WordPress is een van die platforms waar je bijna alles kunt doen. Het enige wat je nodig hebt is een paar minuten in het admin paneel, en je kunt je site er precies zo uit laten zien als jij wilt. Hetzelfde geldt voor aangepaste menu’s. Het maken en beheren ervan is heel eenvoudig en iedereen kan het.
Het is heel belangrijk om intuïtieve en goed georganiseerde menu’s te hebben die het uw gebruikers gemakkelijk maken om te vinden wat ze op uw site nodig hebben. Organiseer en structureer uw categorieën grondig, want een menu moet werken als een landkaart voor uw website. Het moet uw bezoekers naar de inhoud leiden die ze zoeken.
- Hoe maak ik aangepaste menu’s in WordPress
- Hoe kiest u de locatie van uw aangepaste menu
- Hoe menu-items verwijderen en hernoemen
- Hoe voegt u aangepaste links aan uw menu toe
- Hoe te linken naar categorie pagina’s of tags
- Hoe voeg je een sociaal menu toe
- Gratis gids
- 5 Essentiële tips om uw WordPress-site te versnellen
- Verminder uw laadtijd met zelfs 50-80% door alleen maar eenvoudige tips te volgen.
Hoe maak ik aangepaste menu’s in WordPress
Het maken van aangepaste menu’s is eigenlijk heel eenvoudig. Ik heb Twenty Fifteen, het standaardthema van WordPress, gebruikt om je alle stappen te laten zien die je moet nemen om je eigen aangepaste menu’s te maken.
Laten we het stap voor stap doen.
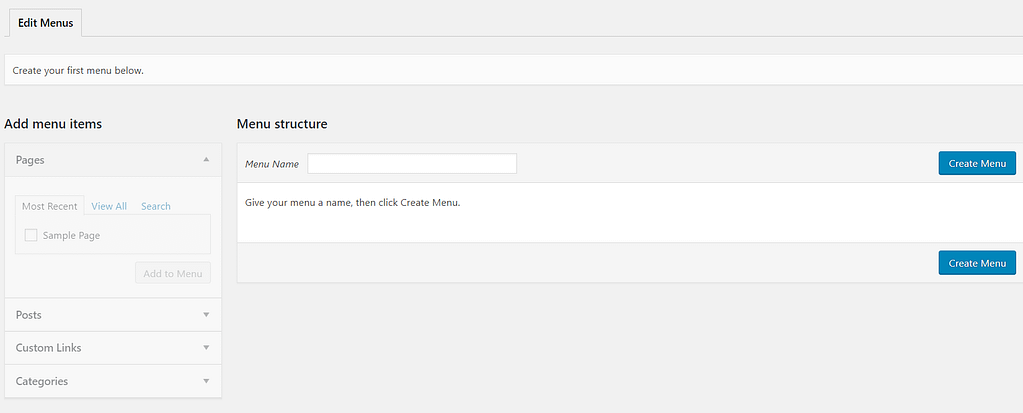
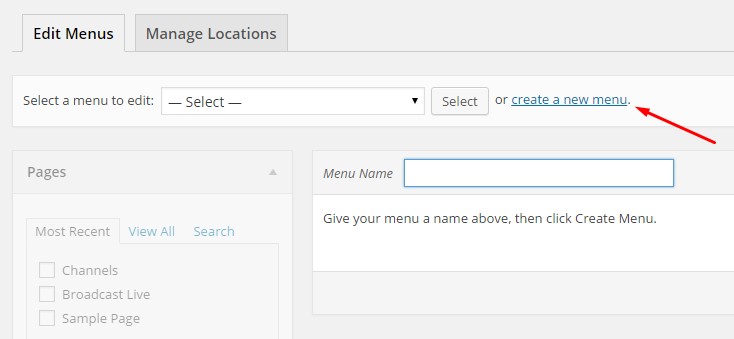
Om het standaardmenu van je website aan te passen, moet je naar het WordPress dashboard gaan, op Uiterlijk klikken en vervolgens op Menu’s. Het eerste wat u moet doen is het menu een naam geven en vervolgens op de knop Menu maken klikken.


