメニューの追加方法
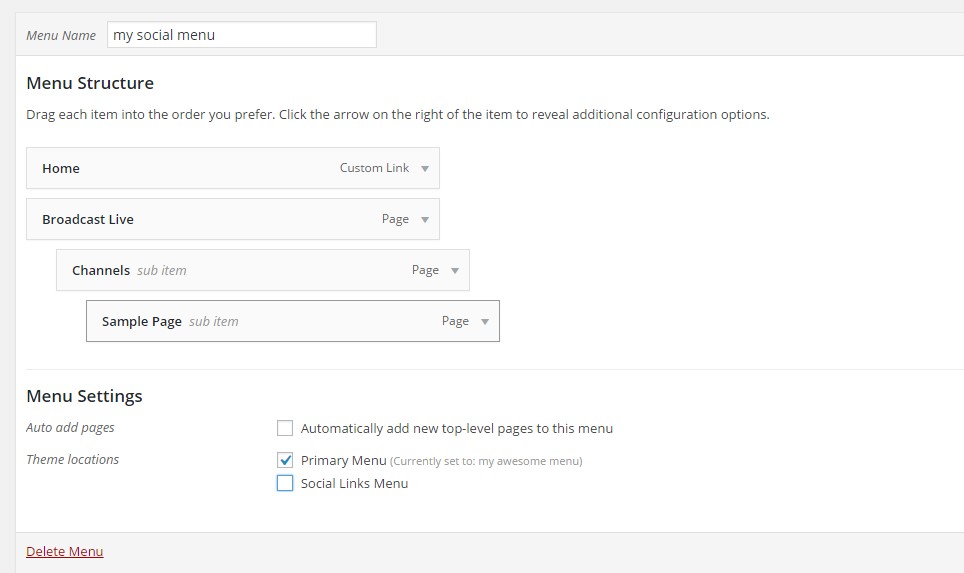
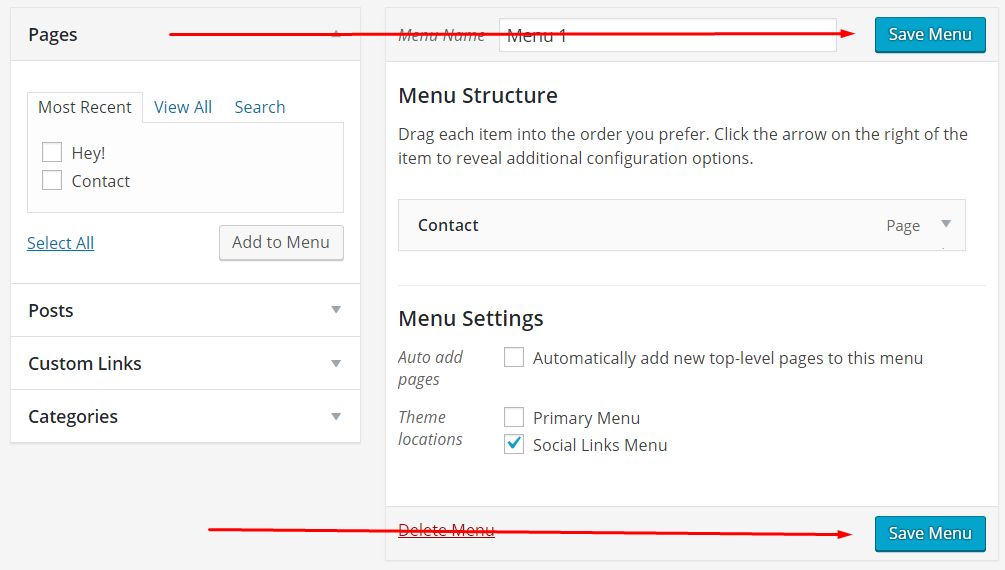
ソーシャルアカウント用のメニューを作成するのは、通常のメニューを作成するよりもさらに簡単です。 新しいメニューを作成」リンクをクリックし、名前を入力して、「メニューを作成」をクリックします。

次のステップでは、下部にある「ソーシャル リンク メニュー」ボックスをチェックして、「カスタム リンク」タブを使って、ソーシャルメディア リンクを追加します。
プレビューする前、またはページを離れる前に、必ず「メニューを保存」をクリックすることを忘れないでください。 WordPress でカスタムメニューを作成する最初の経験はどのようなものだったかを教えてください。
無料ガイド
5 Essential Tips to Speed Up Your WordPress Site
Reduce your loading time by even 50-80%
just by following simple tips.
WordPress のカスタムメニューを作成する方法はありますか?