Nadat u het menu hebt gemaakt, kunt u beginnen met het toevoegen van uw menu-items. Alle categorieën, berichten en pagina’s van uw website worden verzameld in de linkerkolom, en vanaf daar kunt u ze eenvoudig toevoegen aan uw aangepaste menu’s in slechts een paar klikken.
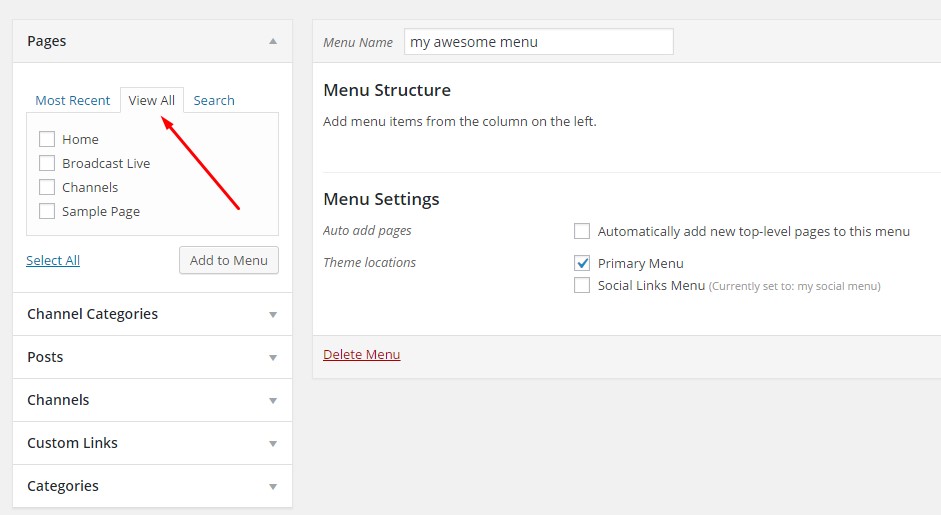
Voreerst moet u klikken op Pagina’s en Alles weergeven. Selecteer alle pagina’s die u in uw menu wilt opnemen (gebruik de selectievakjes naast de namen van de pagina’s).

Ik heb ze allemaal geselecteerd voor de test, maar u moet alleen die pagina’s gebruiken die u nodig hebt.
Nadat u de menu-items hebt geselecteerd, wilt u misschien de volgorde ervan wijzigen. Het enige wat u hoeft te doen is ze naar de gewenste plaats te slepen. Zo gaat u uw aangepaste menu’s organiseren.

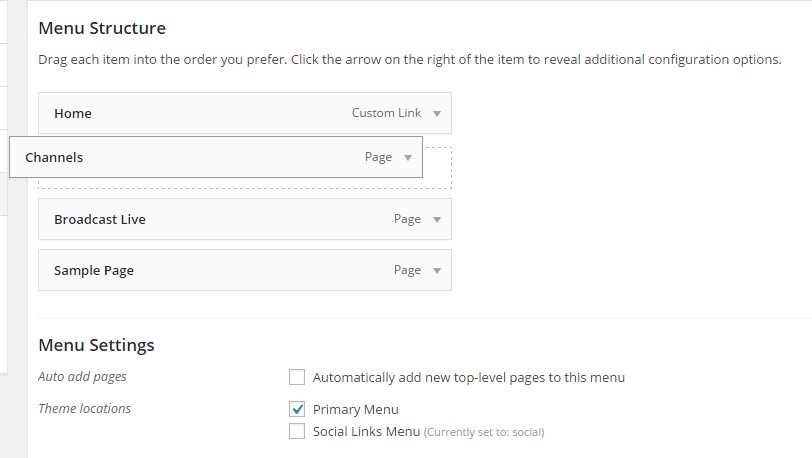
Naast standaardmenu’s kunt u ook submenu’s maken. Sleep gewoon een menu-item naar rechts van een ander menu-item. Zo gaat dat:

Submenu’s werken net als vervolgkeuzemenu’s. Als u wilt dat een bepaald item bij een ander item hoort, hoeft u het alleen maar een stukje naar rechts te slepen, recht onder het “bovenliggende item.”
Nu u het aangepaste menu klaar hebt, is het tijd om te kiezen waar u het wilt laten verschijnen. Maar er is een belangrijk ding om hier te weten.
Niet alle WordPress thema’s ondersteunen meerdere menu’s. Het standaard aantal menu’s is twee: primair en secundair (in Twenty Fifteen’s geval is de tweede genaamd Social Links Menu). Dan, afhankelijk van uw thema’s aanpassingsmogelijkheden, kunt u meer gebruiken. Bijvoorbeeld, sommige thema’s kunt u voettekst en boven de header menu’s maken afgezien van de standaard degenen.
Het secundaire menu kan verschijnen op veel verschillende plaatsen, afhankelijk van de structuur van uw thema en het algemene idee dat de ontwerper had voor het thema. Er zijn geen vaste regels hier, dus je moet gewoon experimenteren en altijd zien hoe je menu’s eruit zien als je ze eenmaal op een bepaalde locatie.
De voettekst menu zal uiteraard gaan in de voettekst, en het kan items zoals “Contact”, “Over ons,” of iets anders dat kan worden gevonden in het primaire menu ook.
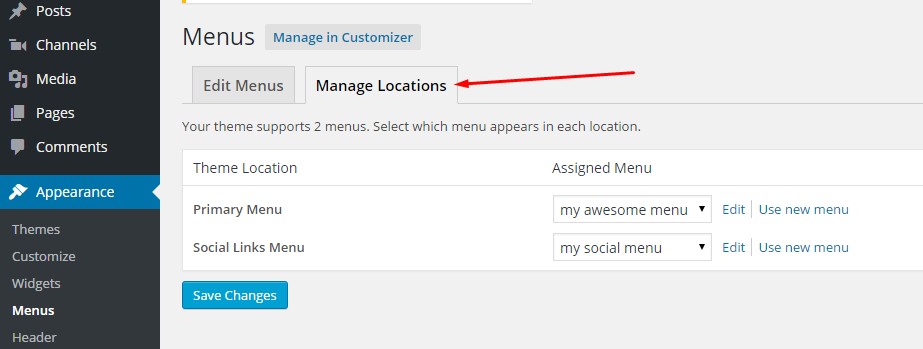
Nu, in mijn geval, zie je slechts twee menu-opties – primaire en sociale – omdat de Twenty Fifteen thema ondersteunt alleen deze ook. Maar als je thema meer menu’s biedt, kun je ze beheren via het tabblad Locaties beheren hier:

Het is dus aan jou om te bepalen hoeveel menu’s je gebruikt. Als u van plan bent meer dan twee menu’s te gebruiken, controleer dan vooraf de instellingen van het thema.
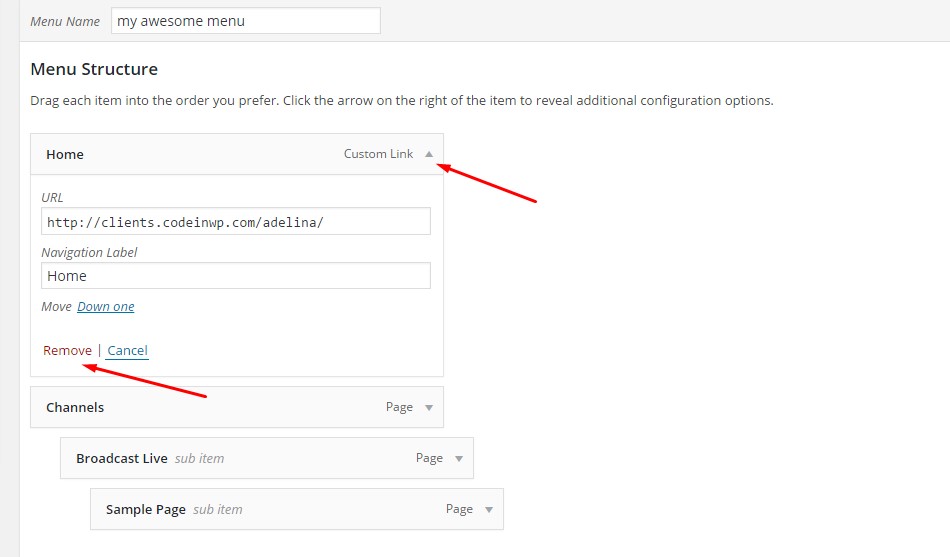
Om items uit het aangepaste menu te verwijderen, klikt u op het kleine pijltje van elke pagina aan de rechterkant. U ziet een paar details over die pagina en de Verwijder knop onderaan. Klik erop en het item wordt verwijderd.

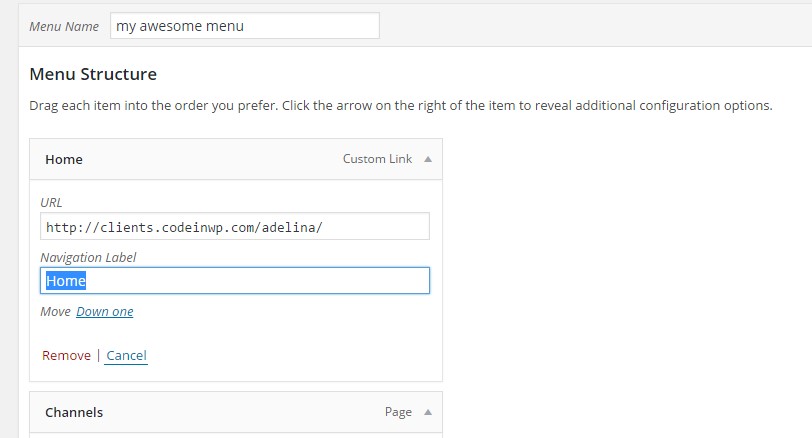
Doe hetzelfde om de menu-items een andere naam te geven. Klik op hun huidige naam en wijzig deze.

Klik ten slotte op een van de twee beschikbare blauwe knoppen Menu opslaan. Hiermee slaat u alle wijzigingen op die u hebt aangebracht.

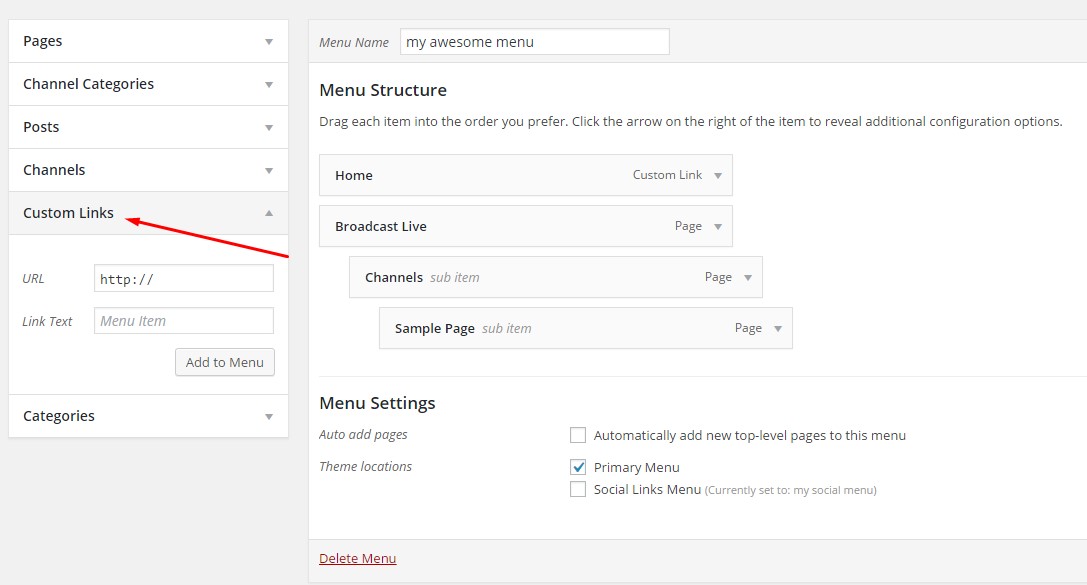
Alles wat u hoeft te doen is klikken op Aangepaste links in de linkerkolom, en op dit punt kunt u elke link toevoegen die u maar wilt in uw menu. Elke link heeft een URL nodig (het unieke webadres), en de Link Tekst (de naam van de link in het menu). Klik op Toevoegen aan menu, en u bent klaar.
Deze aangepaste links zijn handig voor die gevallen waarin u wilt linken naar een pagina die niet in de linkerkolom staat, zoals bijvoorbeeld een hele externe website.

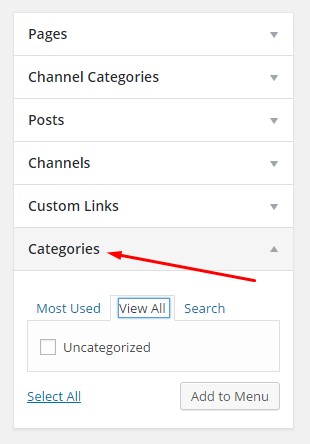
Wilt u ook postcategorieën aan uw menu toevoegen? Klik op het tabblad Categorieën in dezelfde linkerkolom, en selecteer de categorieën die in je menu moeten verschijnen. Ga op dezelfde manier te werk als bij de andere items.

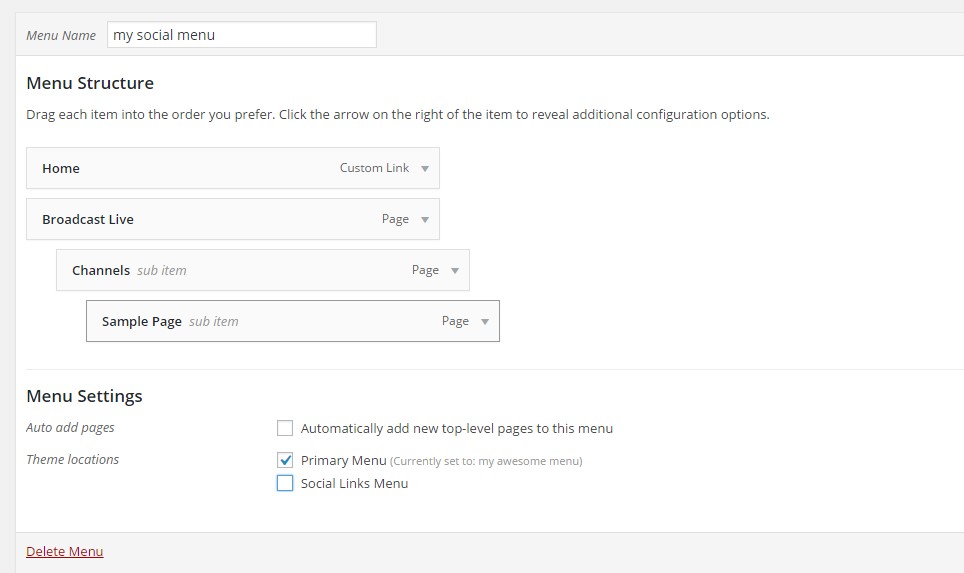
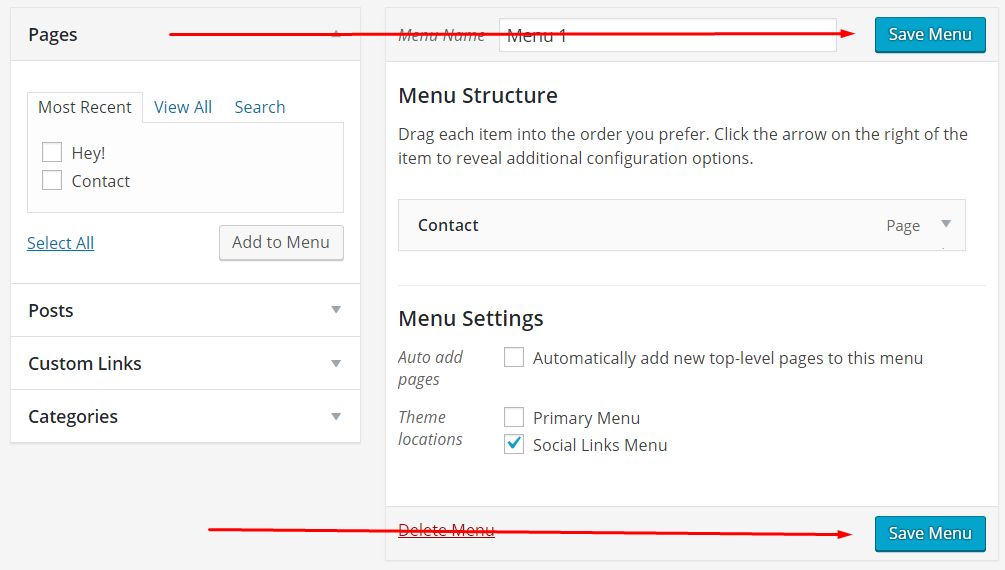
Het maken van een menu voor je sociale accounts is nog eenvoudiger dan het maken van een gewoon menu. Klik op de link “Een nieuw menu maken”, voer de naam in en klik op Menu maken.

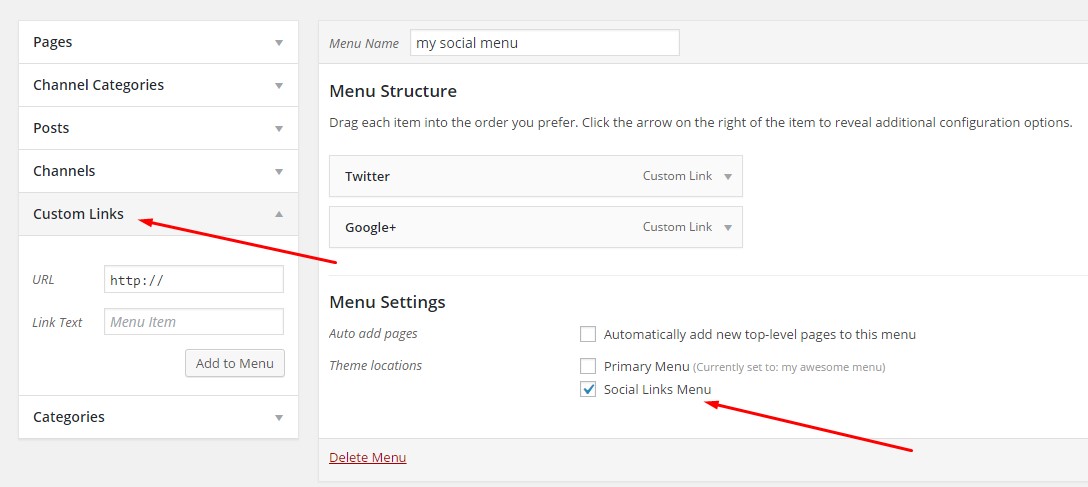
De volgende stap is het vakje “Menu voor sociale links” onderaan aan te vinken en het tabblad Aangepaste links te gebruiken om uw links voor sociale media toe te voegen.

U kunt bijvoorbeeld “Twitter” invoeren als Link-tekst en het adres van uw Twitter-account in het URL-veld plakken. Klik vervolgens op Toevoegen aan menu en uw Twitter-account wordt toegevoegd aan het sociale menu.
Vergeet niet altijd op Menu opslaan te klikken voordat u een voorbeeld bekijkt of de pagina verlaat.
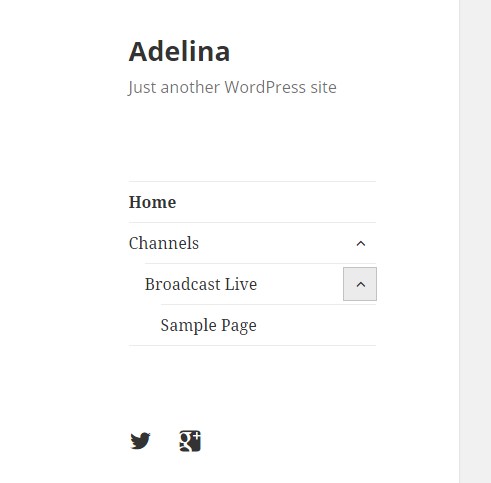
Zo zien mijn twee aangepaste menu’s eruit nadat ik de bovenstaande stappen heb doorlopen (ik heb het thema Twenty Fifteen gebruikt):

Was deze handleiding nuttig voor u? Laat ons weten hoe uw eerste ervaring was met het maken van een aangepast menu in WordPress.